Photoshop制作一个超级简单的立体图片上传对话框
软件云 人气:0本教程主要使用Photoshop设计立体风格的图片上传对话框,各种各样的对话框,对于我们来说,太常见了。发微博和在网站上上传图片,我们都会遇到图片上传的对话框。今天,参考了网上的一个图片,我们制作了一个超级简单的图片上传对话框。
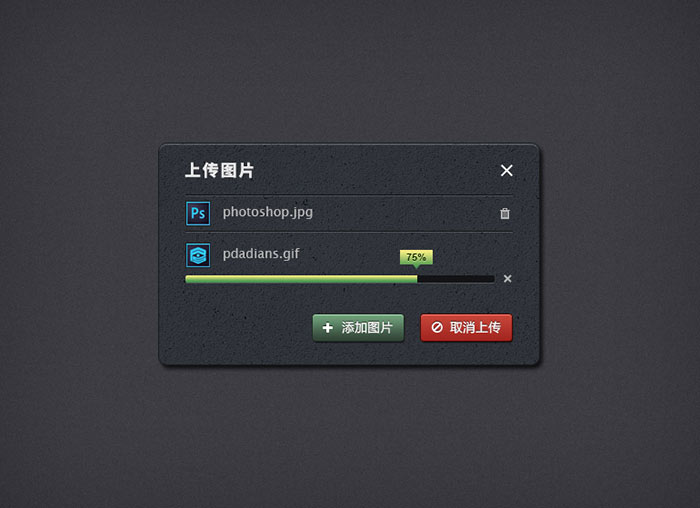
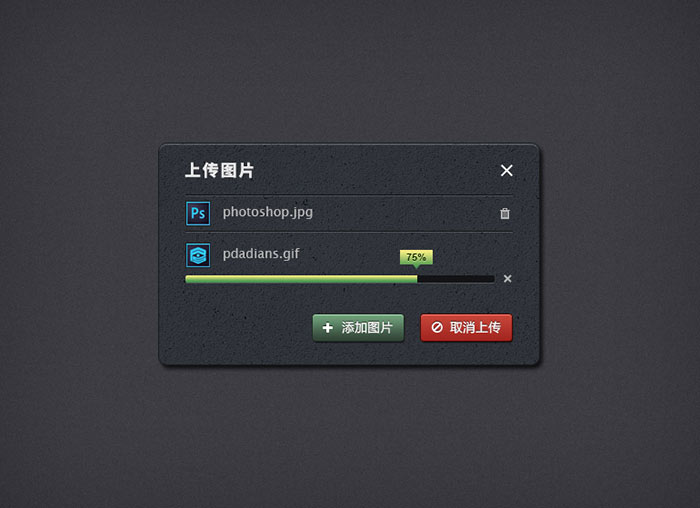
先看看效果图

