photoshop 制作罗盘游戏中罗盘指针旋转动画
软件云 人气:2
/>在本小节的实例学习中,将制作罗盘游戏中罗盘指针旋转的动画效果。如图10-98所示,为本实例的完成效果。

图10-98 完成效果技术提示
在本实例的制作过程中将通过使用“动作”调板制作罗盘的指针图像,并创建远程切片制作出通过按钮控制指针旋转的动画效果。如图10-99所示,为本实例的制作流程。

图10-99 制作流程
制作步骤
(1)启动Photoshop,打开上一章节保存的“罗盘背景.psd”文件。然后再打开本书附带光盘Chapter-10“旋转指针.psd”文件,使用 “移动”工具,将文件中的指针图像,拖动复制到“罗盘背景.psd”文档中,如图10-100所示。
“移动”工具,将文件中的指针图像,拖动复制到“罗盘背景.psd”文档中,如图10-100所示。
提示:该步骤是在动画帧为第1帧的状态上完成。

图10-100 复制指针图像
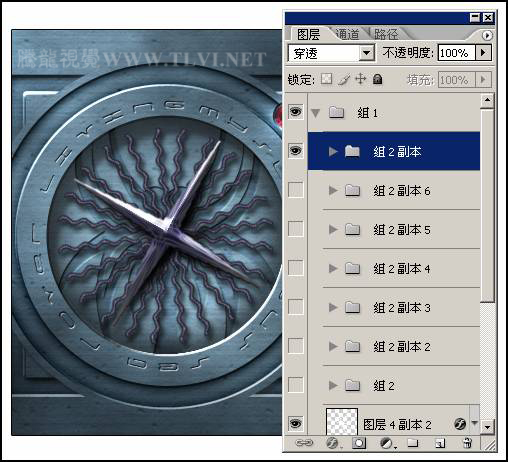
(2)确定第1帧动画为选择状态。在“图层”调板中,将“组 1”图层组中的“组 2”图层组和“组 2 副本”图层组隐藏,然后使“图层 4”成为可编辑图层,如图10-101所示。

图10-101 调整图层属性
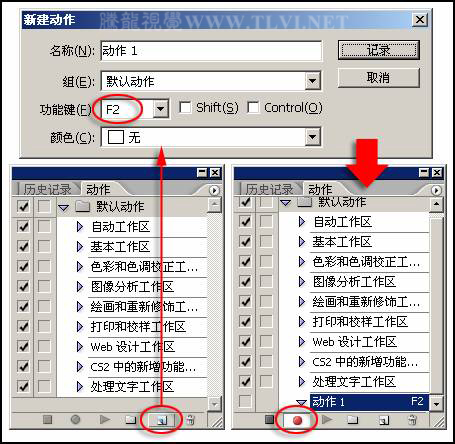
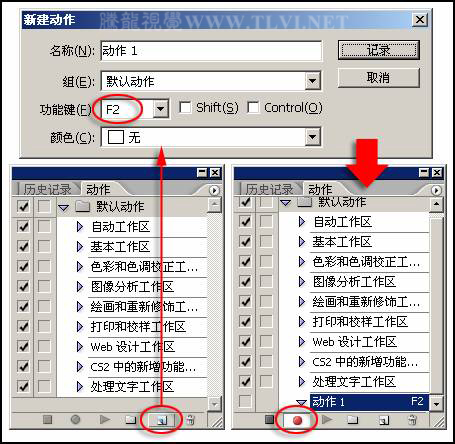
(3)在“动作”调板中,单击 “创建新动作”按钮,如图10-102所示设置弹出的“新建动作”对话框,新建“动作 1”,并设置其“功能键”为F2,然后单击“记录”按钮,开始记录动作。
“创建新动作”按钮,如图10-102所示设置弹出的“新建动作”对话框,新建“动作 1”,并设置其“功能键”为F2,然后单击“记录”按钮,开始记录动作。

