Photoshop 一款怀旧小电视机图标
Uiforces 最终效果 1、准备画图标之前先搜集一 人气:2
来源:不详 作者:Uiforces
最终效果

1、准备画图标之前先搜集一些相关的素材作为参考。这一步很重要,了解得越多越好,可以扩宽你的想法。但不能照抄,或者真拿来主义。
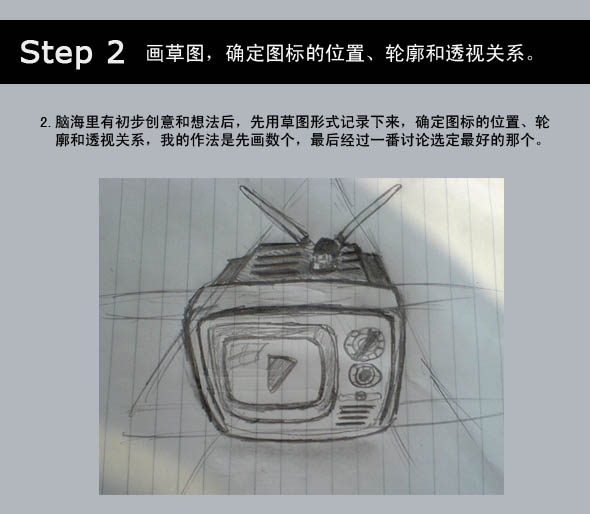
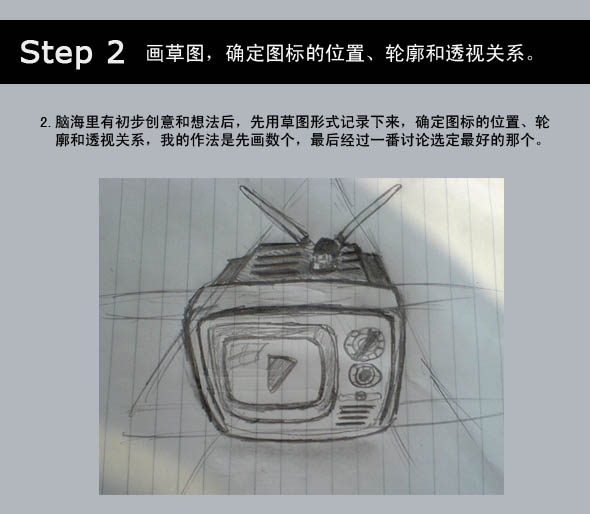
 2、脑海里有初步的创意和想法后,信用草图形式记录下拉,确定图标的位置、轮廓和透视关系。
2、脑海里有初步的创意和想法后,信用草图形式记录下拉,确定图标的位置、轮廓和透视关系。

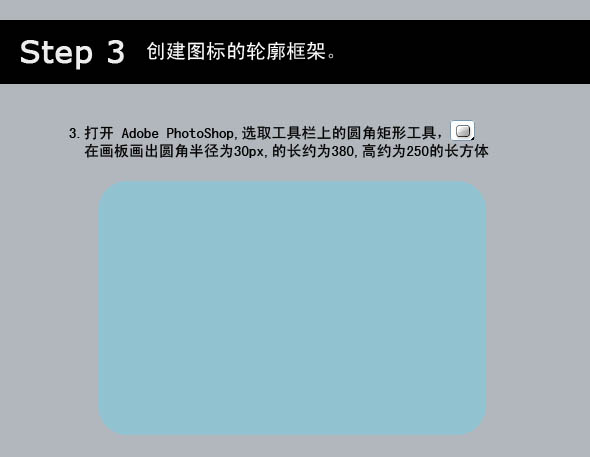
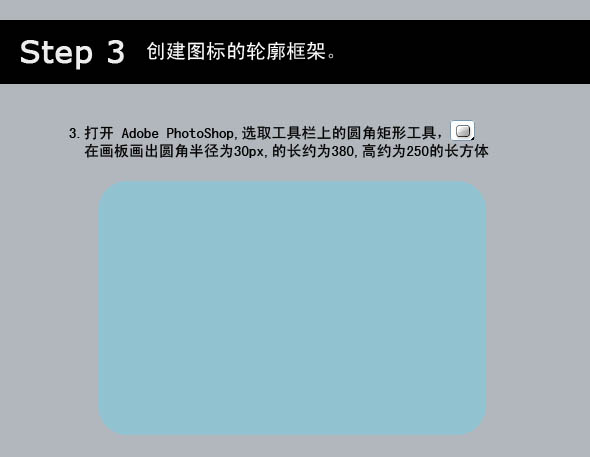
3、打开PS新建一个大小适当的文件,用圆角矩形工具,在画板画出圆角半径为30PX,的380 * 250像素的长方体。

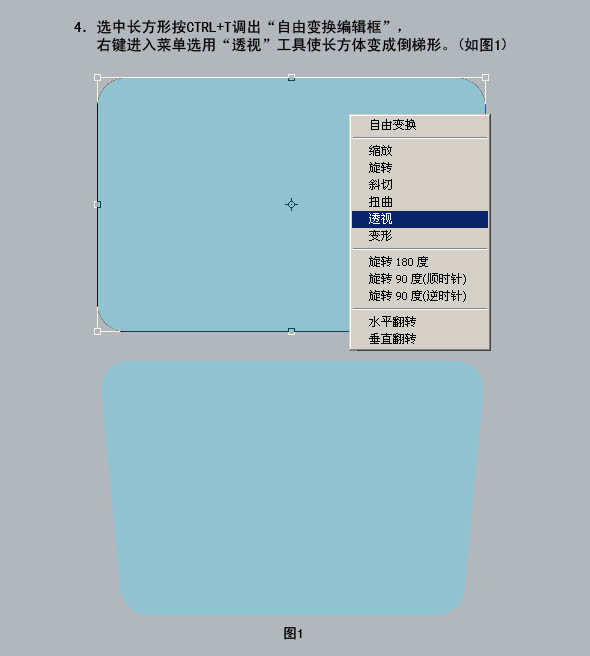
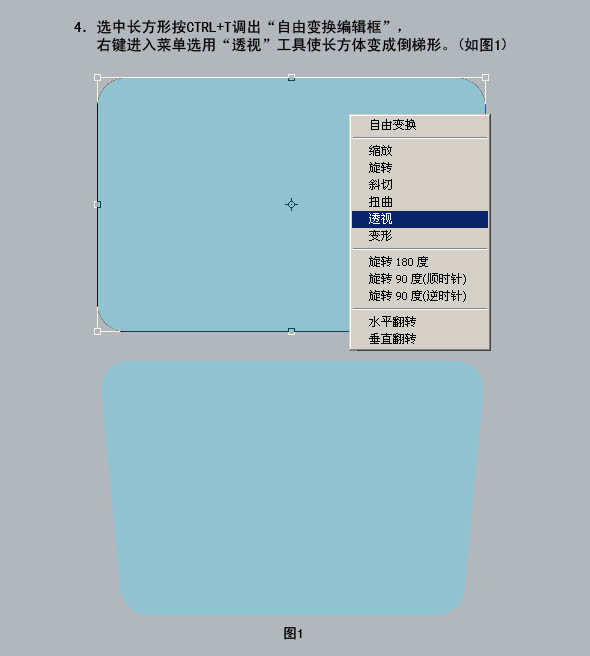
4、选中长方体按Ctrl + T调出“自由变换编辑框”,右键进入菜单选用“透视”工具使长方体变成梯形。
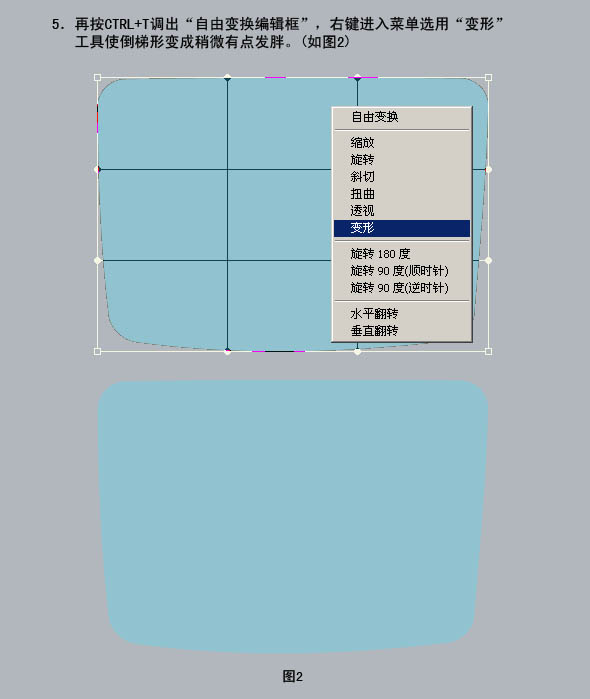
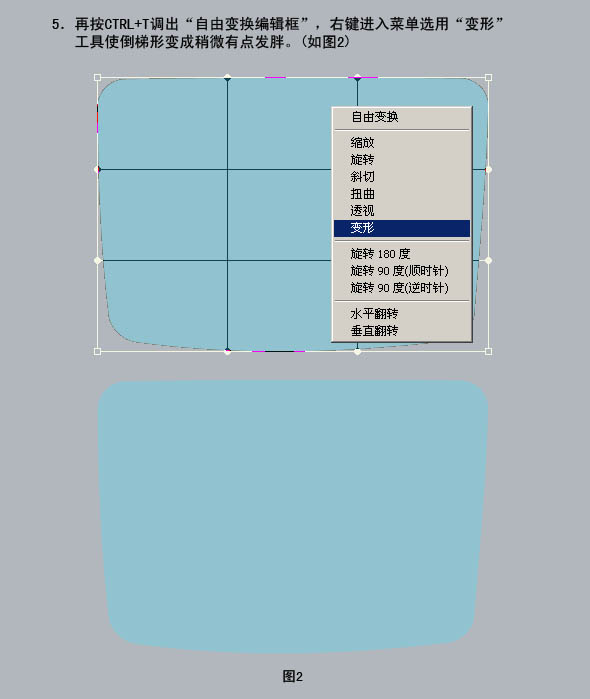
 5、再按Ctrl + T调出“自由变换编辑器”,右键进入菜单选用“变形”工具使倒梯形成稍微有点发胖。
5、再按Ctrl + T调出“自由变换编辑器”,右键进入菜单选用“变形”工具使倒梯形成稍微有点发胖。

