Photoshop设计金属质感网页进度条教程
软件云 人气:0
今天带同学们来绘制一个金属质感的进度条,重点依然是图层样式的练习,作者P大点S微博贴心给了源文件,已经有不少同学交作业了,而且完成效
今天带同学们来绘制一个金属质感的进度条,重点依然是图层样式的练习,作者P大点S微博贴心给了源文件,已经有不少同学交作业了,而且完成效果特别棒,喜欢的朋友让我们一起来学习吧。
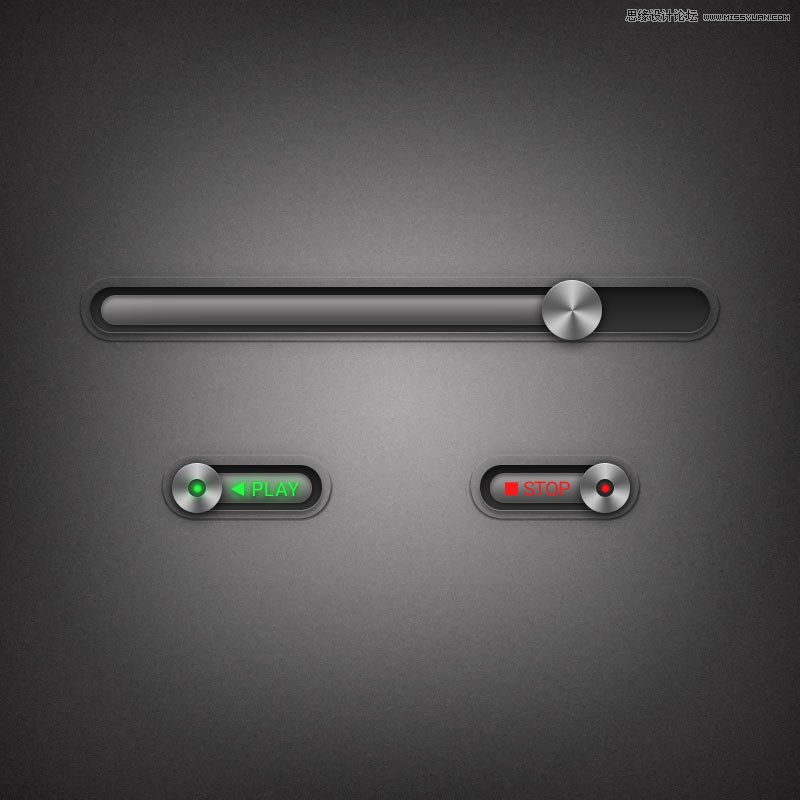
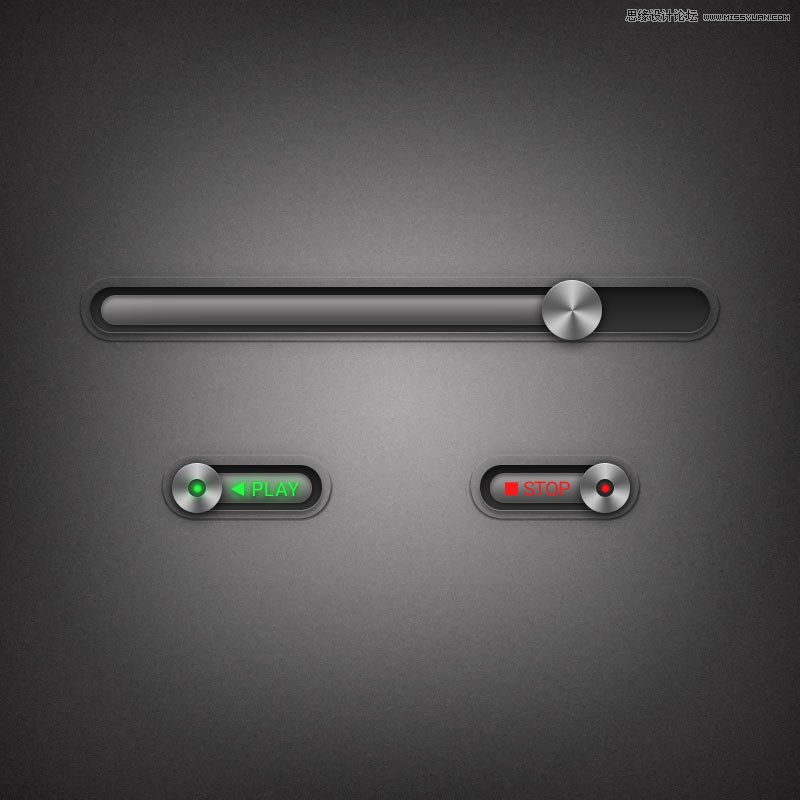
最终效果:

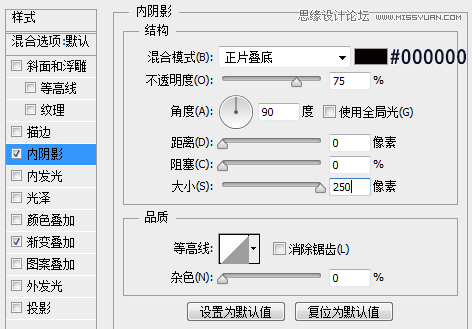
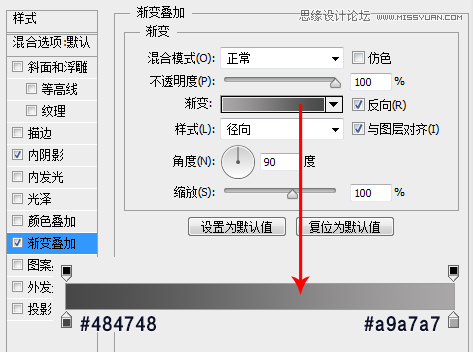
新建文档,这里我们用的依旧是800*800像素,我们为背景图层添加一个图层样式。


设置完图层样式,我们得到如下效果:

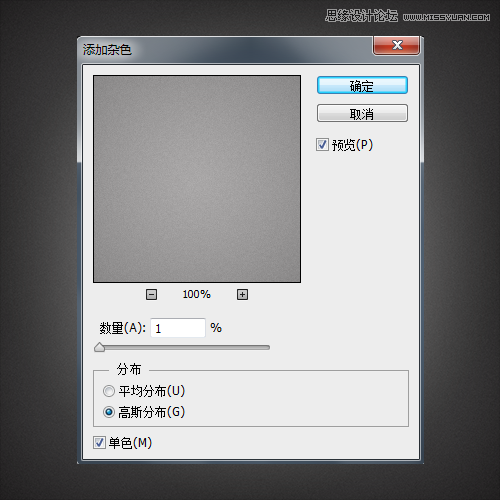
下面,我们为背景图层添加一个杂色。 执行“滤镜—杂色—添加杂色”,设置数量为“1%”,高斯分布,勾选单色。