首先,我做了一个简单的背景,我相信这么简单的背景大家都很熟悉了。

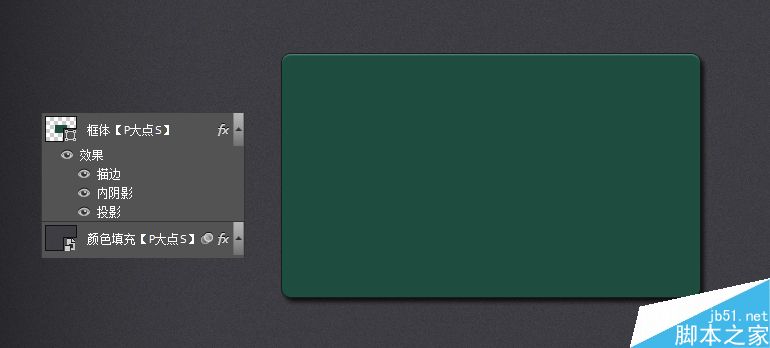
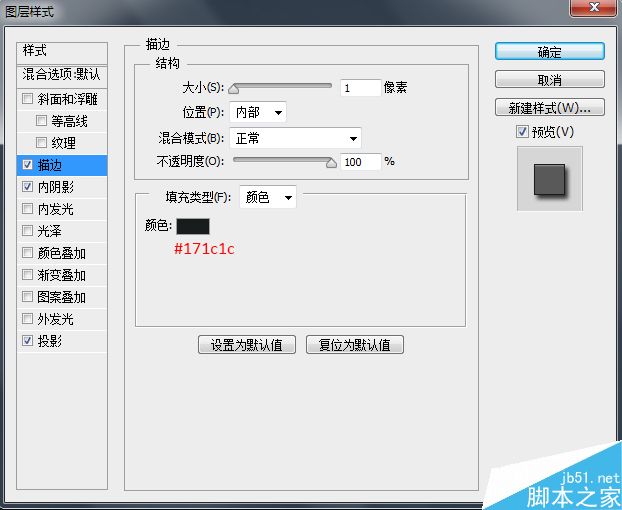
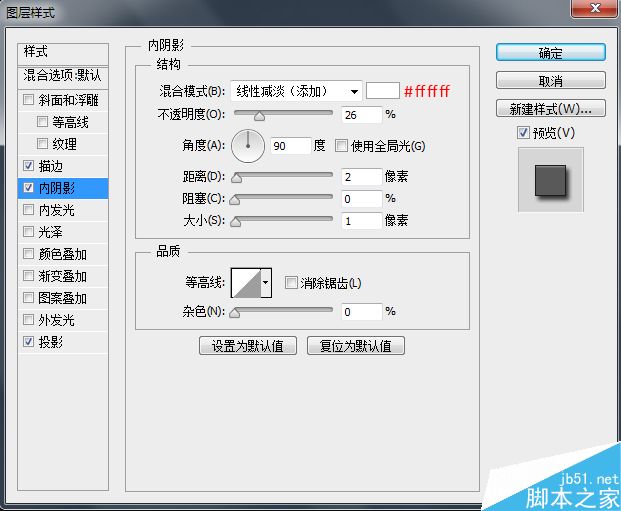
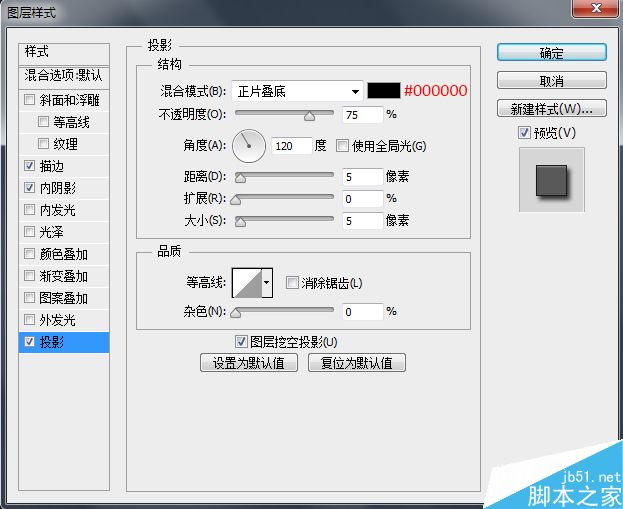
画一个圆角矩形框框,添加图层样式。(框框的颜色无所谓,等会我们并不会用到)