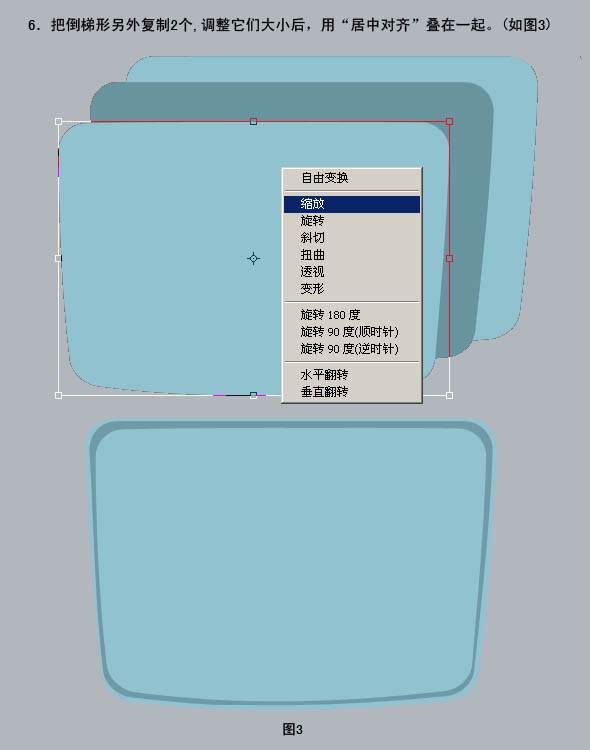
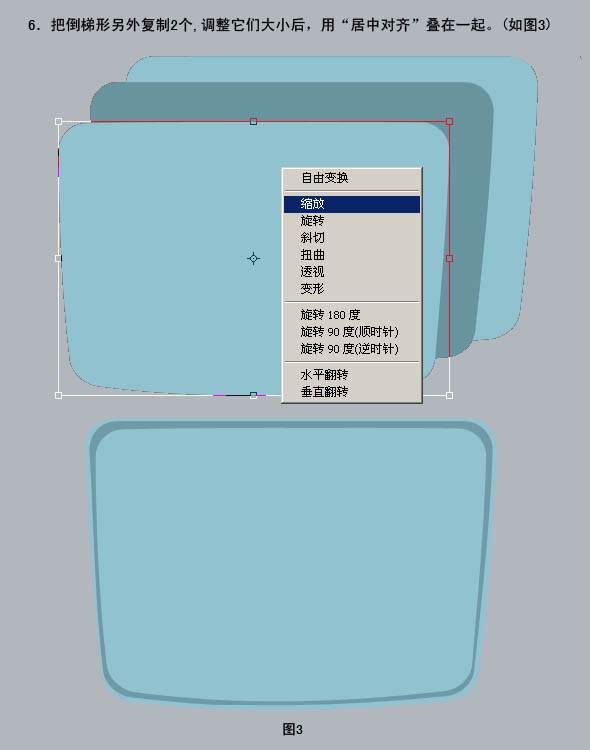
6、把倒梯形另外复制2个,调整它们大小后,用“居中对齐”叠在一起。

