Photoshop制作罗盘游戏中颜色渐变动画
软件云 人气:0
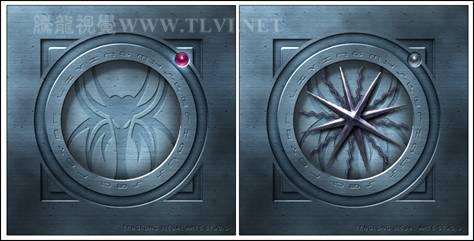
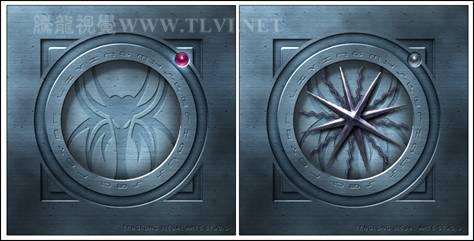
罗盘是在地面上确定方向的一种器械,给人古老而又神秘的感觉。在本节实例的学习中,就来制作楼盘游戏中颜色渐变部分的动画,如图10-83所示,为本实例的完成效果。

图10-83 完成效果技术提示
罗盘小游戏中颜色渐变部分的动画,主要是制作按钮图像在画面中循环变色的动画效果。在制作图像颜色渐变的流程中,首先为图像设置不同的颜色,并将每个颜色的图像记作一帧动画,然后在这几帧动画之间添加过渡帧,制作出图像颜色渐变的动画效果。如图10-84所示,为本实例的制作流程。

图10-84 制作概览制作步骤
(1)启动Photoshop,打开本书附带光盘Chapter-10“罗盘背景.jpg”文件,如图10-85所示。

图10-85 背景图片
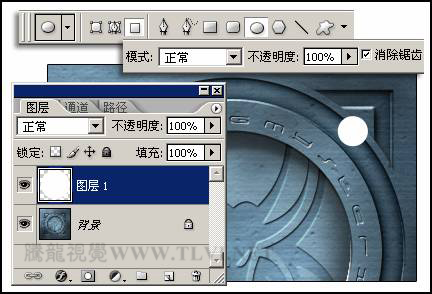
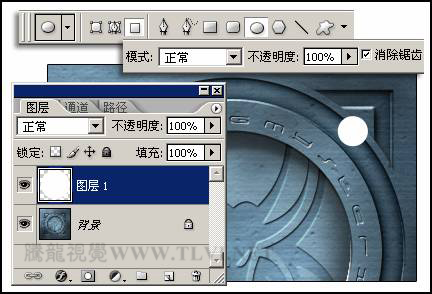
(2)在“图层”调板中新建“图层 1”。设置前景色为白色,使用 “椭圆”工具,配合<Shift>键,绘制如图10-86所示的白色圆形图像。
“椭圆”工具,配合<Shift>键,绘制如图10-86所示的白色圆形图像。

图10-86 绘制白色圆形
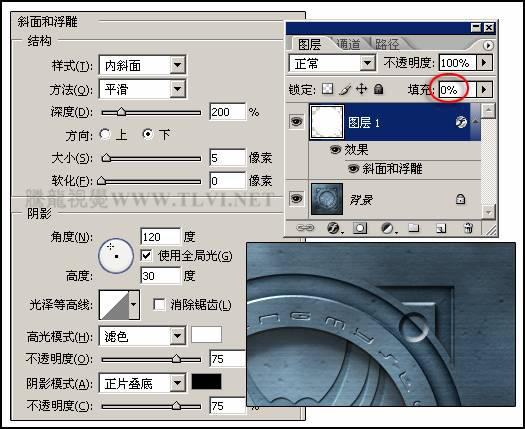
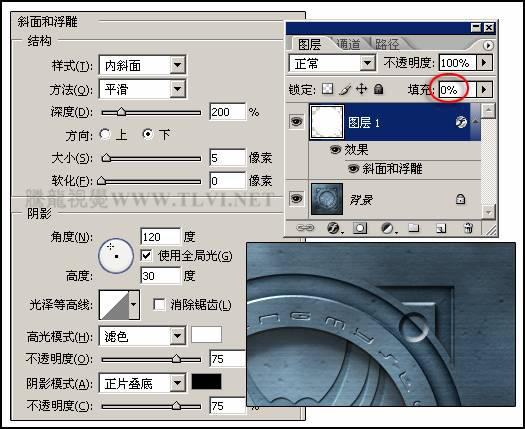
(3)在“图层”调板中设置“图层 1”的“填充”选项为0%。再执行“图层”→“图层样式”→“斜面和浮雕”命令,如图10-87所示,为该图层添加“斜面和浮雕”效果。