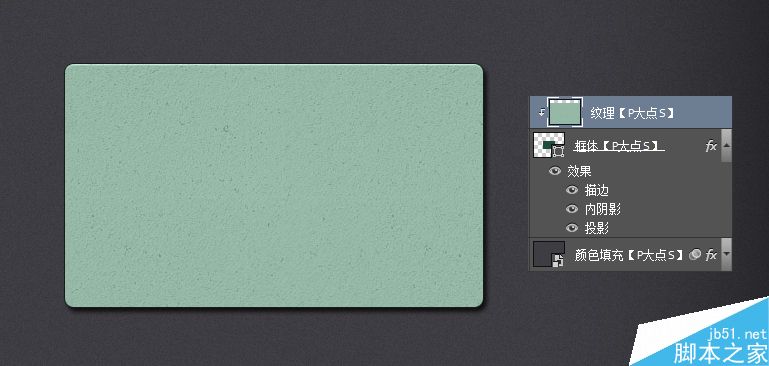
我添加了一个纹理素材,创建剪贴蒙版。

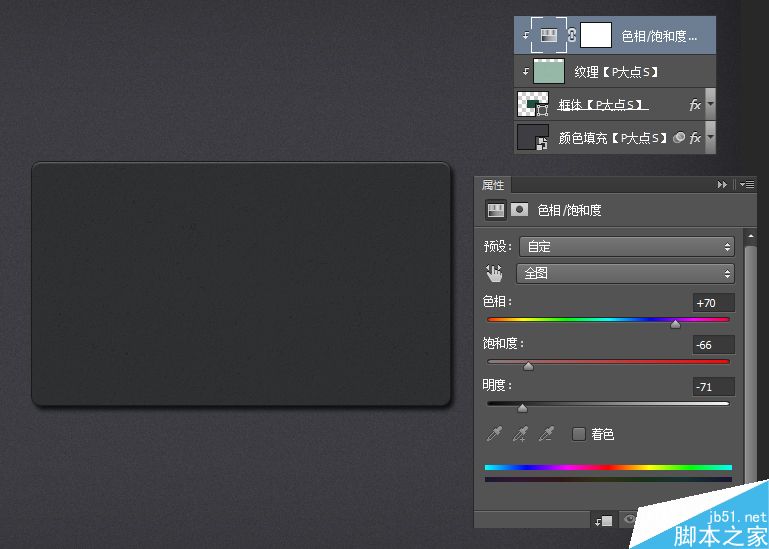
颜色不大好,我创建了一个色相/饱和度调整层,一样的剪贴蒙版。

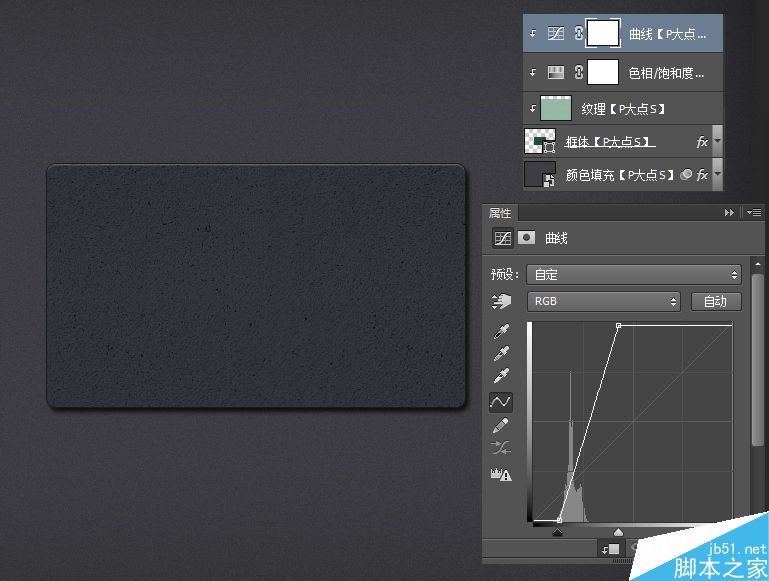
以剪贴蒙版形式,创建一个曲线调整层,参数如下:

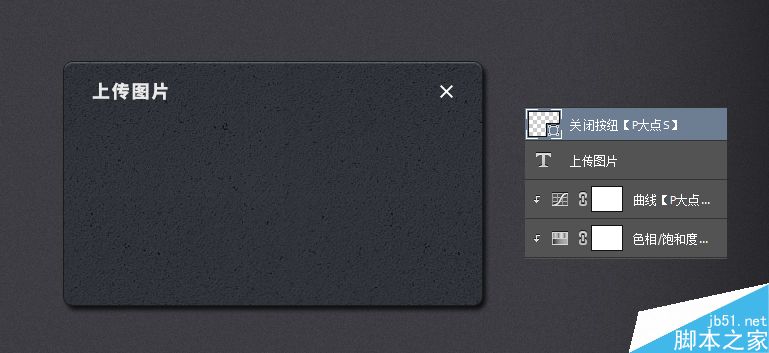
添加文本和右侧的关闭按纽,我用的是白色,关闭按纽没什么难度吧,两个矩形来构成。

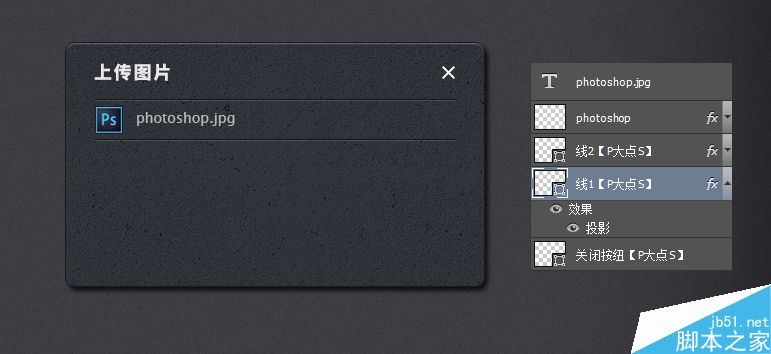
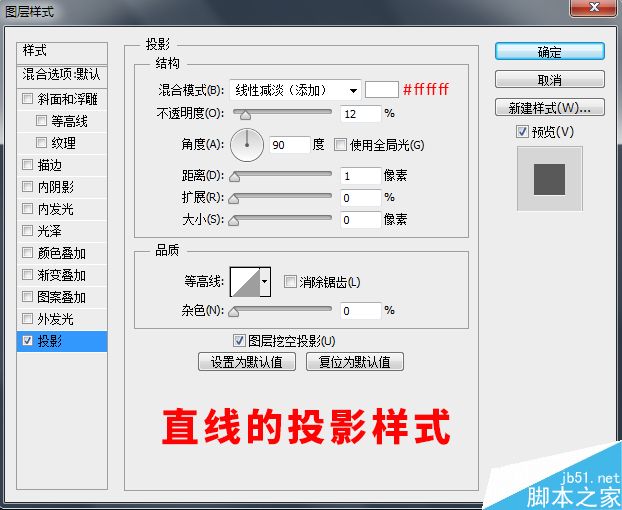
