Photoshop 人物图片可爱的暗红色
软件云 人气:0
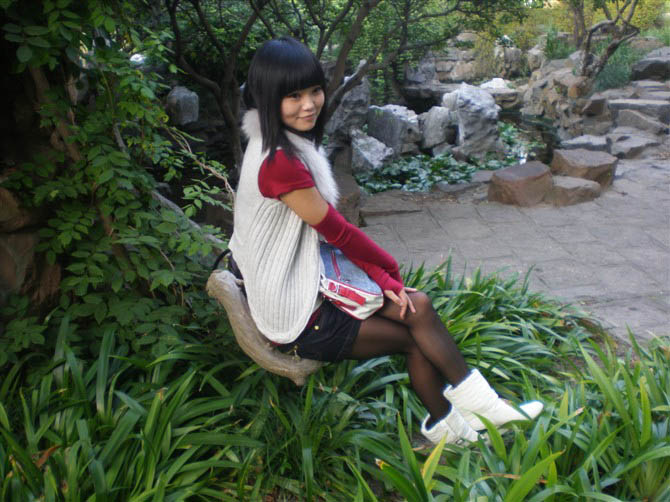
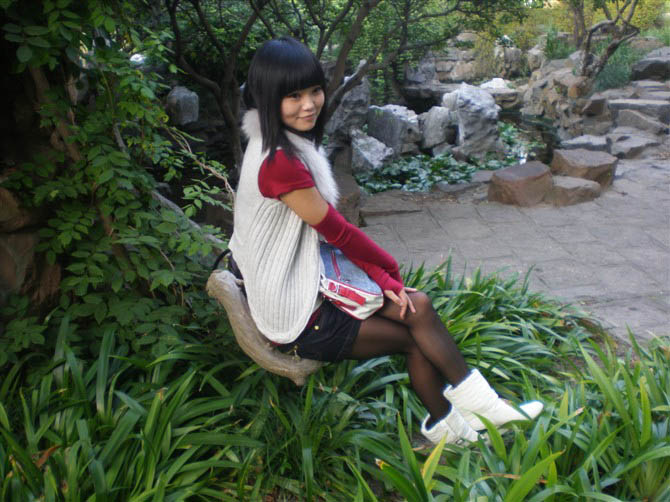
原图

最终效果

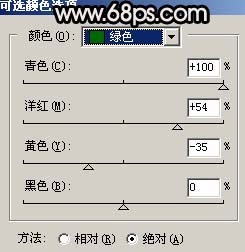
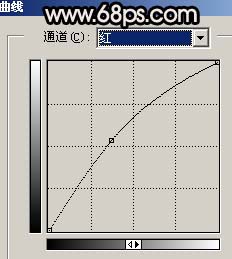
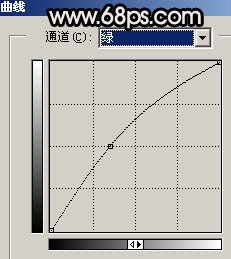
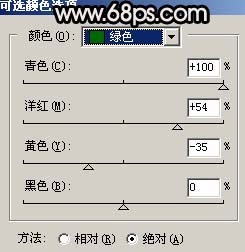
1、打开原图素材,创建可选颜色调整图层,对红色及绿色进行调整,参数设置如图1,2,效果如图3。