图10-87 添加“斜面和浮雕”效果
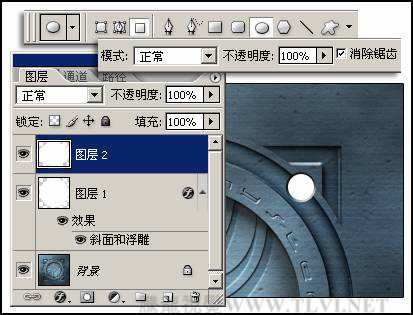
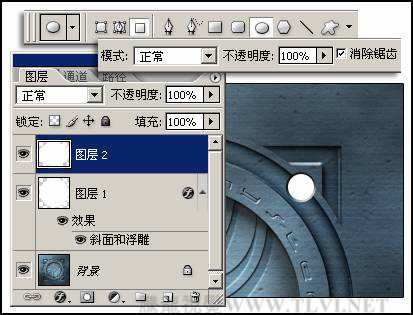
(4)新建“图层 2”。再使用 “椭圆”工具,在凹下去的圆形的中间部分绘制如图10-88所示的白色圆形。
“椭圆”工具,在凹下去的圆形的中间部分绘制如图10-88所示的白色圆形。

图10-88 新建图层并绘制圆形
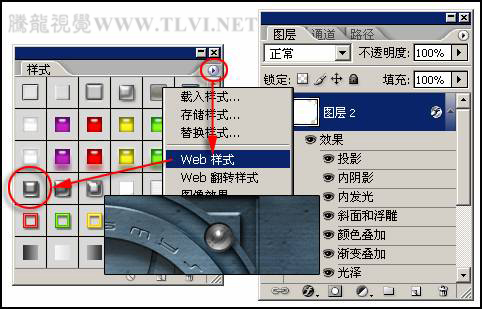
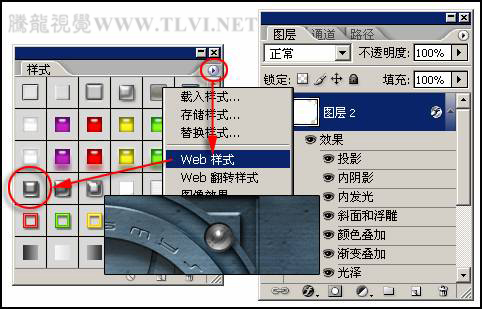
(5)参照图10-89所示,在“样式”调板中单击“铬合金”样式,为“图层 2”中的圆形添加预设的样式效果。

图10-89 添加预设样式
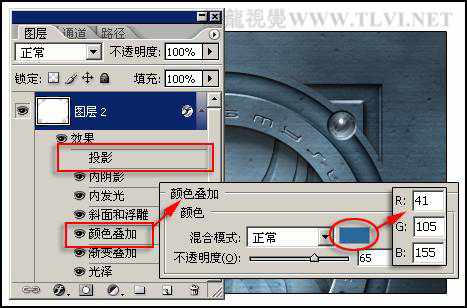
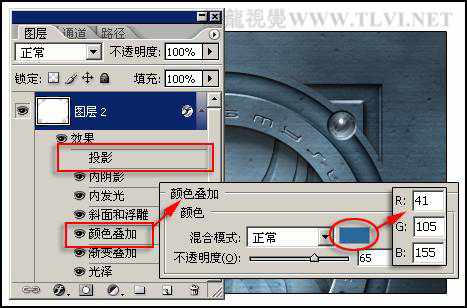
(6)在“图层”调板中关闭“图层 2”的“投影”样式效果,然后参照图10-90所示,更改“颜色叠加”样式效果的颜色设置。

图10-90 更改图层样式效果
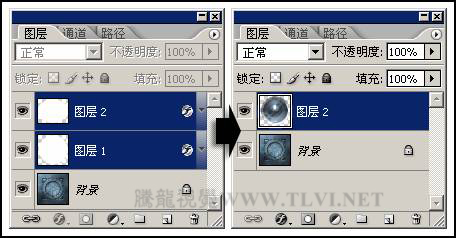
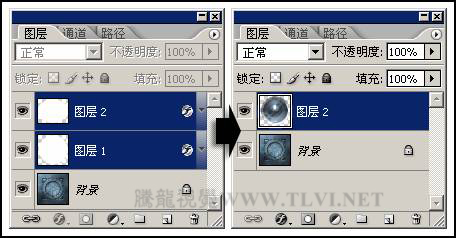
(7)按下<Shift>键,再在“图层”调板中单击“图层 1”,将“图层 2”和“图层 1”同时选择。然后按下<Ctrl+E>键,将选择的图层合并为一个图层,如图10-91所示。