图10-102 新建动作
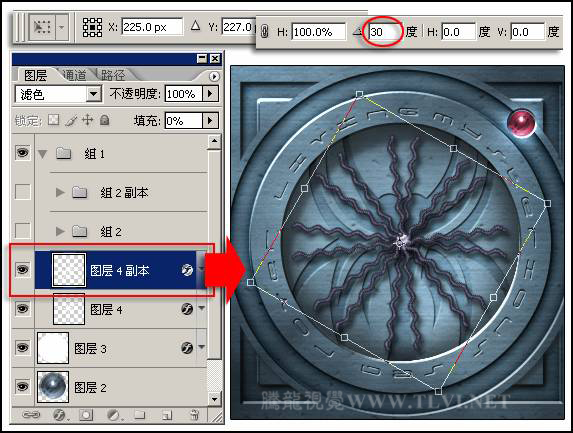
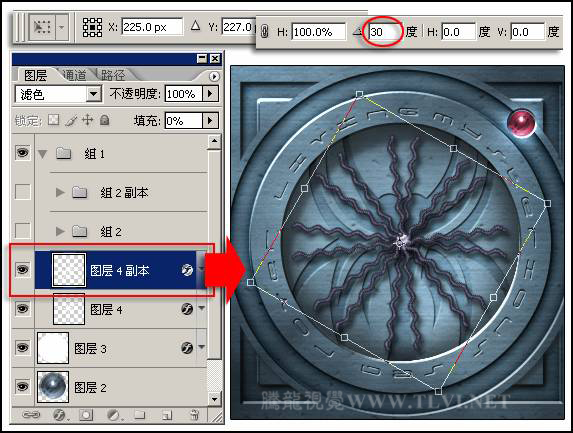
(4)接着在“图层”调板中将“图层 4”复制,创建“图层 4 副本”图层。然后执行“编辑”→“自由变换”命令,将副本图像向顺时针方向旋转30度,如图10-103所示。

图10-103 复制并旋转图像
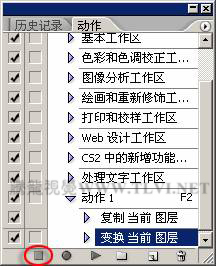
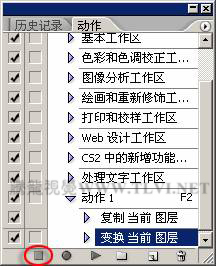
(5)完成旋转操作后,在“动作”调板中,单击 “停止播放/记录”按钮,停止动作的记录,完成“动作 1”的设置,如图10-104所示。
“停止播放/记录”按钮,停止动作的记录,完成“动作 1”的设置,如图10-104所示。

图10-104 停止记录动作
(6)确定“图层 4 副本”图层为可编辑图层,然后按下F2键,播放“动作 1”,完成动作播放后的图像效果如图10-105所示。
提示:播放“动作 1”后可看到“图层”调板中自动创建了“图层 4 副本 2”图层,且该图层中的图像也顺时针方向旋转了30度。

图10-105 播放“动作 1”
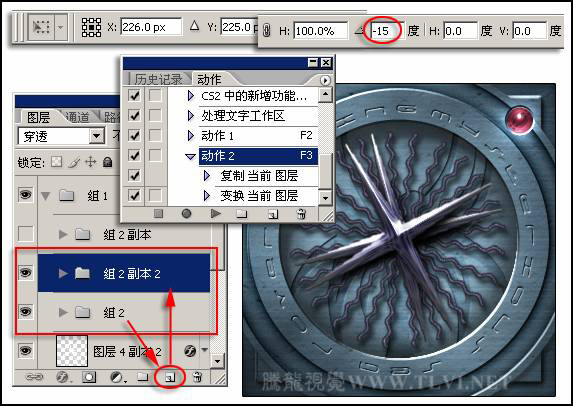
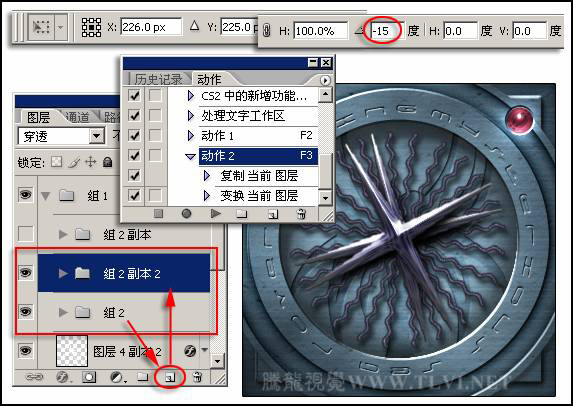
(7)在“图层”调板中显示并选择“组 2”图层组。参照上面设置动作的方法,再新建“动作 2”并开始记录,然后将“组 2”图层组复制,再执行“自由变换”命令,将复制的图像逆时针方向旋转15度,之后停止“动作 2”的记录,如图10-106所示。
提示:在操作该步骤时确定第1帧动画为选择状态。