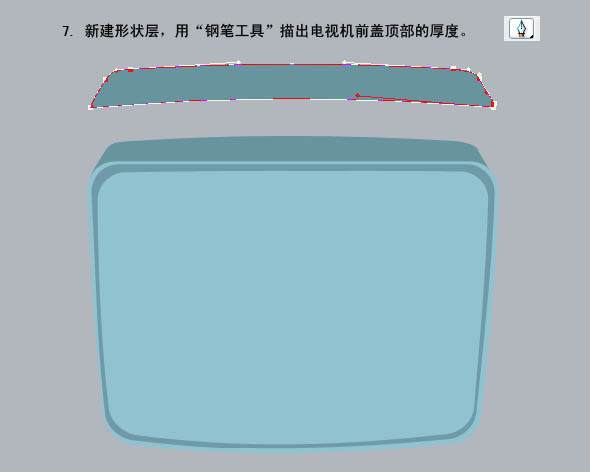
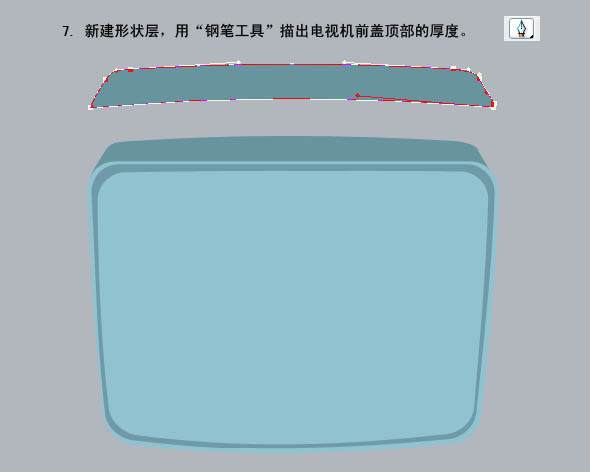
7、新建形状层,用“钢笔工具”描出电视机前盖顶部的厚度。
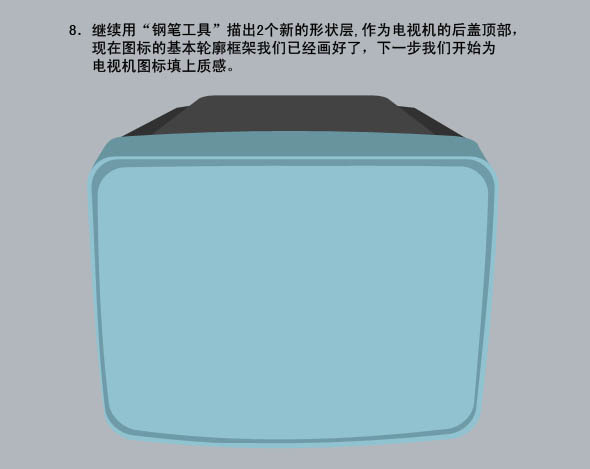
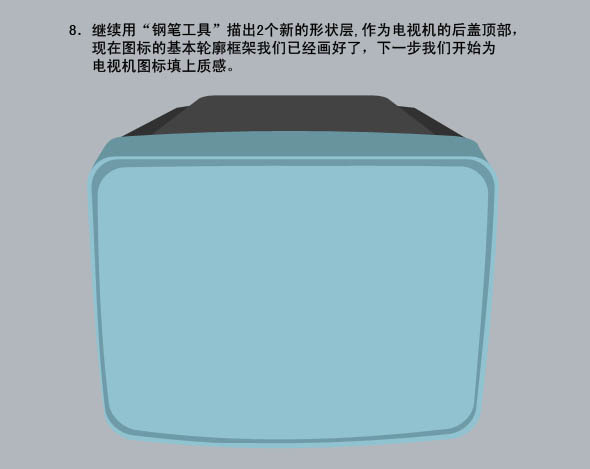
 8、继续用“钢笔工具”描出2个新的形状层,作为电视机的后盖顶部,现在图标的基本轮廓框架我们已经画好了,下一步我们开始为电视机图标添上质感。
8、继续用“钢笔工具”描出2个新的形状层,作为电视机的后盖顶部,现在图标的基本轮廓框架我们已经画好了,下一步我们开始为电视机图标添上质感。

9、下图是已经添上质感的电视框架。

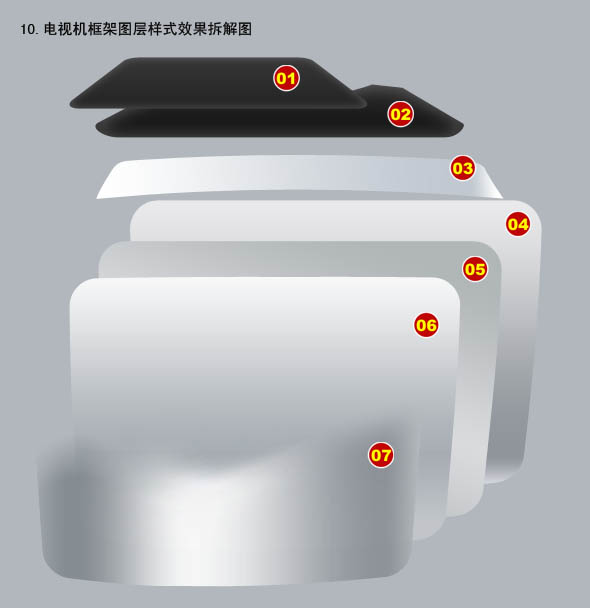
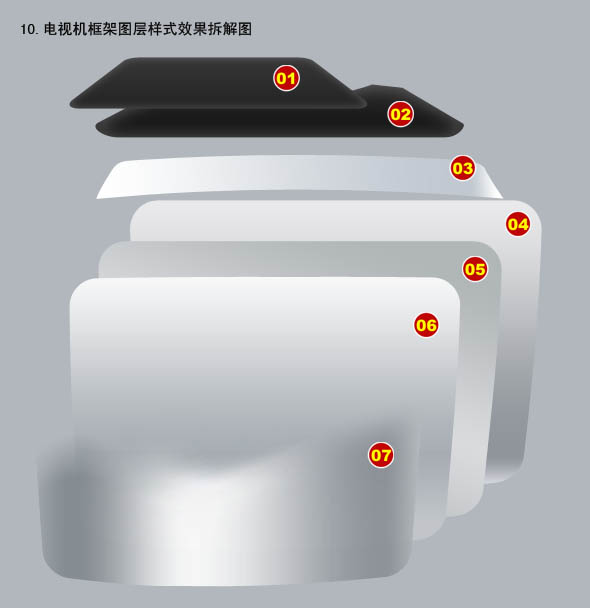
10、电视机框架图层样式效果拆解图,下图分成7个部分,后面详细介绍这7个部分的细节制作。
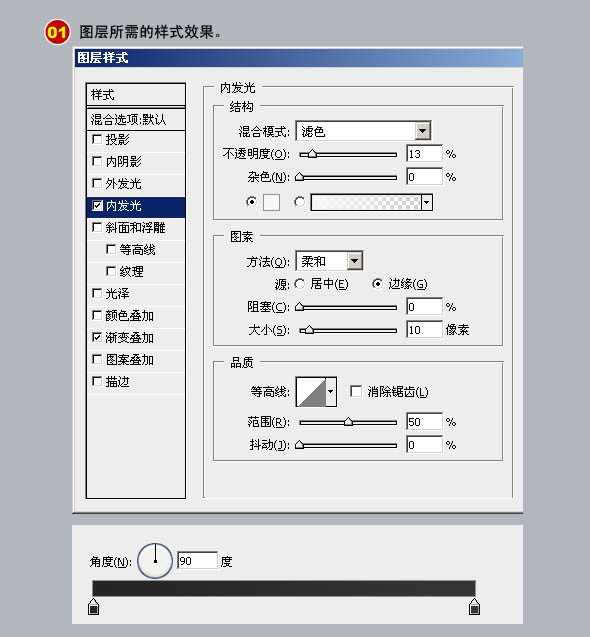
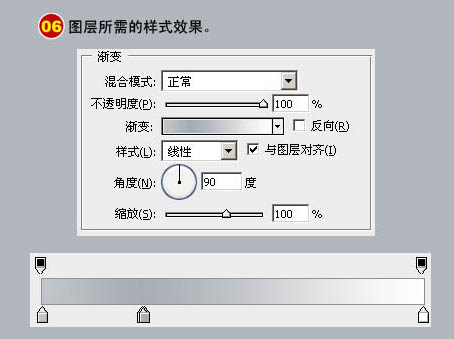
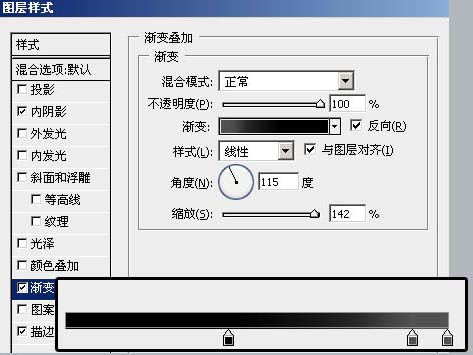
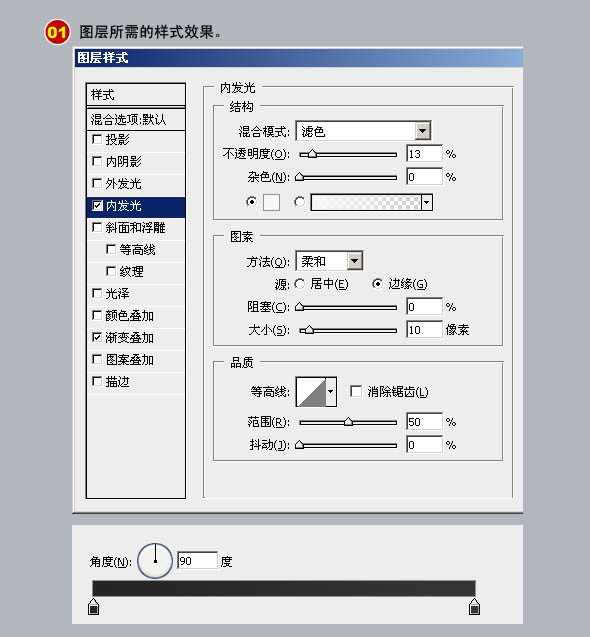
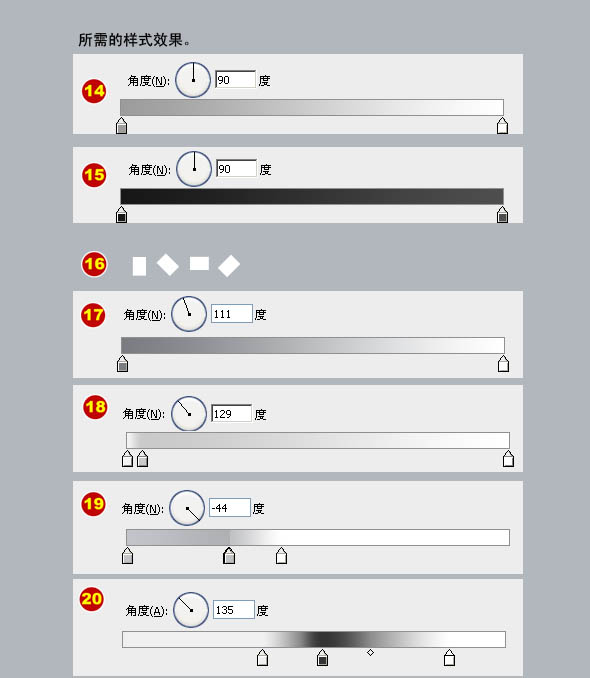
 (01部分)、图层所需的样式效果。
(01部分)、图层所需的样式效果。

