Photoshop设计一个金属质感的立体齿轮
软件云 人气:0今天为大家分享Photoshop设计一个金属质感的立体齿轮方法,教程很基础,制作出来的齿轮也很漂亮,推荐到软件云,喜欢的朋友不妨来学习一下。
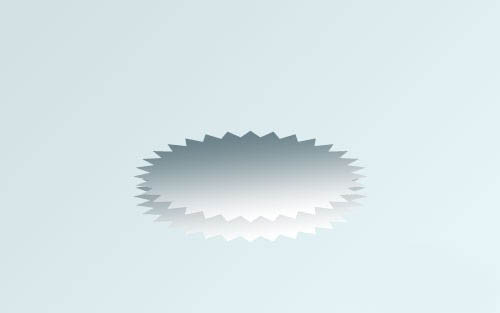
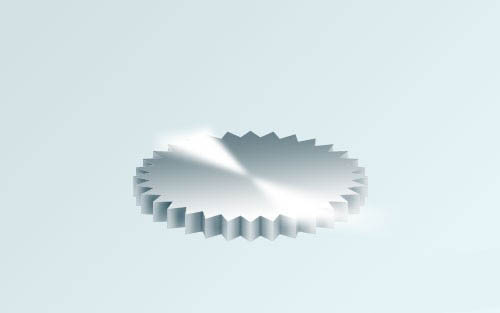
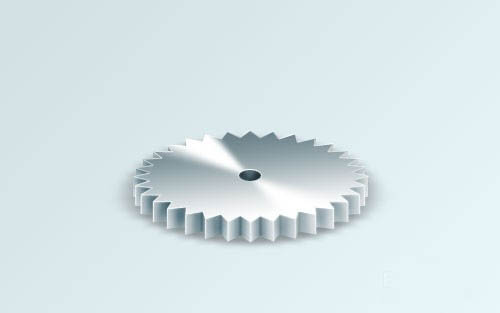
最终效果图:

步骤:
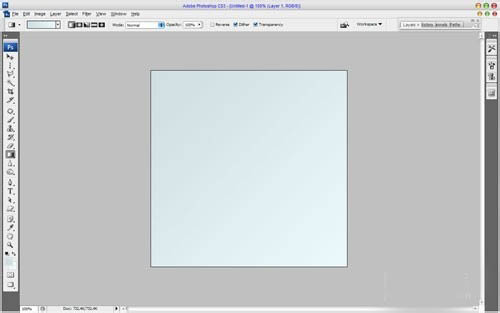
1、首先,创建一个新的文档大小的500×500像素。 拖动一个线性渐变的颜色# eaf8fb和# d0dee1在下图所示。 它将把齿轮的背景。