图10-106 创建“动作 2”
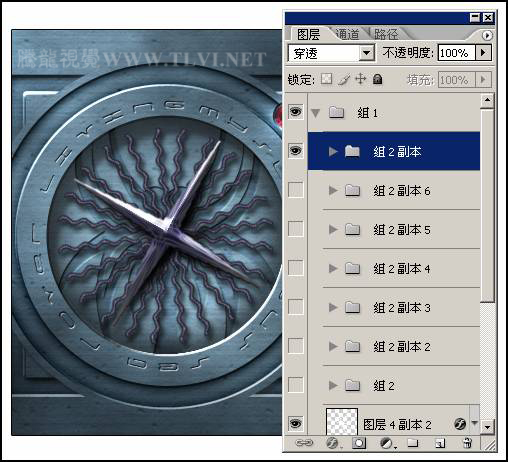
(8)接下来播放“动作 2”四次,编辑出如图10-107所示的图像效果。

图10-107 播放“动作 2”
(9)在“图层”调板中将上面编辑并创建的图层组全部隐藏,然后显示并选择“组 2 副本”图层组,如图10-108所示。

图10-108 调整图层属性
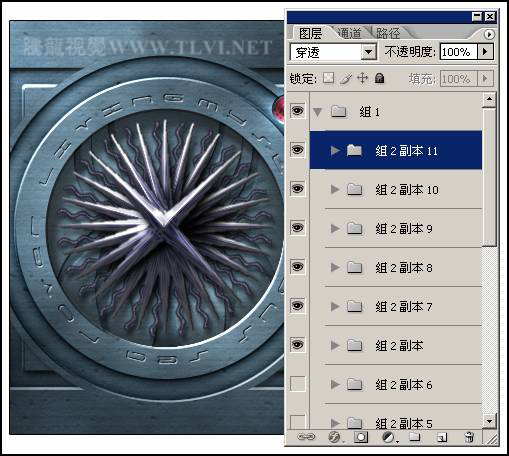
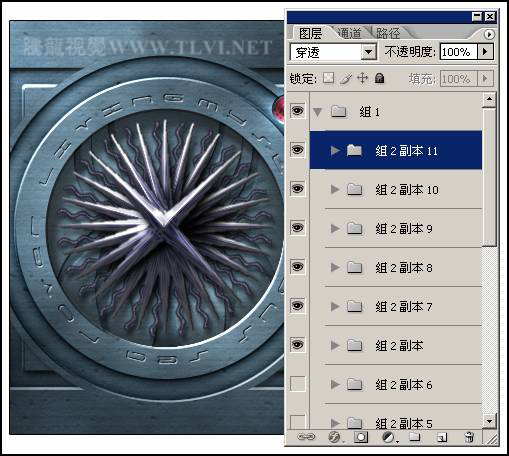
(10)接着播放“动作 2”五次,编辑如图10-109所示的图像效果。

图10-109 播放“动作 2”
(11)完成上述操作后,在“动画”调板中确定第1帧动画为选择状态,然后在“图层”调板中,将“组 1”图层组隐藏,还原上一章节设置的动画画面,如图10-110所示。