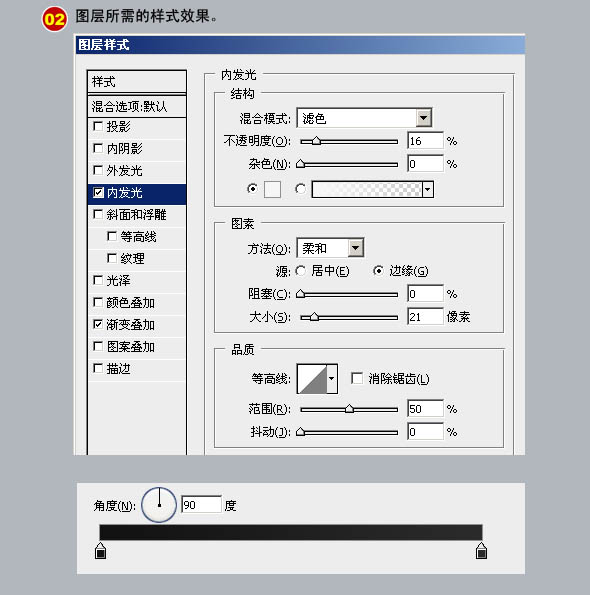
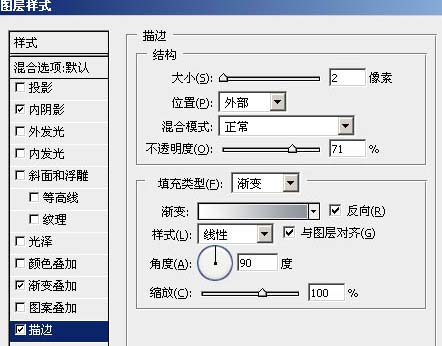
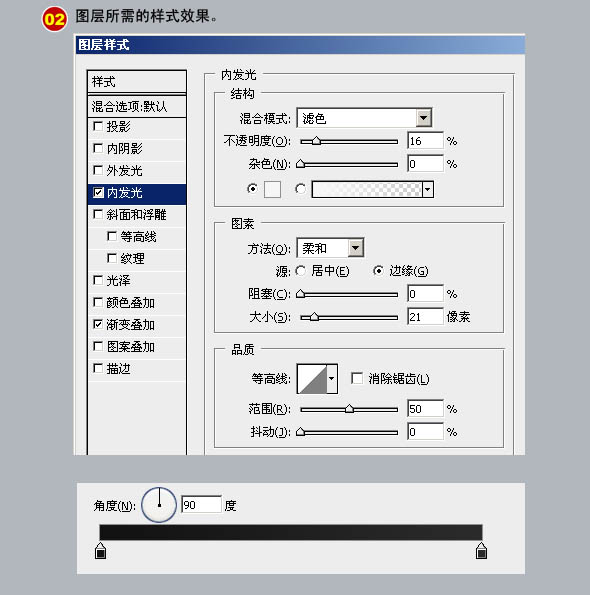
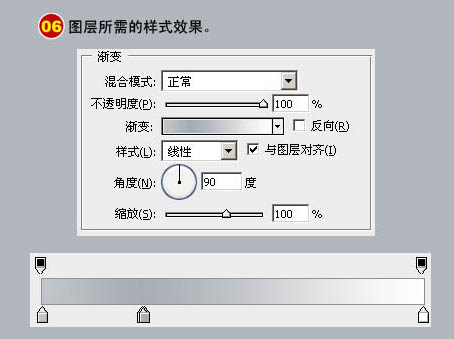
(02部分)、图层所需的样式效果。
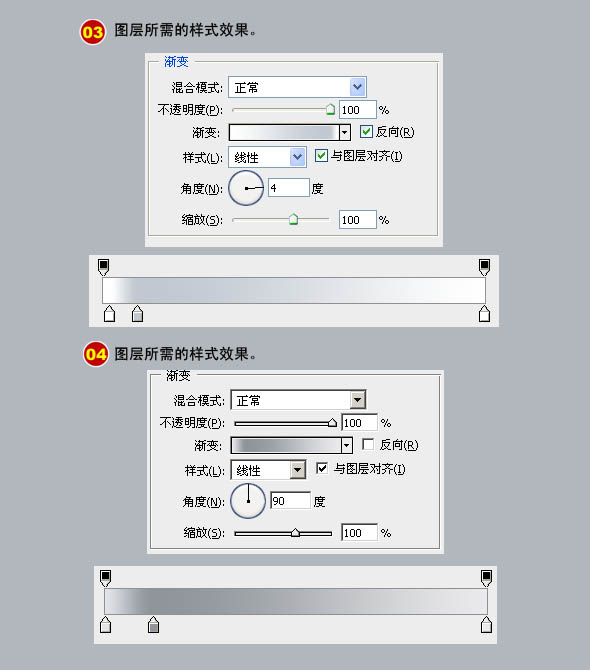
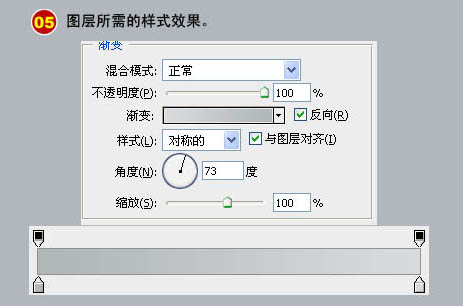
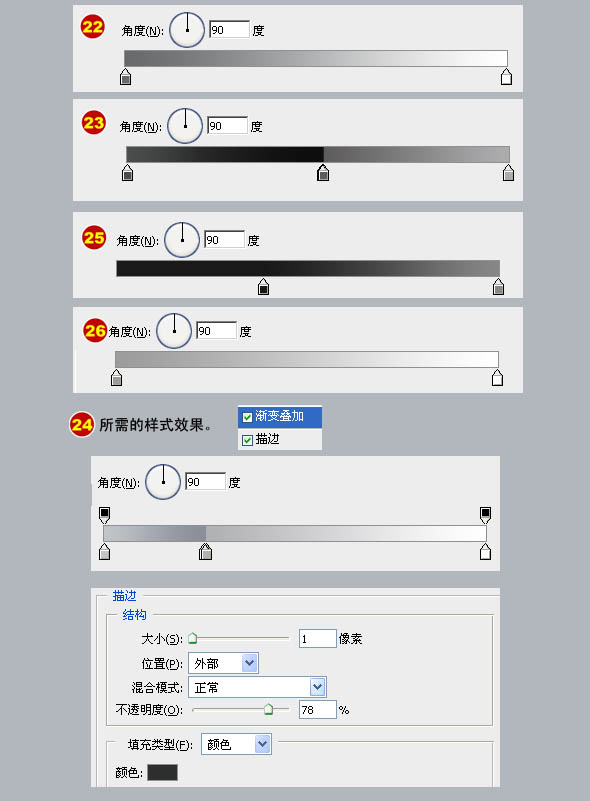
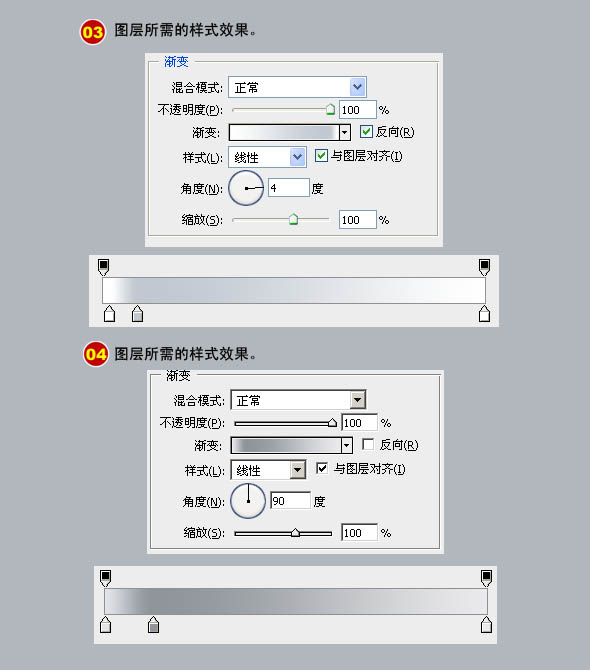
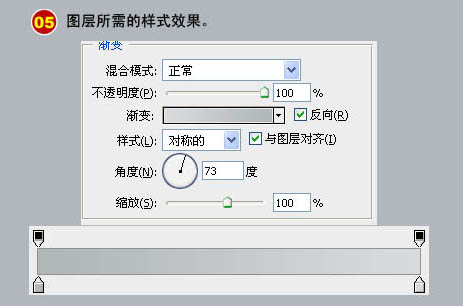
 (03-07部分)、图层所需的样式效果。
(03-07部分)、图层所需的样式效果。