<图1>

<图2>

<图3> 2、新建一个图层,填充黑色,然后把前景颜色设置为白色,用画笔涂出图4所示的高光区,然后把图层混合模式改为“正片叠底”,效果如图5。

<图4>

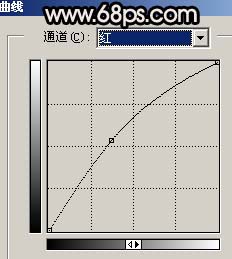
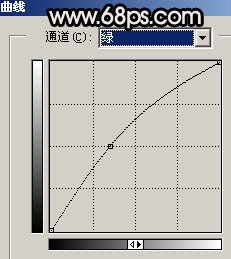
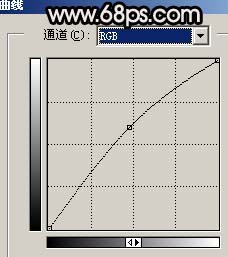
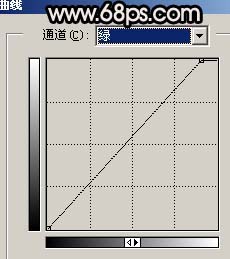
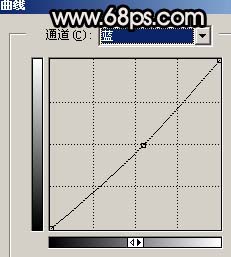
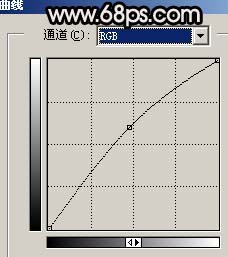
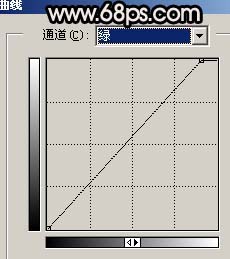
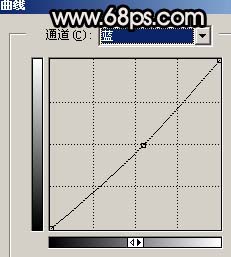
<图5> 3、创建曲线调整图层,参数设置如图6,7,效果如图8。

<图6>

<图7>

<图8>
4、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,效果如下图。

<图9> 5、用套索工具把顶部部分勾出来,适当羽化后创建曲线调整图层,适当调亮一点,效果如图11。

<图10>

<图11>
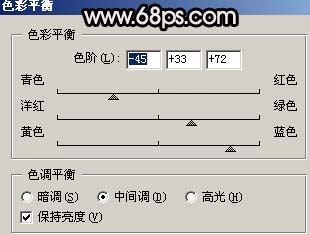
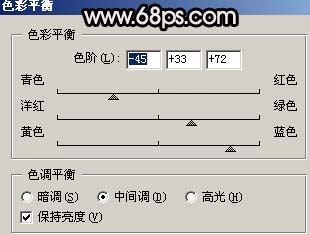
6、创建色彩平衡调整图层,参数设置如图12,效果如图13。

<图12>

<图13> 7、创建可选颜色调整图层,对绿色进行调整,参数设置如图14,效果如图15。

<图14>

<图15>
8、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用钢笔工具把人物部分抠出来,把背景副本隐藏,效果如下图。

<图16> 9、对抠出人物按Ctrl + M 调整曲线,参数设置如图17 - 19,效果如图20。

<图17>

<图18>

<图19>

<图20> 10、创建亮度/对比度调整图层,适当加强一下对比度,效果如下图。

<图21>
11、新建一个图层,盖印图层,点通道面板,把绿色通道复制到蓝色通道,回到图层面板,效果如下图。

<图22>
12、创建色相/饱和度调整图层,对青色进行调整,参数设置如图23,效果如图24。

<图23>

<图24>
13、最后整体调整下颜色,再适当锐化一下,完成最终效果。

<图25>

最终效果

1、打开原图素材,创建可选颜色调整图层,对红色及绿色进行调整,参数设置如图1,2,效果如图3。

<图1>

<图2>

<图3> 2、新建一个图层,填充黑色,然后把前景颜色设置为白色,用画笔涂出图4所示的高光区,然后把图层混合模式改为“正片叠底”,效果如图5。

<图4>

<图5> 3、创建曲线调整图层,参数设置如图6,7,效果如图8。

<图6>

<图7>

<图8>
4、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,效果如下图。

<图9> 5、用套索工具把顶部部分勾出来,适当羽化后创建曲线调整图层,适当调亮一点,效果如图11。

<图10>

<图11>
6、创建色彩平衡调整图层,参数设置如图12,效果如图13。

<图12>

<图13> 7、创建可选颜色调整图层,对绿色进行调整,参数设置如图14,效果如图15。

<图14>

<图15>
8、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用钢笔工具把人物部分抠出来,把背景副本隐藏,效果如下图。

<图16> 9、对抠出人物按Ctrl + M 调整曲线,参数设置如图17 - 19,效果如图20。

<图17>

<图18>

<图19>

<图20> 10、创建亮度/对比度调整图层,适当加强一下对比度,效果如下图。

<图21>
11、新建一个图层,盖印图层,点通道面板,把绿色通道复制到蓝色通道,回到图层面板,效果如下图。

<图22>
12、创建色相/饱和度调整图层,对青色进行调整,参数设置如图23,效果如图24。

<图23>

<图24>
13、最后整体调整下颜色,再适当锐化一下,完成最终效果。

<图25>
加载全部内容