仅需三招 快速提升产品格调感的阴影效果
三根设计骨 人气:0首先呢,阴影和投影,别混淆。我这里要说的是阴影。

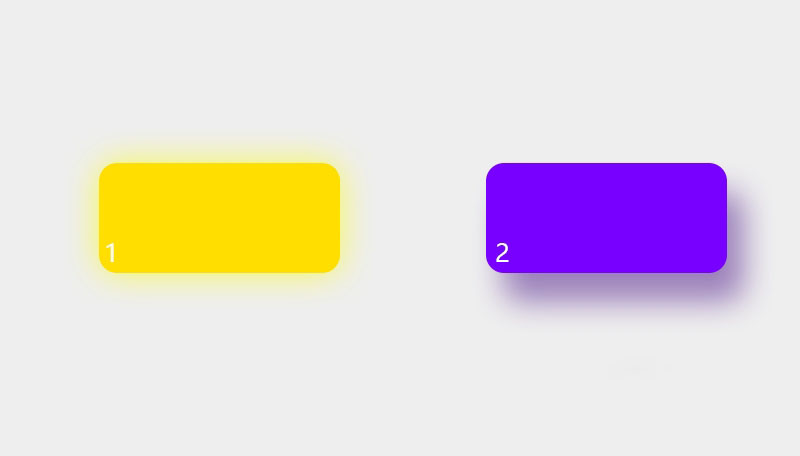
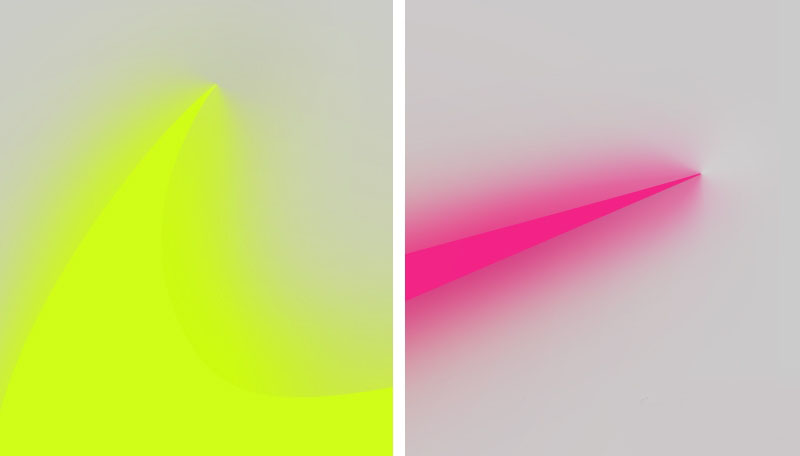
图1属于阴影 图2属于投影
影院放电影 —— 投影 可以通俗的说成由某个点投过去的影子。站在阳光下——阴影 可以通俗的说成由某个点散发出的一片阴影。
好了,记下来今天的介入正题。
先来看一波案列:
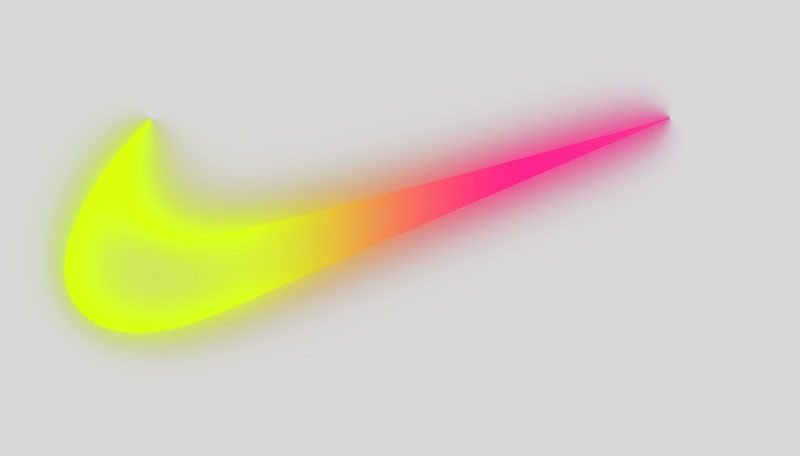
耐克Logo:

金属充电器,注意它3个角阴影的感觉:

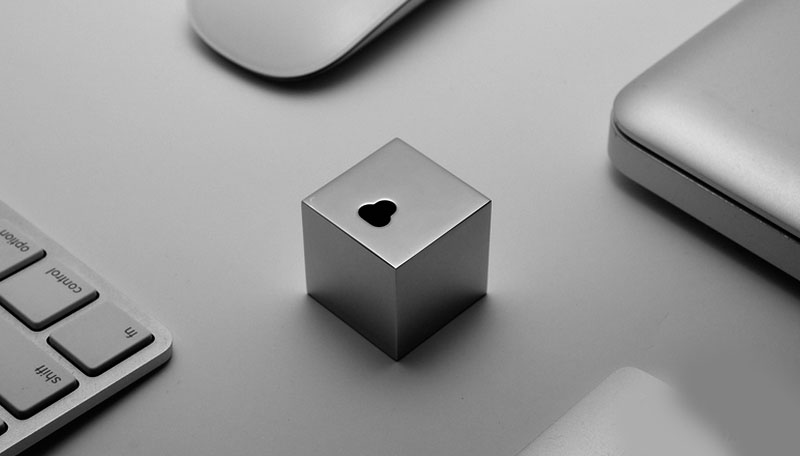
智能手表:

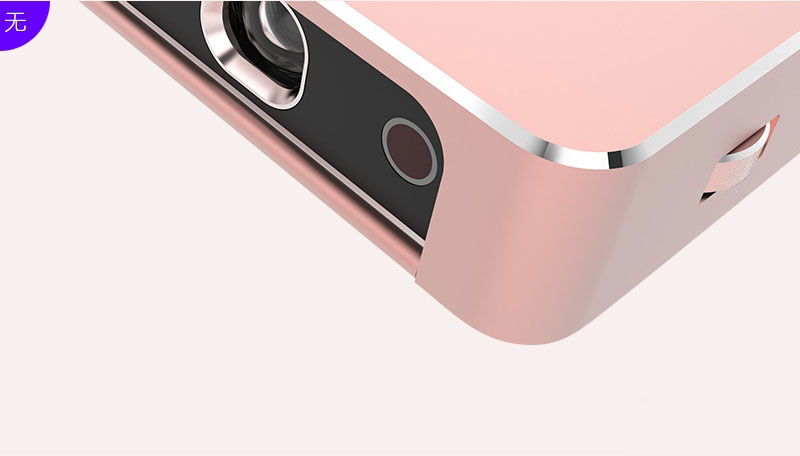
手机:

苹果手机的包装盒,注意2边的角:

再看有和无的区别:
案列1:


案列2:


案列3:


首先说明:
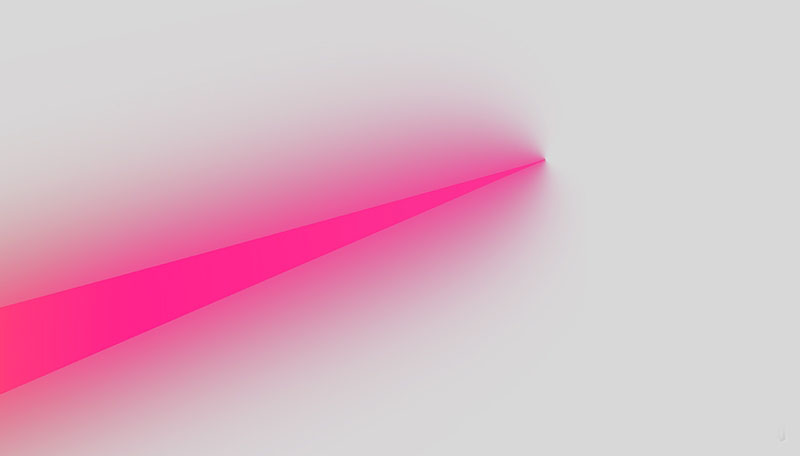
为什么会有这样一个教程呢,起初是这样的。一天逛国外网站的时候,无意间看到这样一张图:

耐克的logo,当然我不是被logo帅到,我是被这上面的阴影帅到。弥散阴影做比较容易实现。
我们主要是来看下细节:

右上角的点,这种阴影给人一种更舒服,像是又一层玻璃,让阴影变的更加立体感了。
所以希望我也能做出这种效果来,看第一眼我就知道,这肯定不是一个一个图层用画笔画出来的,我认为应该可以通过一些方法轻松实现,而且是可以灵活调整的。
于是我带着不解的疑问去找同事探讨,后面我们提出了一个关键的点。那么这个点我们后面会说道。
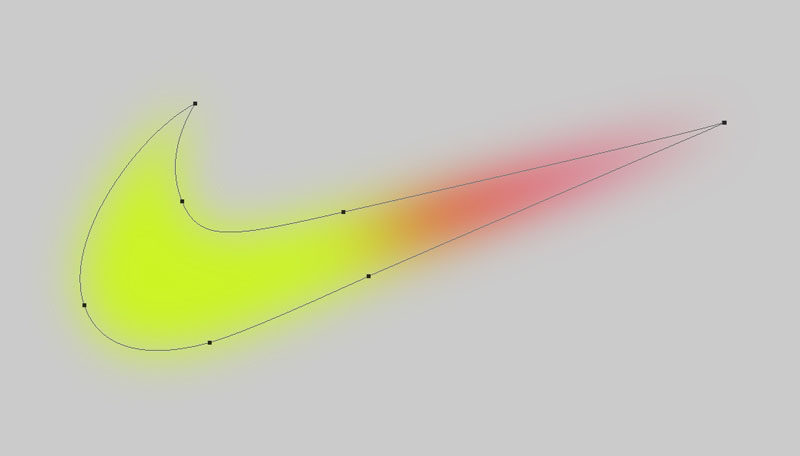
大家先看下分解图:

1、原型形状层

2、第一层阴影

3、第二层阴影
是不是很简单,只有三步操作。只是需要把参数、角度、颜色三者调到一个合适的范围即可。
当然做阴影嘛,也不一定非要做成这种效果。我只是想分享给大家,一起玩。共勉之。
制作教程:以耐克Logo为案列一、原型形状你要做的这个对象的原型,如:

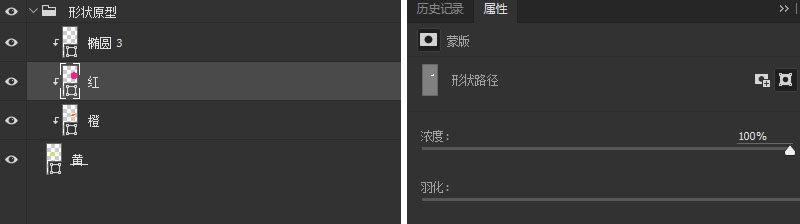
填充颜色:

填充颜色建议大家使用形状羽化来达到渐变的效果,方便后面对颜色、位置、大小以及羽化的程度来做一个调整。
如:

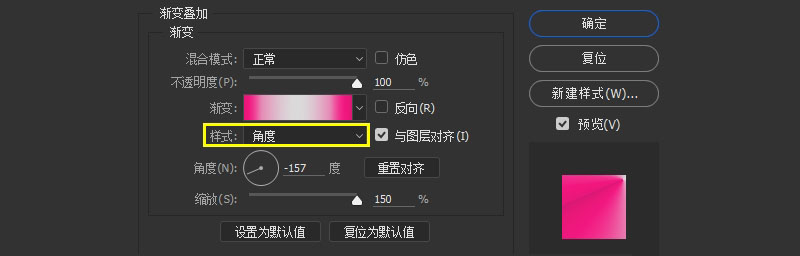
二、使用图层样式——渐变叠加
复制原型形状,相对原型放大,来对它进行效果处理。(可以使用ai里面的路径偏移)