 11、现在我们看到的是已经加上电视机荧光屏的效果图。荧光屏图层的制作方法同电视机轮廓框架。
11、现在我们看到的是已经加上电视机荧光屏的效果图。荧光屏图层的制作方法同电视机轮廓框架。

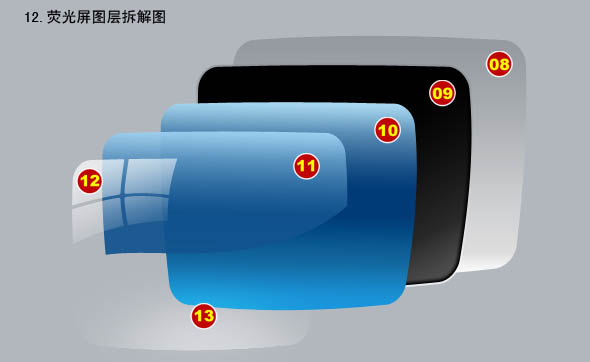
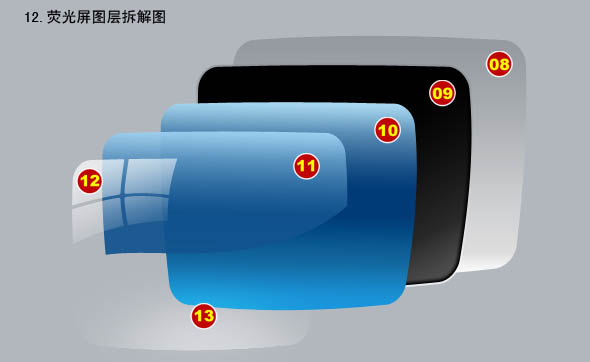
12、荧光屏图层拆解成下面6个部分08--13,下面详解介绍细节部分制作。