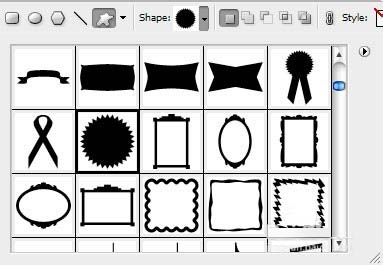
2、然后创建齿轮。 选择形状工具和选择标准的Photoshop的形状

3、在Photoshop设计齿轮
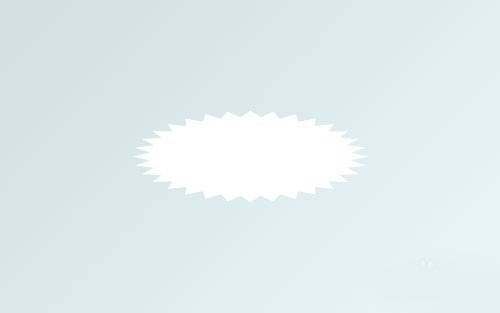
并画出中间的我们与白色的画布。

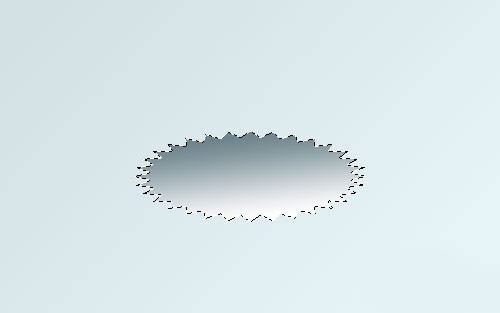
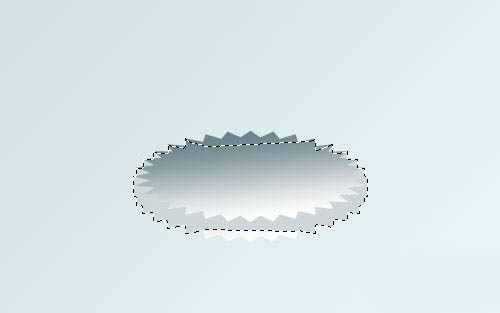
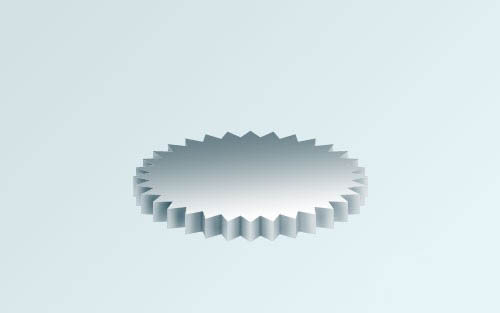
4、然后减少对这种形状高度约60%,栅格化图层>栅格化>形状:

5、载入选区形状的选择>载入选区并填充它与灰色透明的梯度在同一层(使用颜色# 6 d848c)。

6、删除选择Ctrl + D。 现在,我们应该添加低侧表面纹理基础和过程。 复制当前层和Ctrl + J,下层20像素。

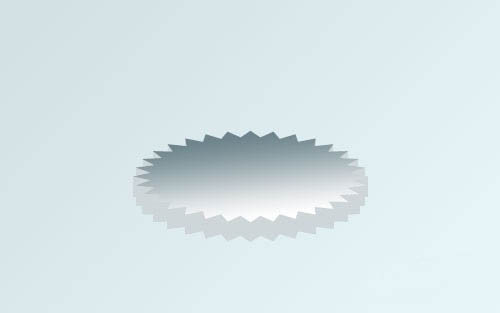
7、然后使用多边形套索工具连接的顶边和底边的齿轮选择和填补它与任何你想要的颜色。

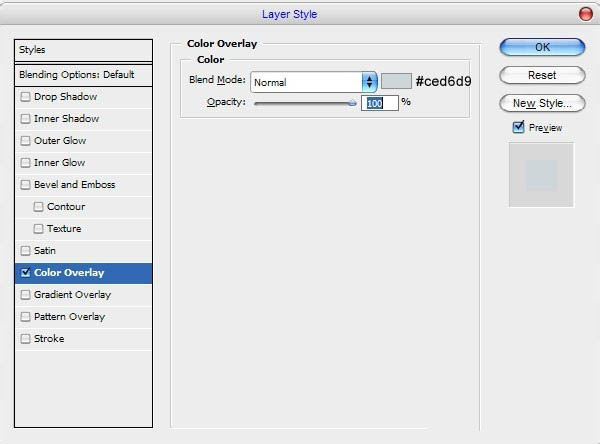
8、之后,使用Ctrl + D和取消选择区域应用颜色叠加(链接到08年)为当前层图层样式


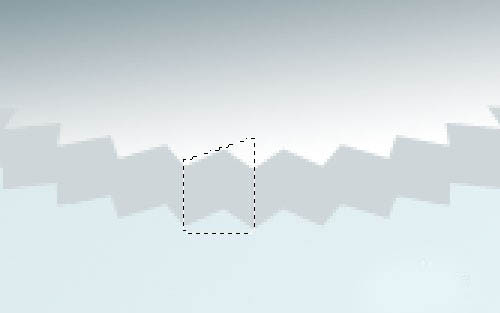
9、然后创建层下,合并之前把所有影响在一个层。 好,现在我们需要添加的目光和侧表面阴影显示金属光泽效果。 使用多边形套索工具,选择齿轮的一些地区两个最近的凸耳之间。

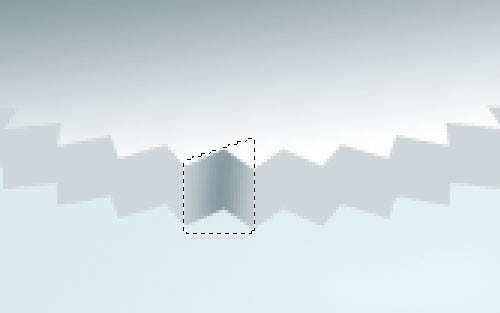
10、然后使用加深工具(刷:15 px,范围:阴影,曝光:50%)在两个滞后之间添加阴影。