图10-110 还原动画画面
(12)单击 “在ImageReady中编辑”按钮,将当前文件直接传送到ImageReady中进行编辑。
“在ImageReady中编辑”按钮,将当前文件直接传送到ImageReady中进行编辑。
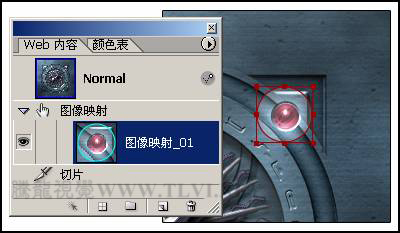
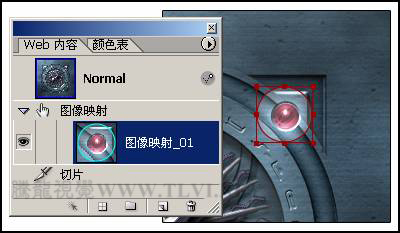
(13)选择 “圆形图像映射”工具,绘制如图10-111所示的图像映射区域,这时在“Web 内容”调板中,将创建“图像映射 01”。
“圆形图像映射”工具,绘制如图10-111所示的图像映射区域,这时在“Web 内容”调板中,将创建“图像映射 01”。

图10-111 创建图像映射区域
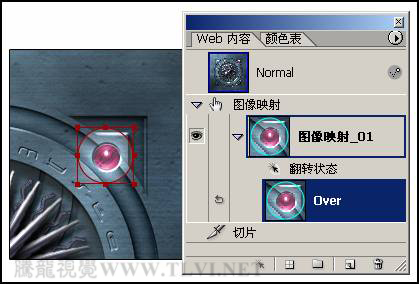
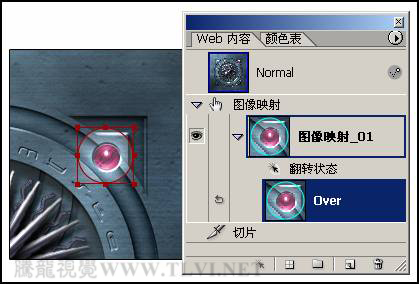
(14)在“Web 内容”调板中,单击 “创建翻转状态”按钮,新建Over状态,如图10-112所示。
“创建翻转状态”按钮,新建Over状态,如图10-112所示。

图10-112 新建Over状态
(15)再在“Web 内容”调板中,单击 “创建翻转状态”按钮,新建Down状态。然后将Down状态转换为Selected状态,如图10-113所示。
“创建翻转状态”按钮,新建Down状态。然后将Down状态转换为Selected状态,如图10-113所示。

图10-113 创建Selected状态
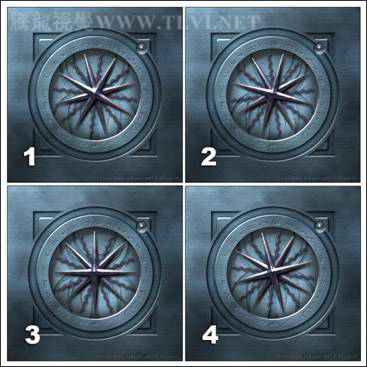
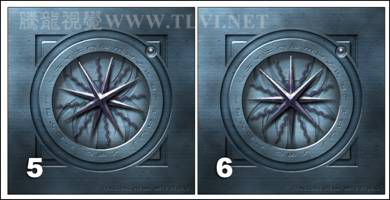
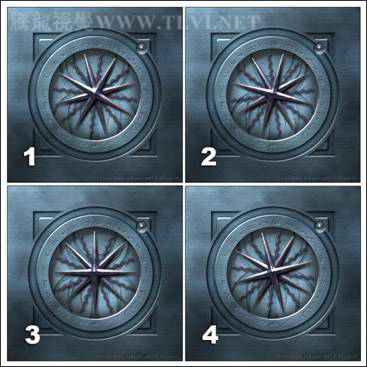
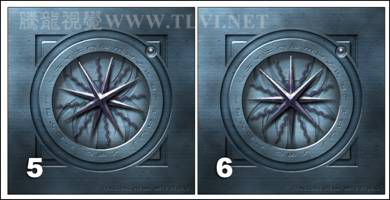
(16)接下来参照图10-114、图10-115所示,编辑Selected状态的第1~6帧动画。