图10-91 选择图层并合并图层
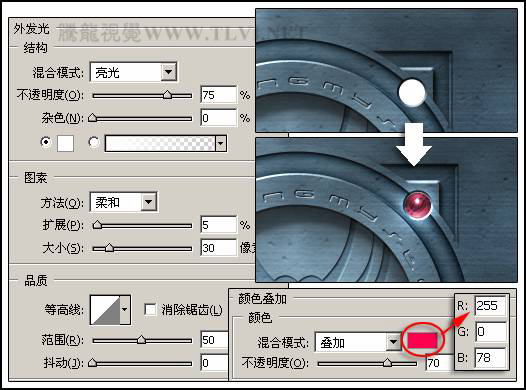
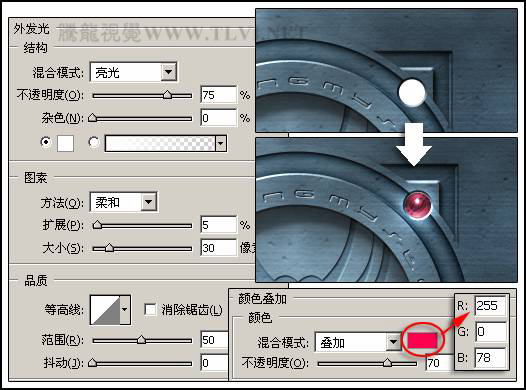
(8)新建“图层 3”,再绘制如图10-92所示的白色圆形,然后更改该图层的“填充”设置为0%。接着参照图示所示,为该图层添加白色“外发光”和红色“颜色叠加”效果。

图10-92 绘制并编辑圆形图像
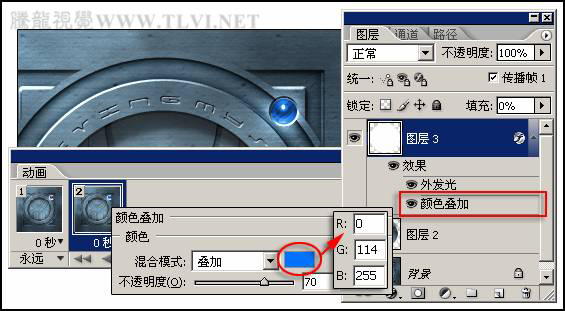
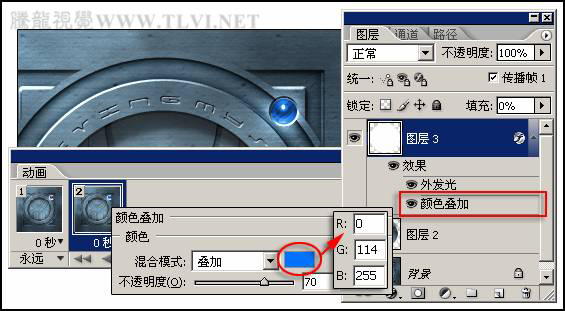
(9)下面执行“窗口”→“动画”命令,打开“动画”调板,当前视图中的图像将成为第1帧动画。接着创建第2帧,然后更改“图层 3”的“颜色叠加”图层样式的颜色设置,编辑第2帧动画,如图10-93所示。

图10-93 设置第2帧动画
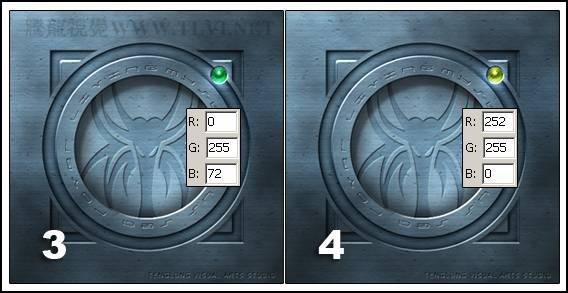
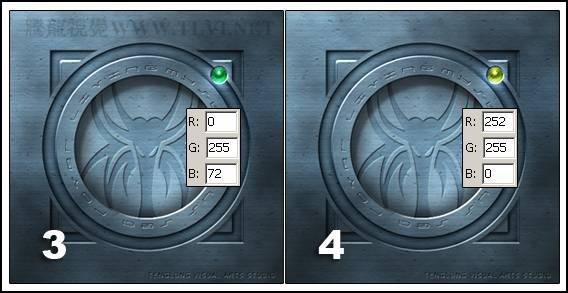
(10)按照上一步骤中更改“颜色叠加”样式的颜色设置的方法,再参照图10-94所示,继续设置第3~4帧动画。

