Photoshop用切片工具创建切片
姚小包 人气:0本教程主要讲讲怎样制作切片。首先我们要了解什么是切片,切片是指根据图层或参考线精确选择的区域,或者是用切片工具来创建的趋向区域。
在ImageReady 中,可以将图像分割成独立的切片,用不同的网页图像格式优化每个切片。而且每个切片还可以被制成动画,链接到URL地址或用于制作翻转按钮等。很常见的比如淘宝店铺的装修就经常会用到哦~
在Photoshop中,可以从参考线中创建切片,也可以直接用切片工具来创建切片。一起来了解一下吧。
最终效果:

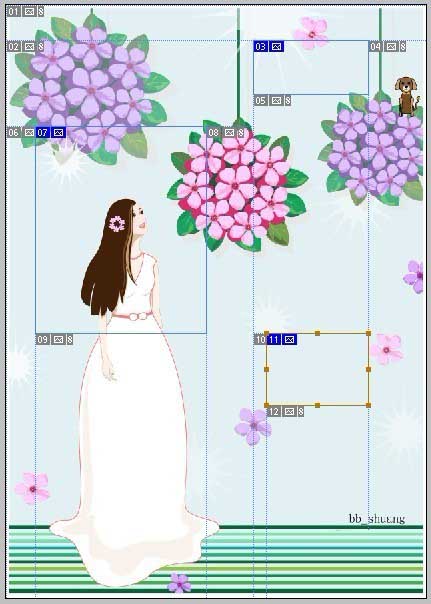
1、打开Photoshop,选择一幅图像打开。这里我用一幅自己的插画为例。

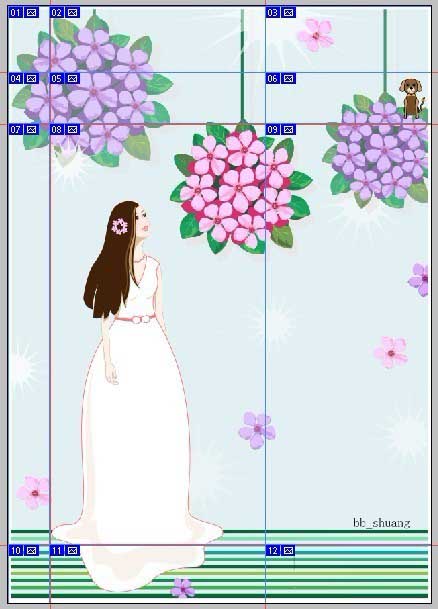
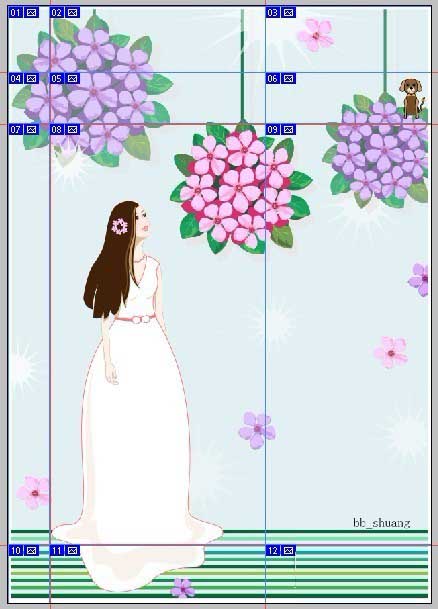
2、首先来学习从参考线中创建切片。 选择(视图-标尺)命令,使工具窗口显示标尺,然后将鼠标移至标尺上,按下左键并拖动,这样可以拉出参考线。然后根据自己设计要求在图像上拉出几条参考线。如图:

3、选中(切片工具)按钮,然后单击工具栏属性上的(基于参考线的切片)
按钮,就创建好切片。如图:



4、下面来用切片工具创建切片。选择工具栏中的(切片工具)按钮,,然后在需要创建切片的地方直接切割。当工具属性栏的样式选项为
的时候,可以任意地创建切片,如图:



5、当属性栏上的样式选项为(固定长宽比)时,可以自己设置(宽度)和(高度)的比例,这样创建的长宽比是限制的。如图所示:(宽度和高度为1:1)和(宽度和高度为1:2)。



6、当属性栏上的样式为(固定大小)时,可以自己设置(宽度)和(高度)的大小,这样创建的切片的大小是固定的。下面是宽度个高度的设置时,得到如图效果:


7、以上就详细讲诉了分别用参考线和切片工具创建切片的方法,需要的时候,可以选择一种最适合的方法哦~
以上就是Photoshop用切片工具创建切片方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说