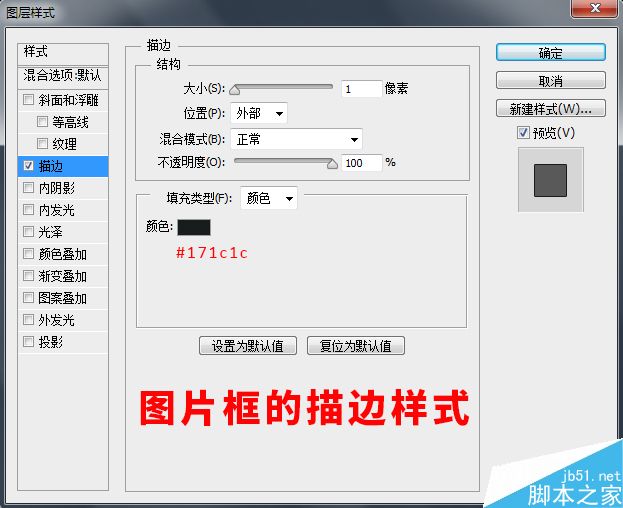
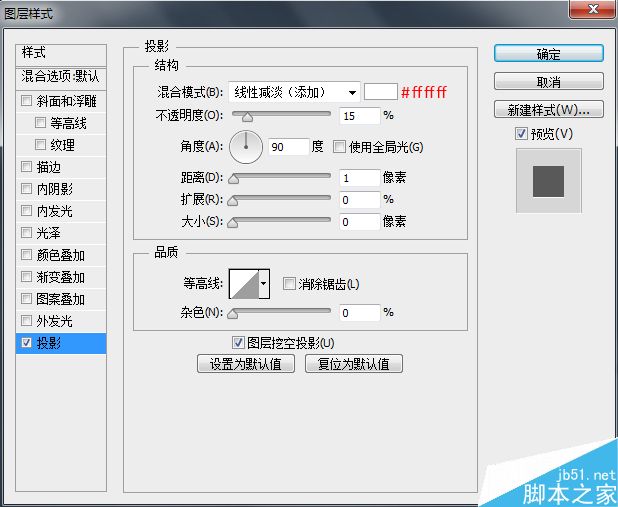
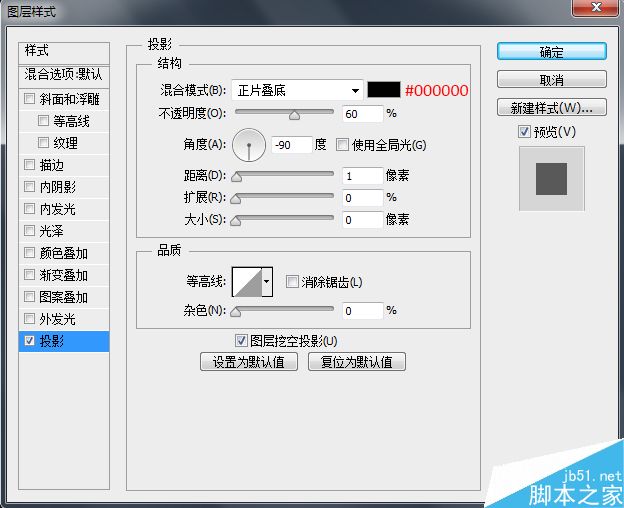
用直线工具,画一条直线,颜色我设置的是#121415,添加一个投影样式。添加文本和图像,图像我有做了一个近背景色的1像素描边。