图10-94 设置第3~4帧动画
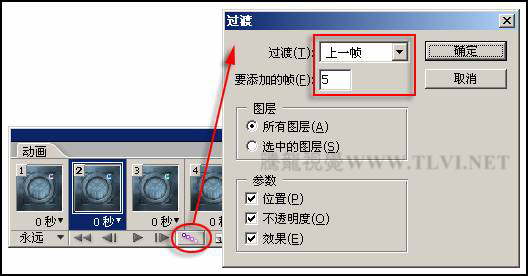
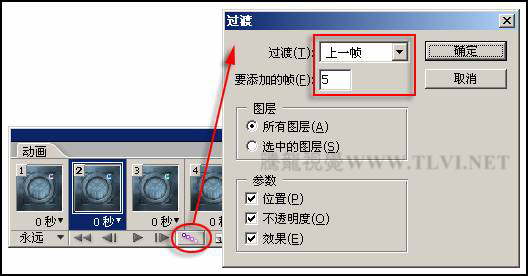
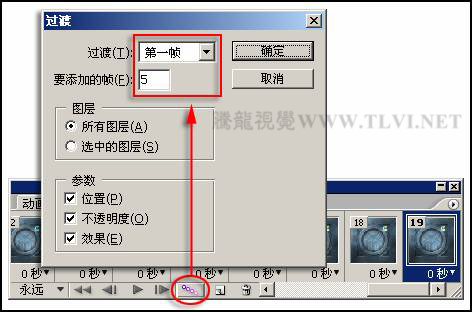
(11)在“动画”调板中选择第2帧动画,然后单击 “动画帧过渡”按钮,如图10-95所示,在第1帧和第2帧动画之间插入5个过渡帧,这时调板中共有9帧动画。
“动画帧过渡”按钮,如图10-95所示,在第1帧和第2帧动画之间插入5个过渡帧,这时调板中共有9帧动画。

图10-95 在第1帧和第2帧之间设置过渡帧
(12)再在第7帧和第8帧之间插入5个过渡帧,这时共有14帧动画。在第13帧和第14帧之间插入5个过渡帧,这时共有19帧动画。
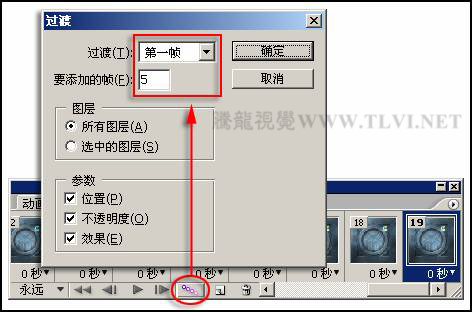
(13)接着参照图10-96所示,再在第19帧和第1帧动画之间插入5个过渡帧。

图10-96 在第19帧和第1帧之间设置过渡帧
(14)按下<Shift+Ctrl+S>键,将“罗盘背景.jpg”文件另存为PSD格式的文件。
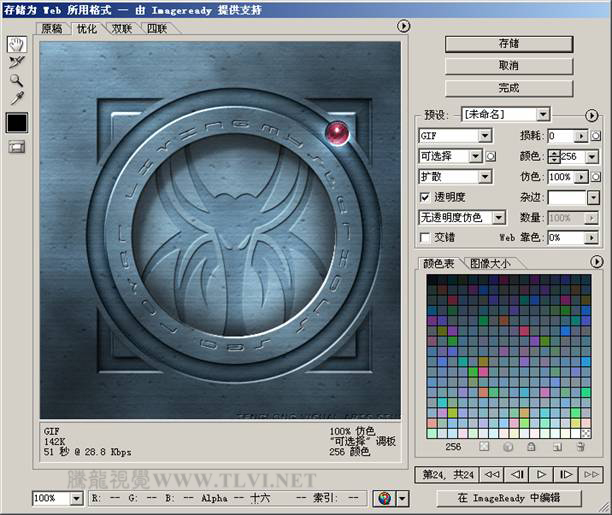
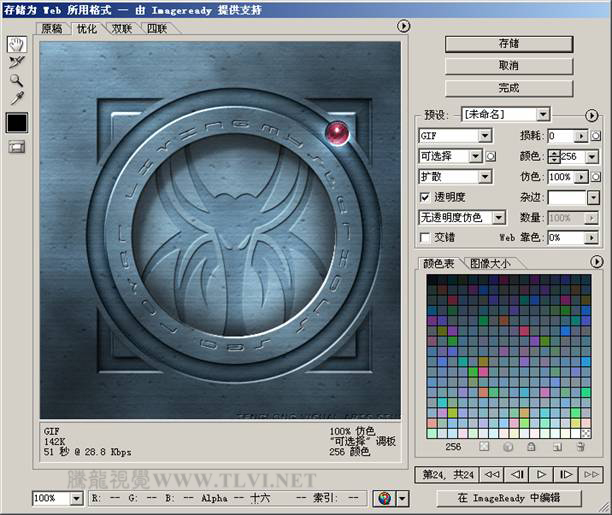
(15)然后再执行“文件”→“存储为Web所用格式”命令,如图10-97所示,设置文件名为“制作颜色渐变动画”,存储优化结果为GIF格式文件。
提示:在保存过程中如出现一个对话框,提示存储的一些文件名称与某些Web浏览器和服务器不兼容时,请单击“确定”按钮,关闭该对话框。
读者可打开本书附带光盘Chapter-10“制作颜色渐变动画.gif”文件查看最终效果。

