photoshop怎么切片?Photoshop网页切片方法介绍
纯干货计划 人气:0很多人在用做网页的时候,网页颜色很不搭,如果我们用一张图切出来再放在网页上,那么我们的网页就会提高一个层次。下面就为大家介绍用photoshop打开要切片的图片方法,来看看吧。
步骤:
点击[切片工具]。

选定区域。

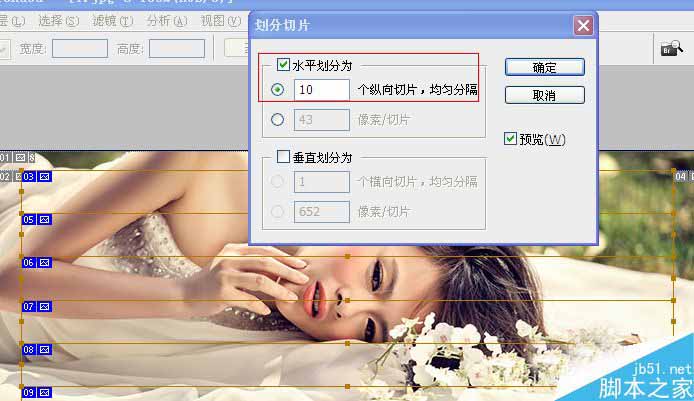
在选定的区域里右键-[划分切片]

选择[水平划分],“纵向切片个数”根据自己情况而定,图片大的,划分小一些,这样网页打开会快一些。然后按[确定]这样就划分好了。

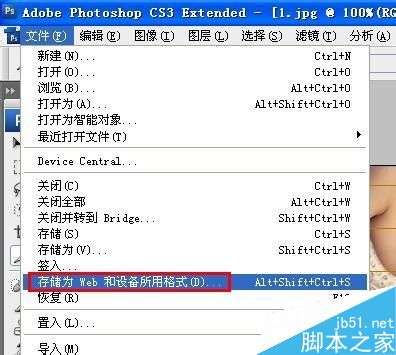
保存为网页。点击[文件]-[存储为Web和设备所有格式]。

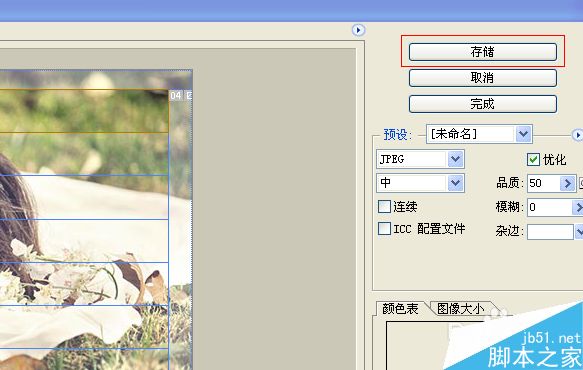
点击右上角[存储]。

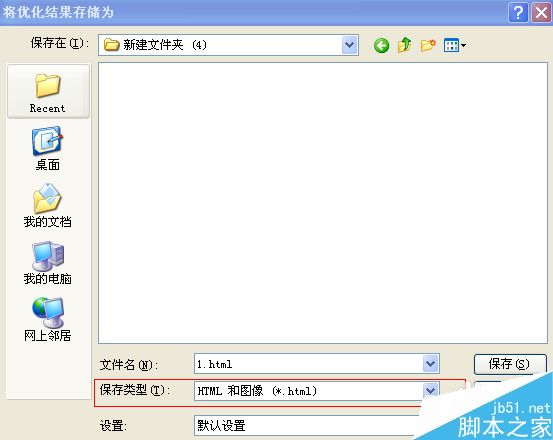
“保存类型”选择“HTML和图象(*.html)”,点击[保存]。

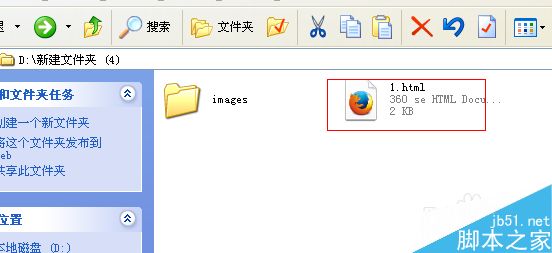
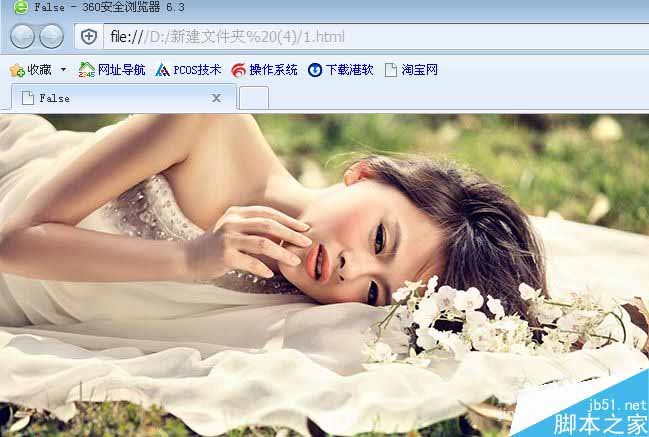
网页制作完成,打开刚才保存的目录可以看到一个html文件,双击打开,浏览器上看到的页面就是我们刚才切片的图片。这张看上去完整的图片,其实是由一张张图片组合而成。


这是最简单的photoshop切片做成网页,大家可以根据具体情况多多练习。
加载全部内容