关键点就是在样式一定要选择为角度。

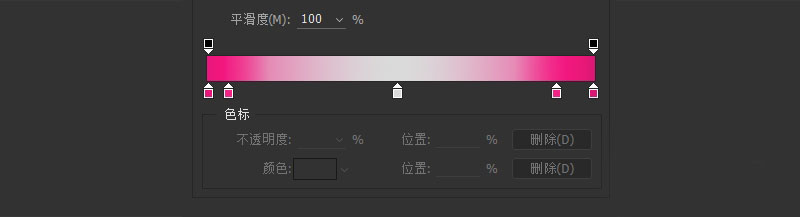
然后渐变设置:

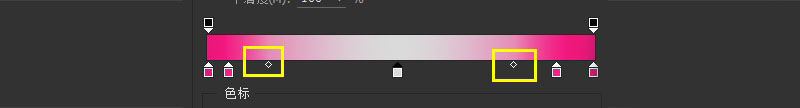
红色的可以为一个,也可以是2个,但必须是2个。中间的为亮灰色,根据你想搭配的颜色来调。

小节点也是可以调整位置来改变效果的。
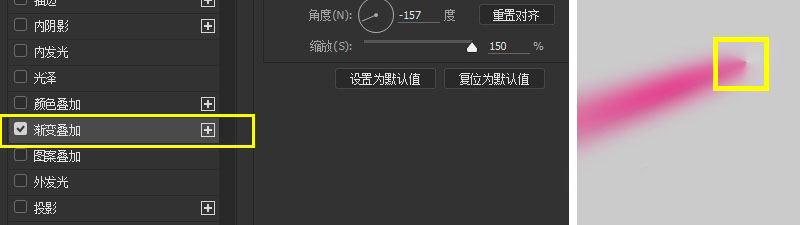
设置完参数后的效果如下:

另外:图层样式当前态实在渐变叠加时候,右边的黄色的那个中心点是可以通过鼠标拖动来改变它的位置的。

那么黄色部分按照上面方式制作即可,最后用蒙版分别盖住不需要的地方即可。(有提供源文件大家可以,最后会有下载地址)
这一步的效果图:

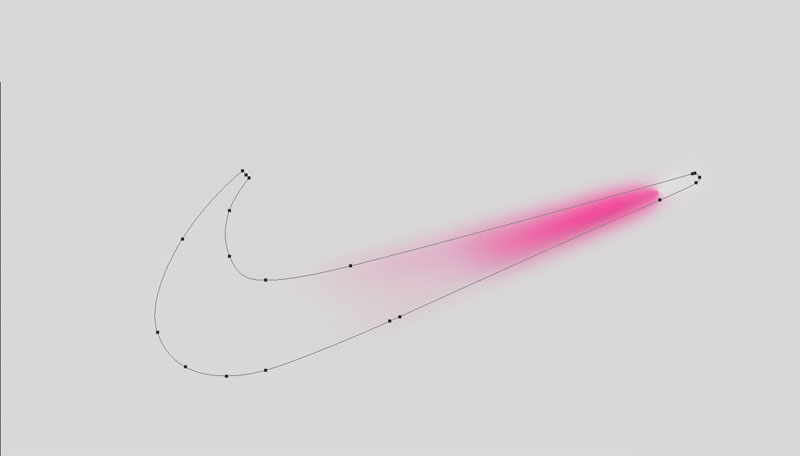
三、添加弥散阴影层
1、复制原型形状、在原有的羽化基础上增加羽化程度

2、调整弥散阴影颜色需要和原型融合的地方融合,需要区分的区分。通过颜色来控制。另外可以在添加一层弥散阴影层,羽化程度在加大一些,效果过度会更舒服一些。没有绝对一步到位的嘛,所以视情况而定。
效果如下:


最终效果图如下:

细节:

感谢大家看到这里,希望有用。
源文件下载:http://pan.baidu.com/s/1eSiHp8e
以下是我用继续尝试了几种效果:



以上就是快速提升产品格调感的阴影效果方法介绍,怎么样,是不是很简单啊,大家快快自己动手制作一下吧!
加载全部内容