图10-114 第1~4帧动画

图10-115 第5~6帧动画
(17)最后执行“文件”→“存储优化结果”命令,存储优化结果为“HTML和图像”格式文件。
读者可打开本书附带光盘Chapter-10“罗盘小游戏.html”文件查看最终效果。

图10-98 完成效果技术提示
在本实例的制作过程中将通过使用“动作”调板制作罗盘的指针图像,并创建远程切片制作出通过按钮控制指针旋转的动画效果。如图10-99所示,为本实例的制作流程。

图10-99 制作流程
制作步骤
(1)启动Photoshop,打开上一章节保存的“罗盘背景.psd”文件。然后再打开本书附带光盘Chapter-10“旋转指针.psd”文件,使用
提示:该步骤是在动画帧为第1帧的状态上完成。

图10-100 复制指针图像
(2)确定第1帧动画为选择状态。在“图层”调板中,将“组 1”图层组中的“组 2”图层组和“组 2 副本”图层组隐藏,然后使“图层 4”成为可编辑图层,如图10-101所示。

图10-101 调整图层属性
(3)在“动作”调板中,单击

图10-102 新建动作
(4)接着在“图层”调板中将“图层 4”复制,创建“图层 4 副本”图层。然后执行“编辑”→“自由变换”命令,将副本图像向顺时针方向旋转30度,如图10-103所示。

图10-103 复制并旋转图像
(5)完成旋转操作后,在“动作”调板中,单击

图10-104 停止记录动作
(6)确定“图层 4 副本”图层为可编辑图层,然后按下F2键,播放“动作 1”,完成动作播放后的图像效果如图10-105所示。
提示:播放“动作 1”后可看到“图层”调板中自动创建了“图层 4 副本 2”图层,且该图层中的图像也顺时针方向旋转了30度。

图10-105 播放“动作 1”
(7)在“图层”调板中显示并选择“组 2”图层组。参照上面设置动作的方法,再新建“动作 2”并开始记录,然后将“组 2”图层组复制,再执行“自由变换”命令,将复制的图像逆时针方向旋转15度,之后停止“动作 2”的记录,如图10-106所示。
提示:在操作该步骤时确定第1帧动画为选择状态。

图10-106 创建“动作 2”
(8)接下来播放“动作 2”四次,编辑出如图10-107所示的图像效果。

图10-107 播放“动作 2”
(9)在“图层”调板中将上面编辑并创建的图层组全部隐藏,然后显示并选择“组 2 副本”图层组,如图10-108所示。

图10-108 调整图层属性
(10)接着播放“动作 2”五次,编辑如图10-109所示的图像效果。

图10-109 播放“动作 2”
(11)完成上述操作后,在“动画”调板中确定第1帧动画为选择状态,然后在“图层”调板中,将“组 1”图层组隐藏,还原上一章节设置的动画画面,如图10-110所示。

图10-110 还原动画画面
(12)单击
(13)选择

图10-111 创建图像映射区域
(14)在“Web 内容”调板中,单击

图10-112 新建Over状态
(15)再在“Web 内容”调板中,单击

图10-113 创建Selected状态
(16)接下来参照图10-114、图10-115所示,编辑Selected状态的第1~6帧动画。

图10-114 第1~4帧动画

图10-115 第5~6帧动画
(17)最后执行“文件”→“存储优化结果”命令,存储优化结果为“HTML和图像”格式文件。
读者可打开本书附带光盘Chapter-10“罗盘小游戏.html”文件查看最终效果。
加载全部内容