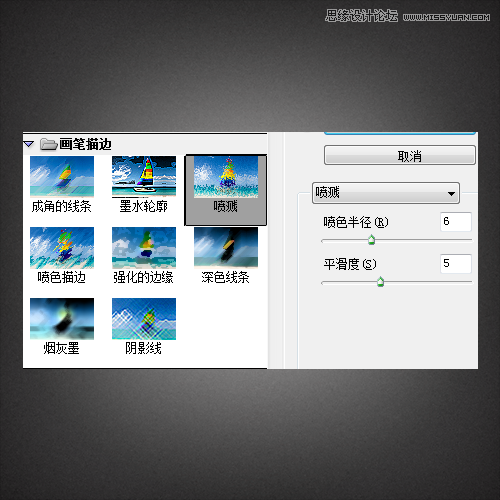
执行“滤镜—滤镜库—画笔描边—喷溅”,设置喷色半径为6,平滑度为5

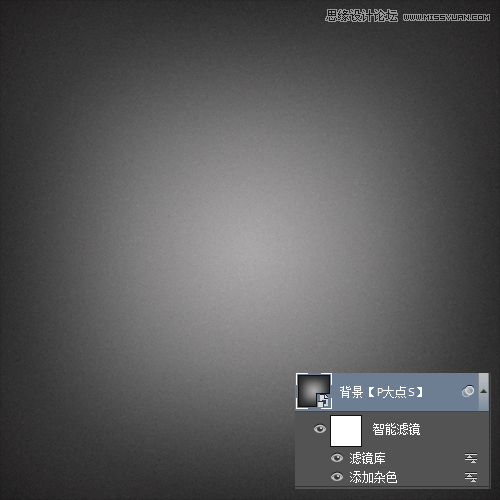
现在,我们完成了背景的创建,效果如下。

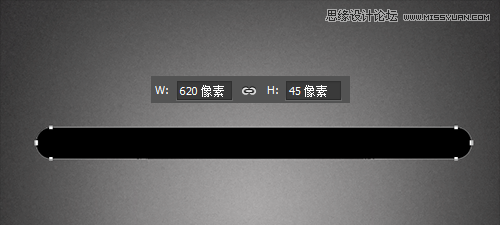
下面,我们开始进度条的绘制。用圆角矩形工具,画一个620*45像素的圆角矩形。

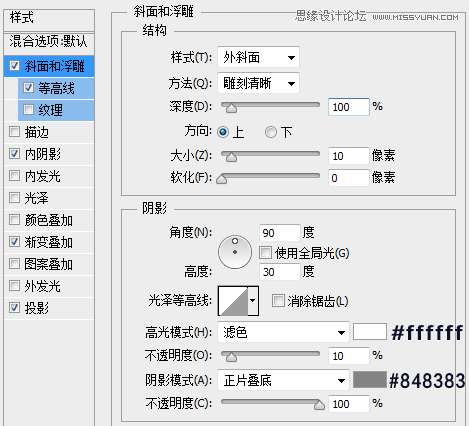
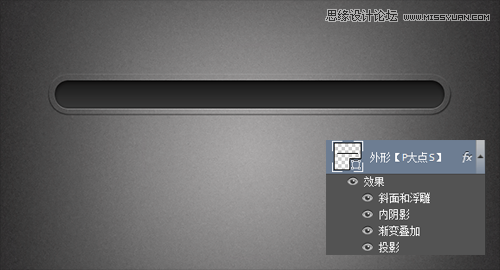
将其命名为“外形”,为其添加一个图层样式。