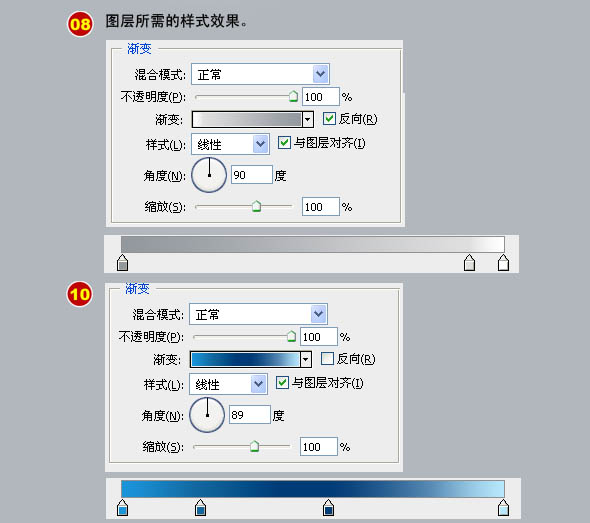
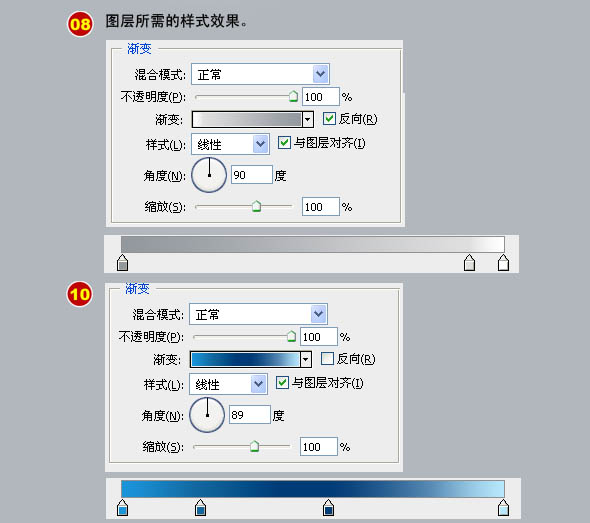
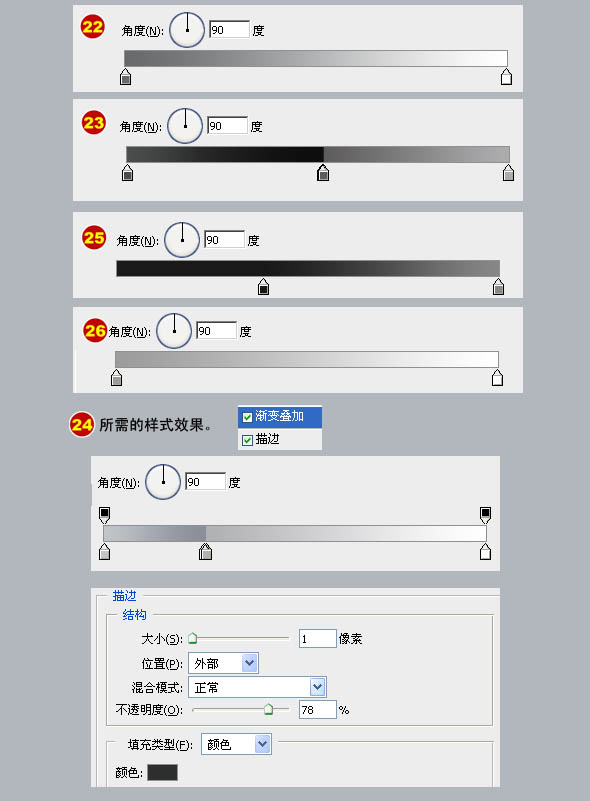
(08,10部分)、图层样式设置。
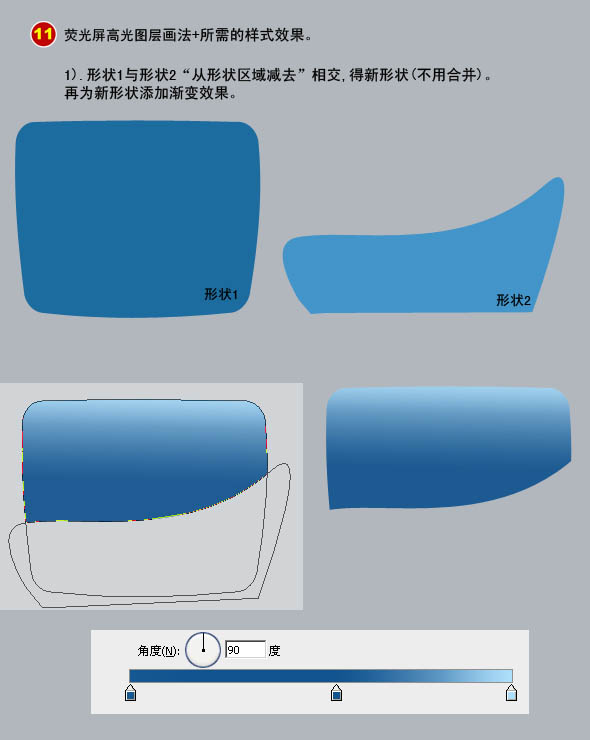
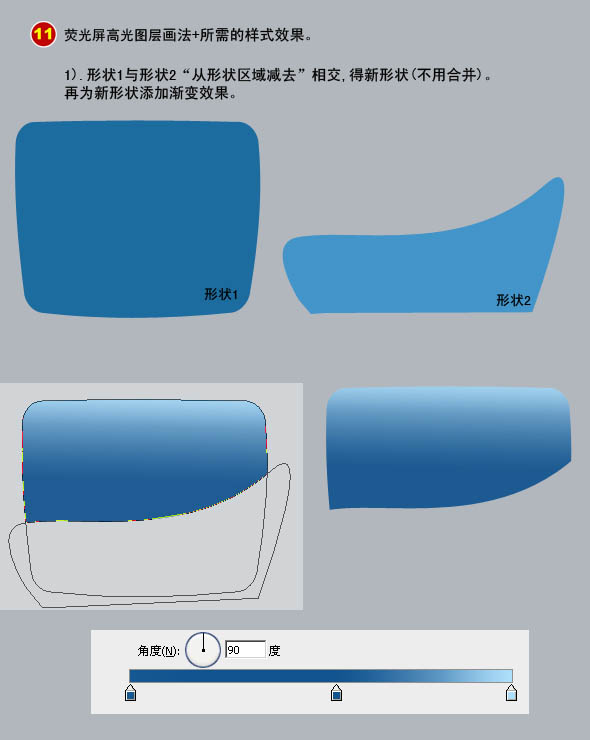
 (11部分)、荧光屏高光图层画法及所需的样式设置。
(11部分)、荧光屏高光图层画法及所需的样式设置。