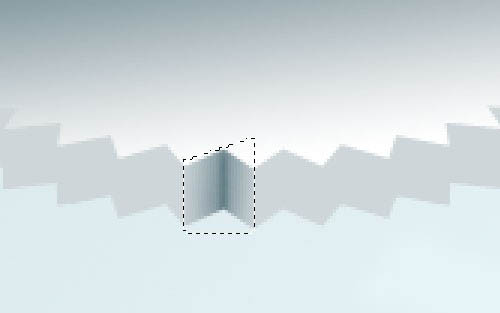
11、之后减少刷大小为5像素并添加阴影线深处增加金属结构反射

12、加深工具更改为减淡工具(刷:15 px,范围:中间调,曝光:70%)和添加一些目光左右:

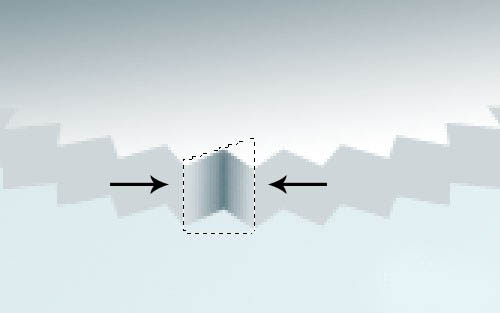
13、删除选择Ctrl + D。 添加相同的影响每个凸耳之间每个可见区域。

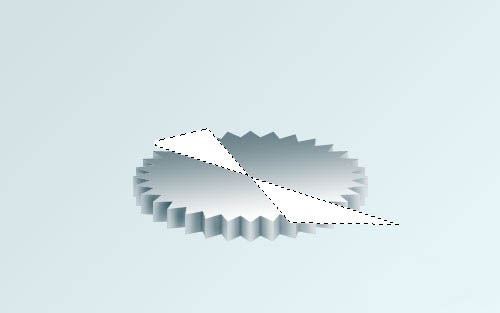
14、好吧,我们完成侧面积的表面。 移动到下一个步骤。 去上齿轮的一部分,带一些眩光也。 这种效应再次使用多边形套索工具,创建相同的选择,你可以看到下面的画面和感觉它与白色的新层。

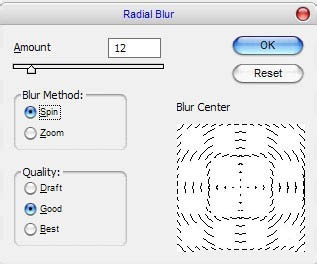
15、删除选择Ctrl + D和应用滤镜>模糊>径向模糊相似的设置

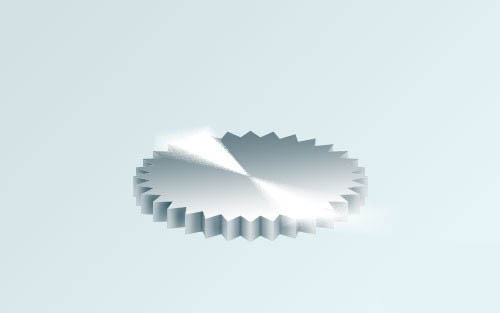
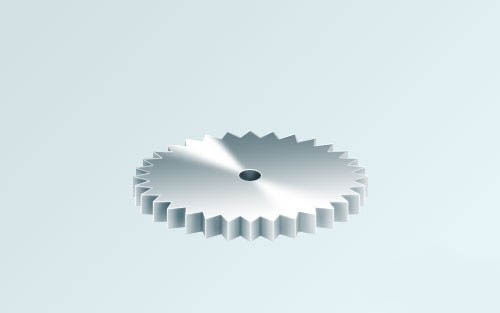
16、你的结果应该和我一样:

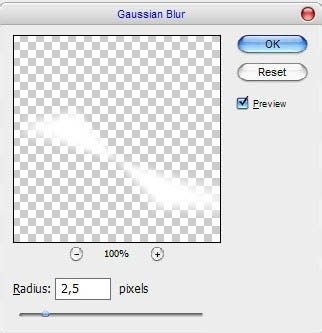
17、然后应用滤镜>模糊>高斯模糊与下一个预设:

18、我们收到图片如下:

19、现在,按Ctrl并单击图层缩略图在图层面板上部创建选择和使用Ctrl + Shift +我转化它,然后按删除按钮选择。

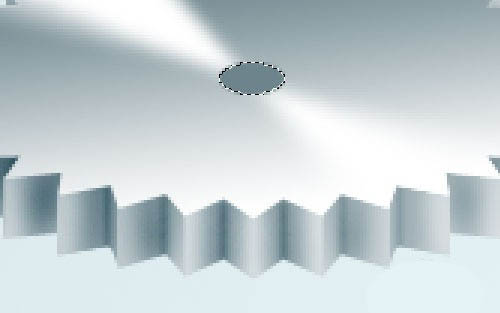
20、删除选择Ctrl + D后,在一个除了背景图层合并所有图层。 移动到下一个步骤。 我们需要创建一个洞内的齿轮。 走出椭圆品牌工具并创建类似于我的选择,智慧的颜色# 6 d848c填补它。