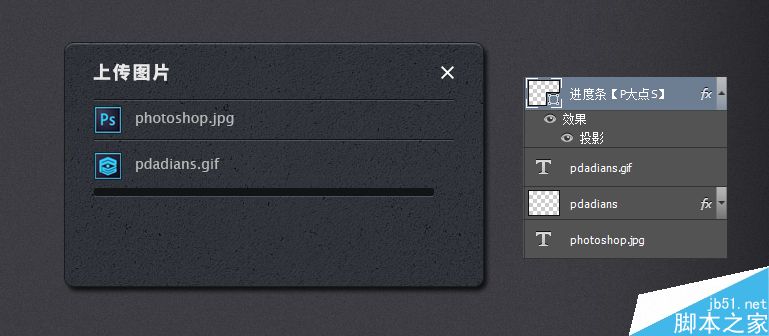
接下来,用圆角矩形工具来画一个进度条,颜色为#121415,添加一个投影样式。


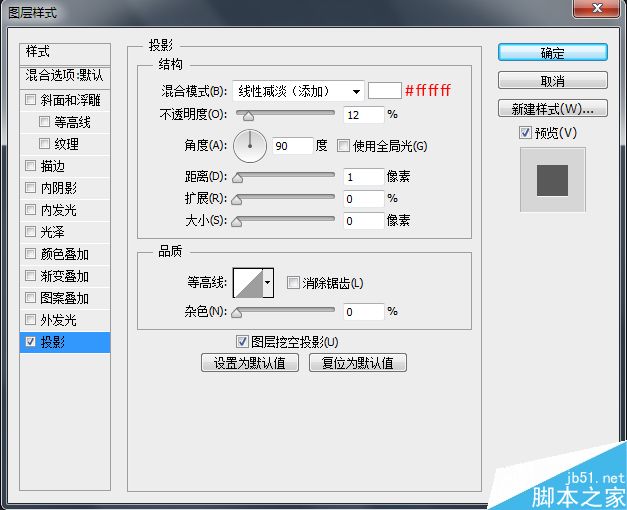
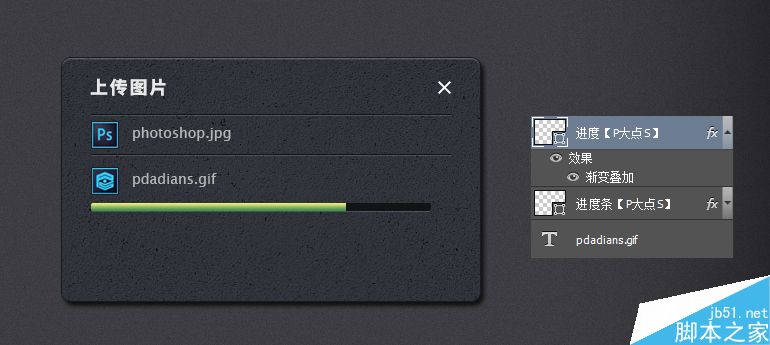
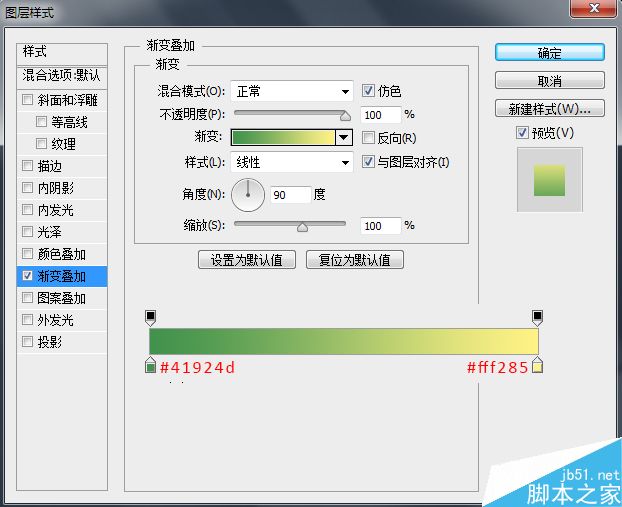
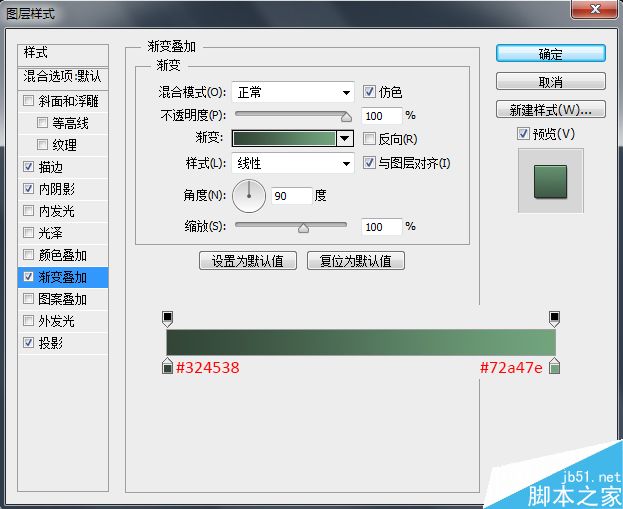
接下来做进度的呈现,这个不用多说吧,复制一层刚才的进度条,清除掉图层样式,用矩形减去一段就OK了,添加一个渐变叠加。