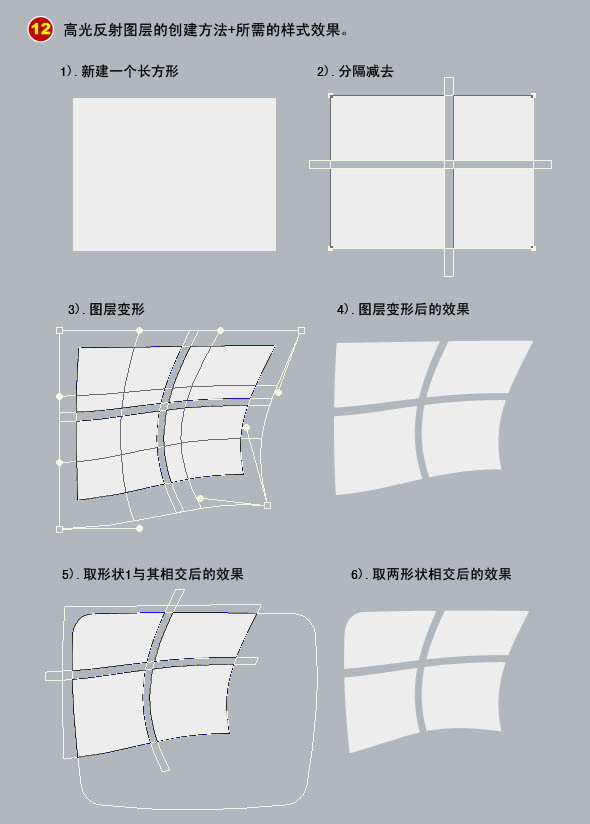
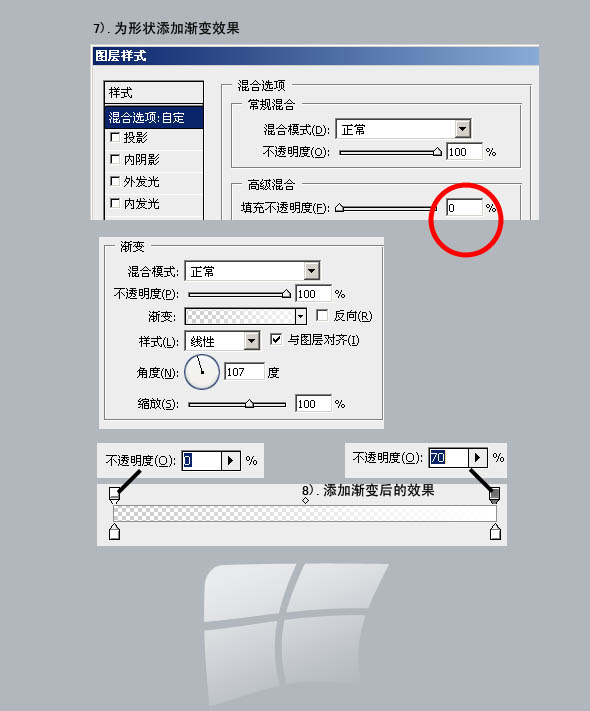
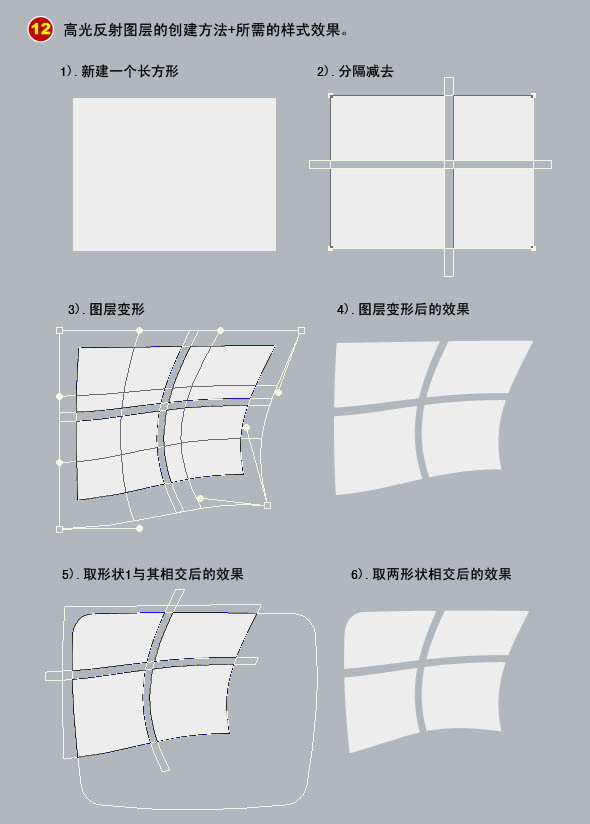
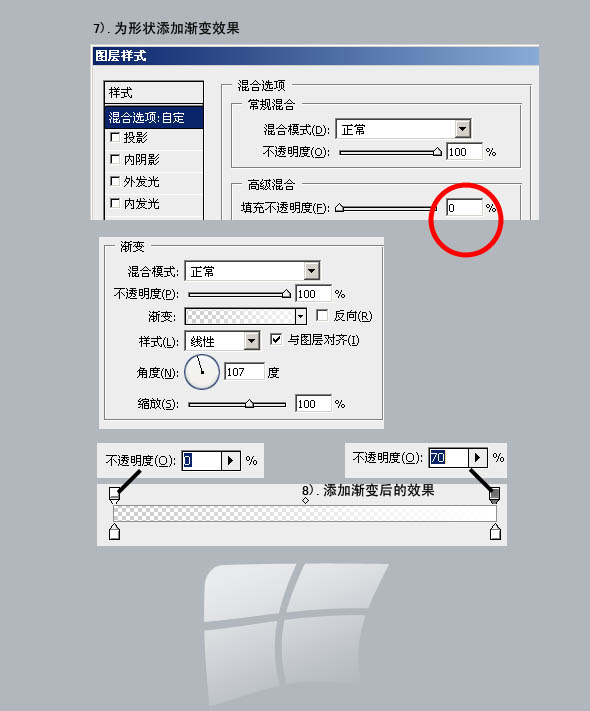
(12部分)、高光反射图层的创建方法及所需的样式设置。

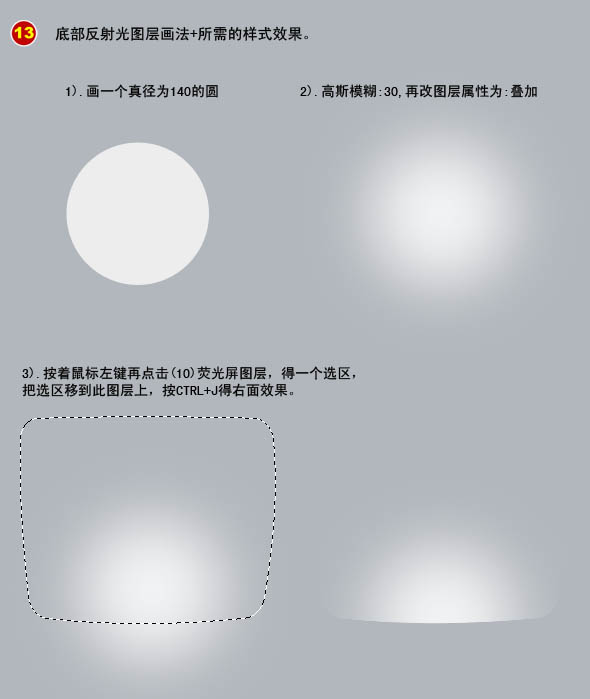
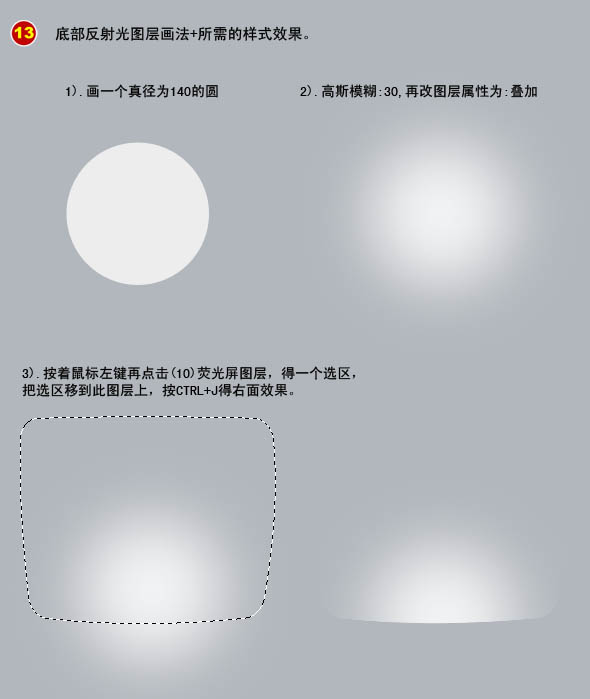
 (13部分)、底部反射光图层画法及所需的样式效果。
(13部分)、底部反射光图层画法及所需的样式效果。

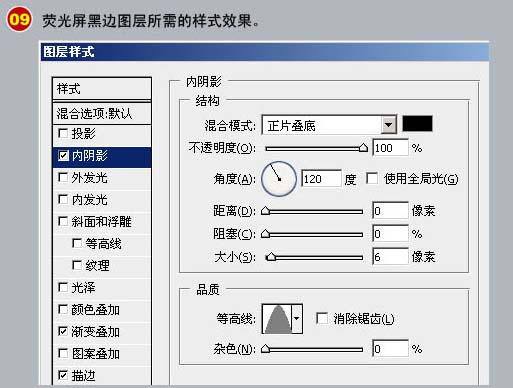
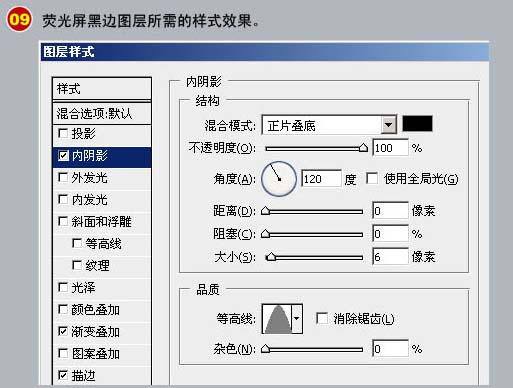
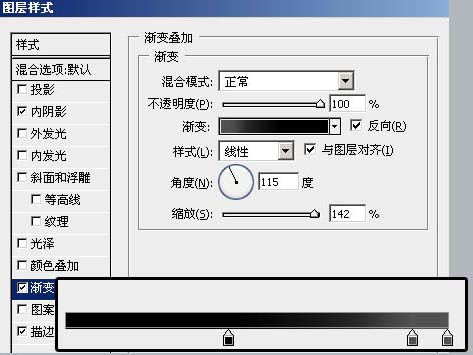
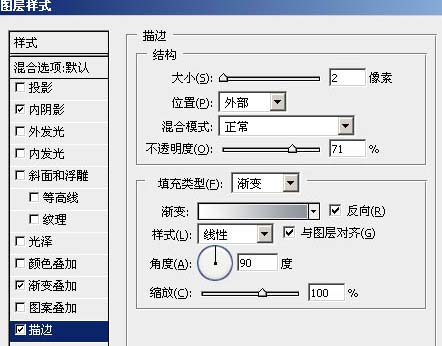
(09部分)、荧光屏黑边图层所需的样式效果。