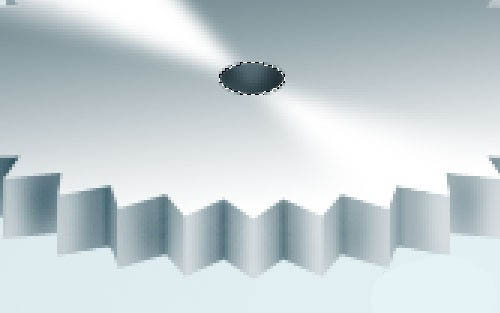
21、再次选择加深工具,使其更逼真一些

22、取消选择选择>取消选择。 好,现在时间增加齿轮的边缘。 对于这种效果使用行工具(重量:1 px)和添加白线在每个齿轮的边缘。

23、用白线在一个合并所有图层,然后使用橡皮擦工具(不透明度:50%)和软轮刷70像素和做一些清洁工作。

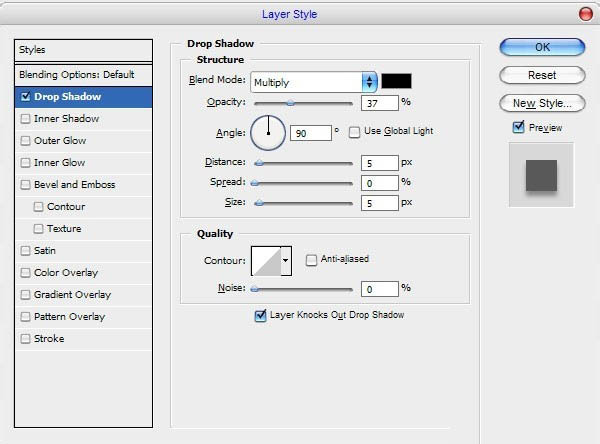
24、移动到最后一个步骤。 完成我们的教程我们给添加一些阴影下的齿轮。 合并所有图层除了背景层和应用阴影(链接到25)新收到的图层的图层样式:


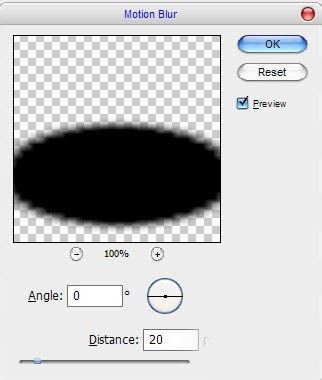
25、现在我们需要提取阴影效果分离层。 使用图层>图层样式>创建层此选项。 搬到新层阴影在当前层和应用滤镜>模糊>动态模糊。

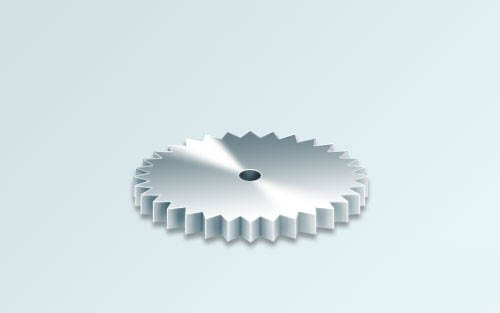
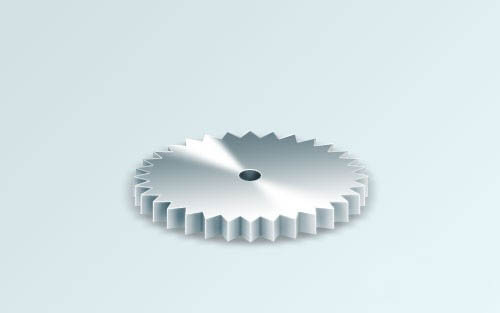
26、现在,我们已经是这样的:

27、之后,选择涂抹工具(刷:70像素)增加双方一点阴影。

28、我们在完成了本教程。 现在我们有现实的观点齿轮由自己创造的。

以上就是Photoshop设计一个金属质感的立体齿轮方法介绍,是不是很简单啊,喜欢的朋友不妨来参考一下,希望这篇文章的介绍能对大家有所帮助!
相关阅读:
加载全部内容