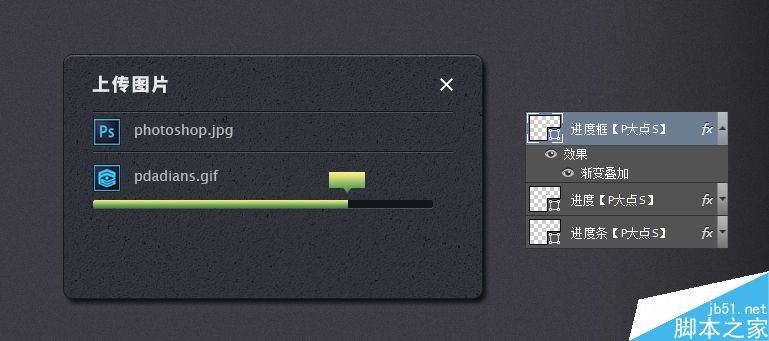
下面,做进度框,一个矩形,加一个三角形,然后跟叠加一个跟刚才进度一样的渐变。

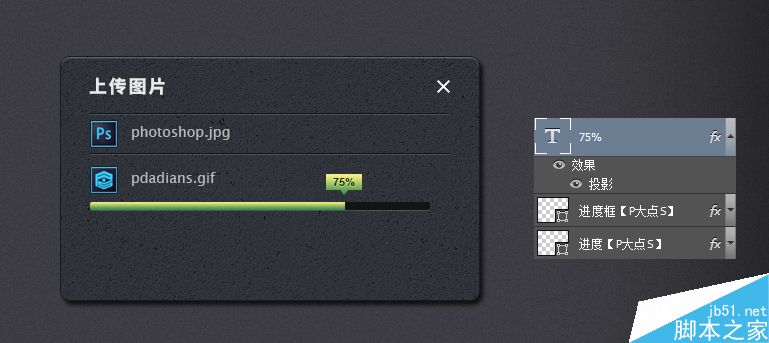
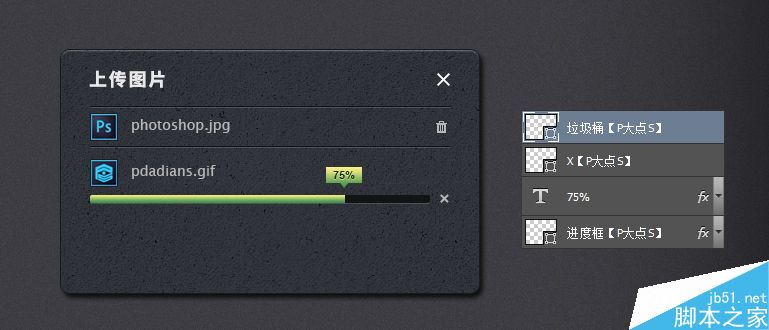
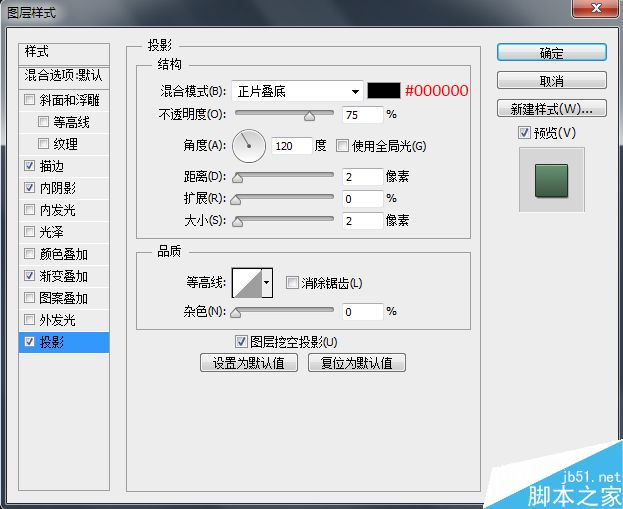
添加进度的文本75%,然后添加一个投影样式。