设置完图层样式,我们将得到如下效果。

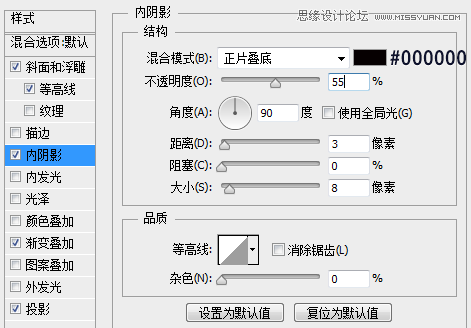
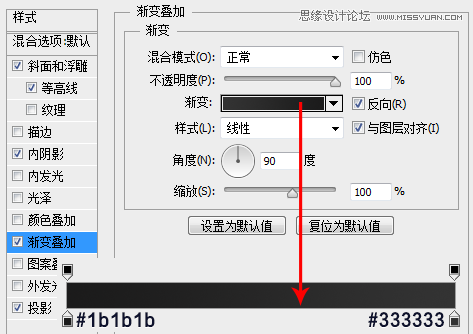
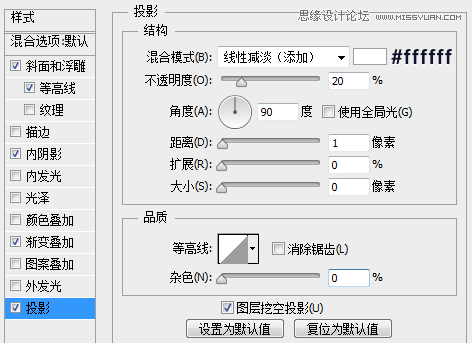
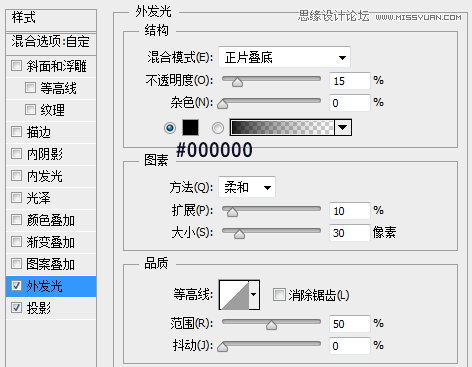
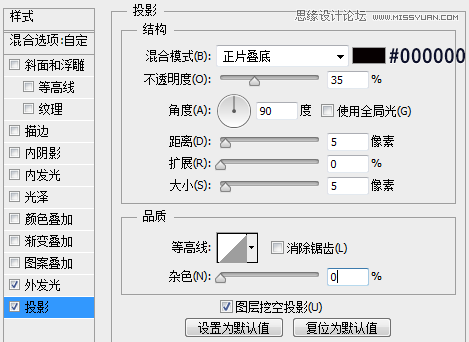
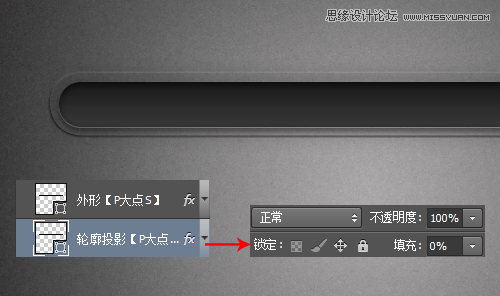
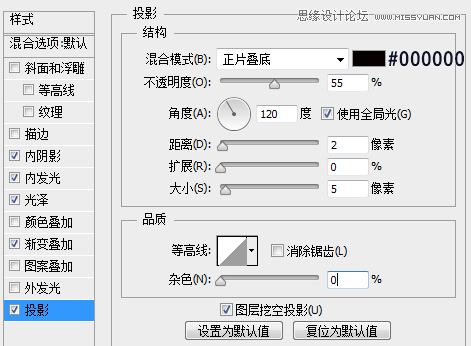
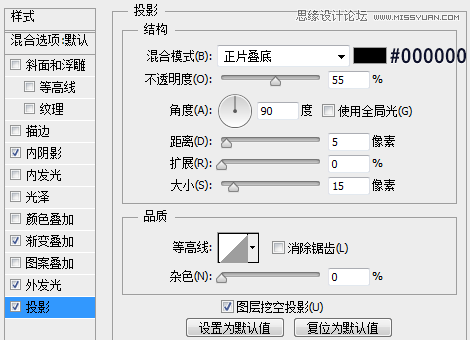
现在轮廓外形已基本呈现,但是质感略嫌不足,我们来改进一下。复制一层“外形”图层,将其更改名为“轮廓投影”,并将其置于“外形”图层下层,清除其图层样式,将填充更改为0,重新设置一个图层样式,设置如下:


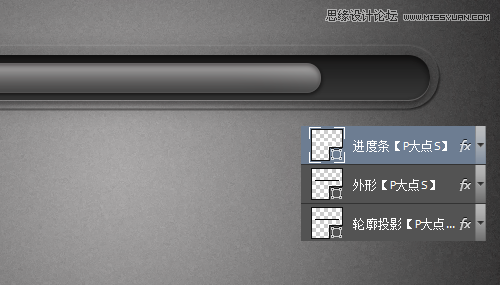
现在我们得到如下效果。

用圆角矩形工具画一个500*30像素的圆角矩形。

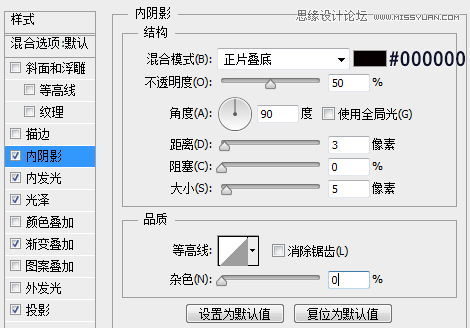
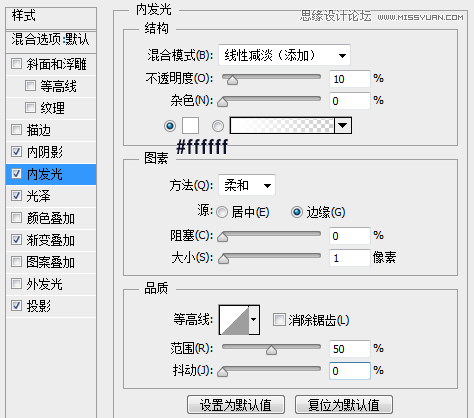
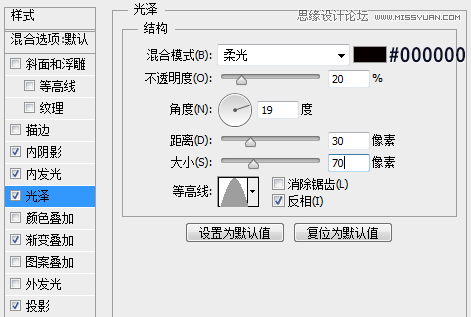
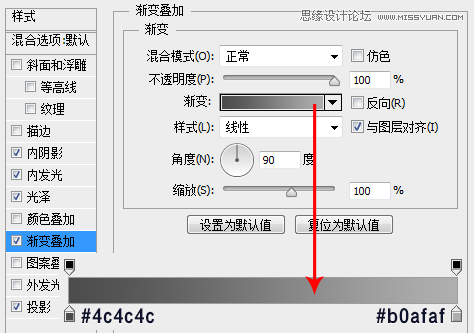
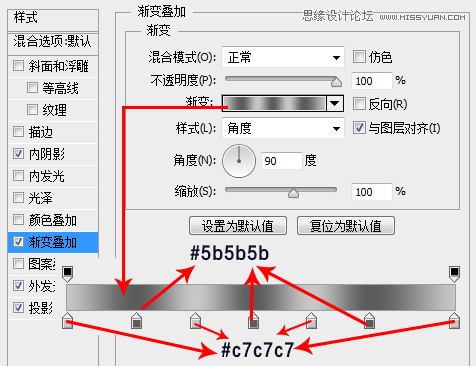
为这个白色的圆角矩形设置一个图层样式。





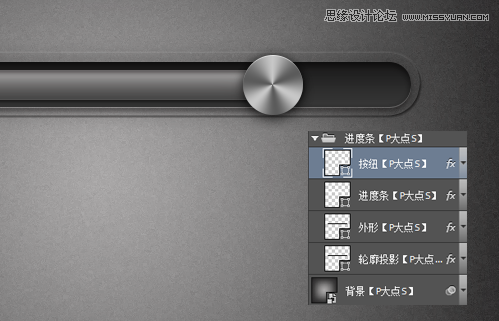
现在我们得到如下效果:

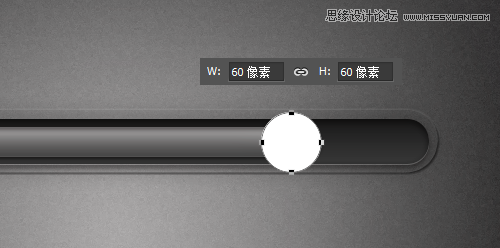
下面,我们添加一个按纽,用椭圆工具画一个60*60像素的圆。

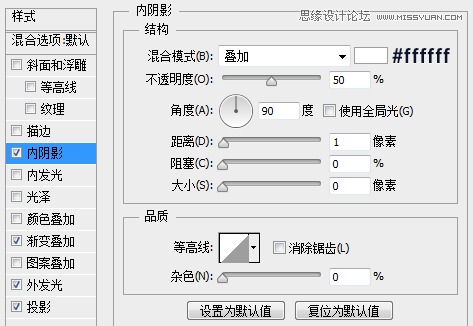
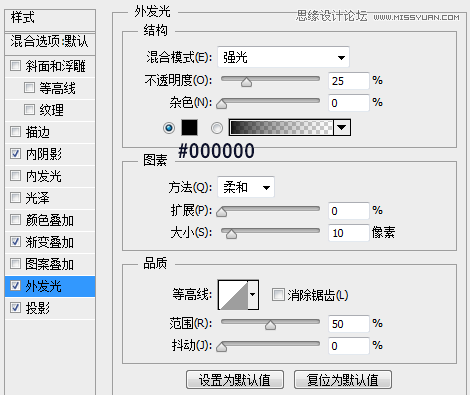
为其添加一个图层样式。




到这里,进度条就算搞定了。

最后,我又添加了两个按纽,没什么好说的,只是加了点字,加了点外发光,有兴趣的可以下载我们的PSD看看。


加载全部内容