 13、现在我们看到的是已经加上电视机按钮等的效果图。
13、现在我们看到的是已经加上电视机按钮等的效果图。

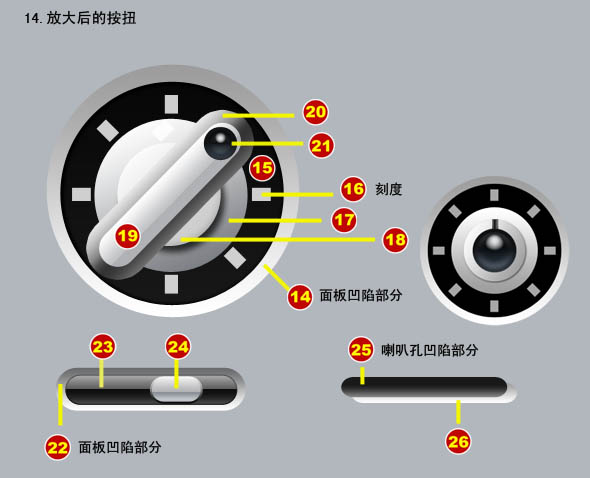
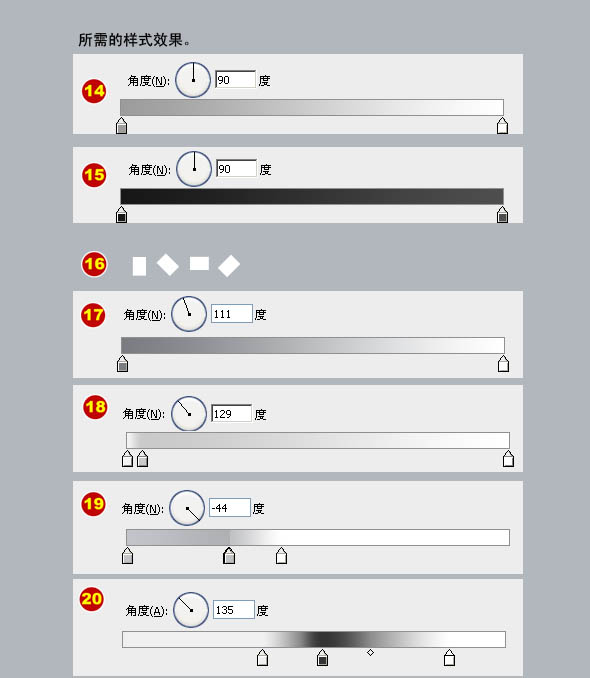
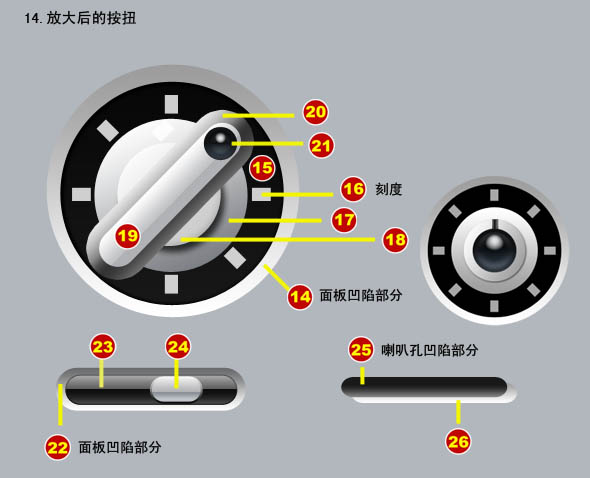
14、放大后的按钮。



最终效果。

最终效果

1、准备画图标之前先搜集一些相关的素材作为参考。这一步很重要,了解得越多越好,可以扩宽你的想法。但不能照抄,或者真拿来主义。
 2、脑海里有初步的创意和想法后,信用草图形式记录下拉,确定图标的位置、轮廓和透视关系。
2、脑海里有初步的创意和想法后,信用草图形式记录下拉,确定图标的位置、轮廓和透视关系。 
3、打开PS新建一个大小适当的文件,用圆角矩形工具,在画板画出圆角半径为30PX,的380 * 250像素的长方体。

4、选中长方体按Ctrl + T调出“自由变换编辑框”,右键进入菜单选用“透视”工具使长方体变成梯形。
 5、再按Ctrl + T调出“自由变换编辑器”,右键进入菜单选用“变形”工具使倒梯形成稍微有点发胖。
5、再按Ctrl + T调出“自由变换编辑器”,右键进入菜单选用“变形”工具使倒梯形成稍微有点发胖。 
6、把倒梯形另外复制2个,调整它们大小后,用“居中对齐”叠在一起。

7、新建形状层,用“钢笔工具”描出电视机前盖顶部的厚度。
 8、继续用“钢笔工具”描出2个新的形状层,作为电视机的后盖顶部,现在图标的基本轮廓框架我们已经画好了,下一步我们开始为电视机图标添上质感。
8、继续用“钢笔工具”描出2个新的形状层,作为电视机的后盖顶部,现在图标的基本轮廓框架我们已经画好了,下一步我们开始为电视机图标添上质感。 
9、下图是已经添上质感的电视框架。

10、电视机框架图层样式效果拆解图,下图分成7个部分,后面详细介绍这7个部分的细节制作。
 (01部分)、图层所需的样式效果。
(01部分)、图层所需的样式效果。 
(02部分)、图层所需的样式效果。
 (03-07部分)、图层所需的样式效果。
(03-07部分)、图层所需的样式效果。 


 11、现在我们看到的是已经加上电视机荧光屏的效果图。荧光屏图层的制作方法同电视机轮廓框架。
11、现在我们看到的是已经加上电视机荧光屏的效果图。荧光屏图层的制作方法同电视机轮廓框架。 
12、荧光屏图层拆解成下面6个部分08--13,下面详解介绍细节部分制作。

(08,10部分)、图层样式设置。
 (11部分)、荧光屏高光图层画法及所需的样式设置。
(11部分)、荧光屏高光图层画法及所需的样式设置。 
(12部分)、高光反射图层的创建方法及所需的样式设置。

 (13部分)、底部反射光图层画法及所需的样式效果。
(13部分)、底部反射光图层画法及所需的样式效果。 
(09部分)、荧光屏黑边图层所需的样式效果。


 13、现在我们看到的是已经加上电视机按钮等的效果图。
13、现在我们看到的是已经加上电视机按钮等的效果图。 
14、放大后的按钮。



最终效果。

加载全部内容