图10-97 存储优化结果

图10-83 完成效果技术提示
罗盘小游戏中颜色渐变部分的动画,主要是制作按钮图像在画面中循环变色的动画效果。在制作图像颜色渐变的流程中,首先为图像设置不同的颜色,并将每个颜色的图像记作一帧动画,然后在这几帧动画之间添加过渡帧,制作出图像颜色渐变的动画效果。如图10-84所示,为本实例的制作流程。

图10-84 制作概览制作步骤
(1)启动Photoshop,打开本书附带光盘Chapter-10“罗盘背景.jpg”文件,如图10-85所示。

图10-85 背景图片
(2)在“图层”调板中新建“图层 1”。设置前景色为白色,使用

图10-86 绘制白色圆形
(3)在“图层”调板中设置“图层 1”的“填充”选项为0%。再执行“图层”→“图层样式”→“斜面和浮雕”命令,如图10-87所示,为该图层添加“斜面和浮雕”效果。

图10-87 添加“斜面和浮雕”效果
(4)新建“图层 2”。再使用

图10-88 新建图层并绘制圆形
(5)参照图10-89所示,在“样式”调板中单击“铬合金”样式,为“图层 2”中的圆形添加预设的样式效果。

图10-89 添加预设样式
(6)在“图层”调板中关闭“图层 2”的“投影”样式效果,然后参照图10-90所示,更改“颜色叠加”样式效果的颜色设置。

图10-90 更改图层样式效果
(7)按下<Shift>键,再在“图层”调板中单击“图层 1”,将“图层 2”和“图层 1”同时选择。然后按下<Ctrl+E>键,将选择的图层合并为一个图层,如图10-91所示。

图10-91 选择图层并合并图层
(8)新建“图层 3”,再绘制如图10-92所示的白色圆形,然后更改该图层的“填充”设置为0%。接着参照图示所示,为该图层添加白色“外发光”和红色“颜色叠加”效果。

图10-92 绘制并编辑圆形图像
(9)下面执行“窗口”→“动画”命令,打开“动画”调板,当前视图中的图像将成为第1帧动画。接着创建第2帧,然后更改“图层 3”的“颜色叠加”图层样式的颜色设置,编辑第2帧动画,如图10-93所示。

图10-93 设置第2帧动画
(10)按照上一步骤中更改“颜色叠加”样式的颜色设置的方法,再参照图10-94所示,继续设置第3~4帧动画。

图10-94 设置第3~4帧动画
(11)在“动画”调板中选择第2帧动画,然后单击

图10-95 在第1帧和第2帧之间设置过渡帧
(12)再在第7帧和第8帧之间插入5个过渡帧,这时共有14帧动画。在第13帧和第14帧之间插入5个过渡帧,这时共有19帧动画。
(13)接着参照图10-96所示,再在第19帧和第1帧动画之间插入5个过渡帧。

图10-96 在第19帧和第1帧之间设置过渡帧
(14)按下<Shift+Ctrl+S>键,将“罗盘背景.jpg”文件另存为PSD格式的文件。
(15)然后再执行“文件”→“存储为Web所用格式”命令,如图10-97所示,设置文件名为“制作颜色渐变动画”,存储优化结果为GIF格式文件。
提示:在保存过程中如出现一个对话框,提示存储的一些文件名称与某些Web浏览器和服务器不兼容时,请单击“确定”按钮,关闭该对话框。
读者可打开本书附带光盘Chapter-10“制作颜色渐变动画.gif”文件查看最终效果。

图10-97 存储优化结果
加载全部内容