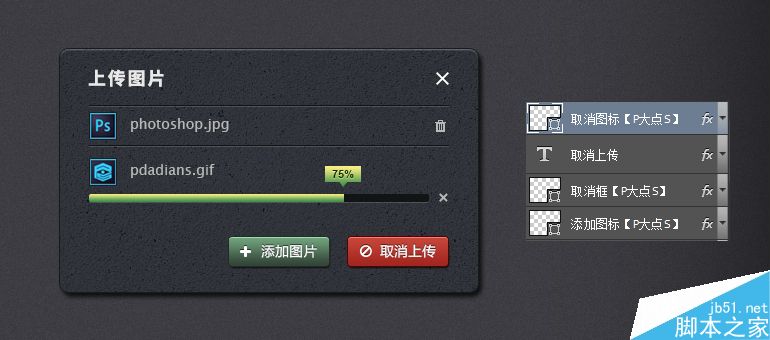
添加右侧的关闭按纽,以及垃圾桶按纽,简单的布尔运算就可以搞定了。

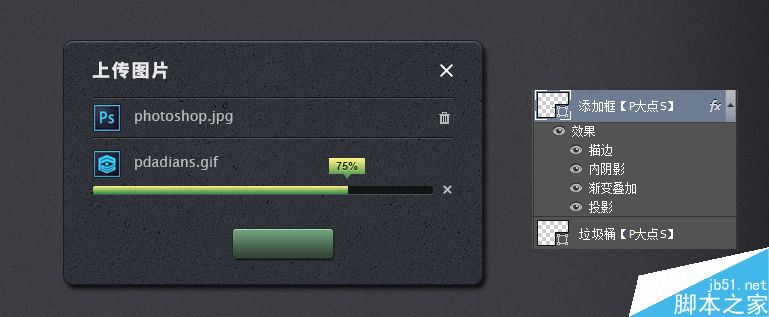
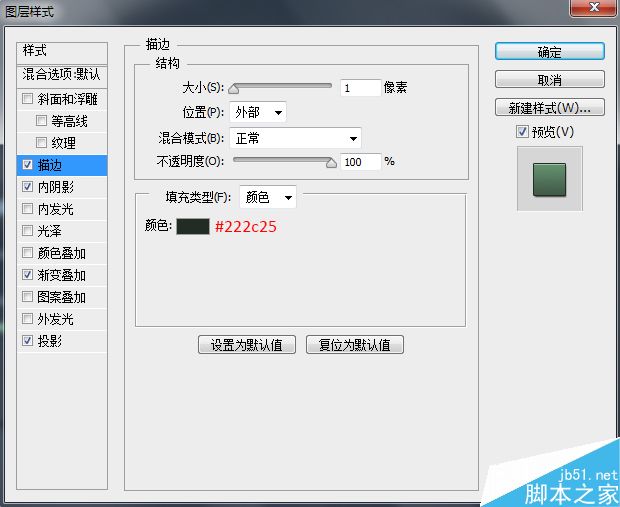
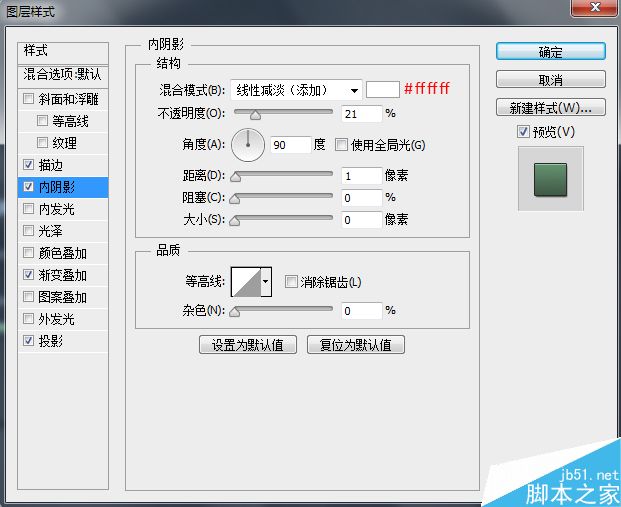
在右下侧画一个圆角矩形,添加图层样式。





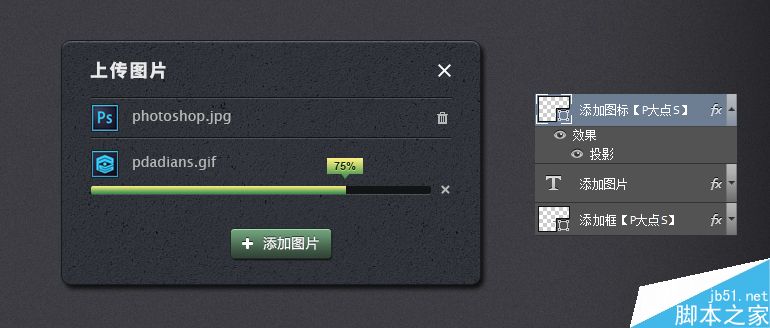
添加加号图标按纽和文本,添加一个投影样式。


添加右侧的取消上传按纽,跟前面一步是一样的,改变的只是渐变颜色而已。

我们的最终效果。

教程结束,以上就是Photoshop制作一个超级简单的立体图片上传对话框教程,很简单,有兴趣的朋友不妨来尝试一下吧!
加载全部内容