photoshop 漂亮的春天壁纸
Rainoxu 本教程制作的时候作者只提供了一些小素材,不 人气:0
来源:蓝色理想 作者:Rainoxu
本教程制作的时候作者只提供了一些小素材,不过整个过程作者的创意及一些变现手法非常不错。可以借鉴一下。
最终效果

1、我的整个创作的第一步,是根据我的创作大意寻找了许多相关的图片素材,同时我开始对我的创作过程进行规划。这样我便在收集图片的时候就开始定下我的设计路思路与方向。当然,我可以在创作的时候改变我的思路,所以我收集了许多效果的图片,都是我喜欢的以及在此次设计中会应用到的(下图中的1/2/4/5),紧接着我便把我的想法画在了纸下(下图的3),并融入了我的设计思路,同时也形成了我的一个设计理念。
 2、在photoshop中新建一个图层,我使用的是壁纸的尺寸:1920px*1200px。
2、在photoshop中新建一个图层,我使用的是壁纸的尺寸:1920px*1200px。
3、打开一张背景图片,并将它添加到你的文档中去。

4、现在让我们开始使用笔刷工具,前景色为蓝色,新建一个图层,在这个图层上面一次性的画上图案,大至像下图所示。

5、新建一个图层,选用红色,像上一个步骤那样操作。同时你还可以尝试着用不同的图层叠加开式,在这里我使用的是正常模式。
 6、继续创建更多图层,像上面的步骤继续操作,得出的效应该和下图差不多。在这个过程中,你可以不断地尝试不同的图层叠加模式。
6、继续创建更多图层,像上面的步骤继续操作,得出的效应该和下图差不多。在这个过程中,你可以不断地尝试不同的图层叠加模式。

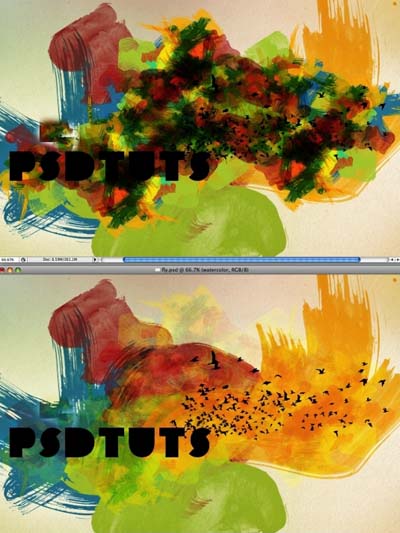
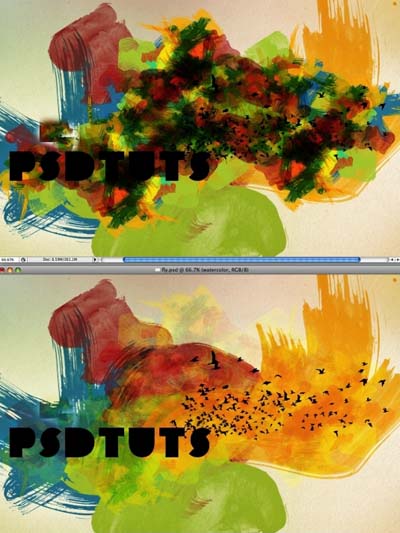
7、把所有的用"水彩"笔刷处理好的图层都放到一个组里去(既“序列”),把这个组复制一个备份,并隐藏掉一个组。然后把显示的那个组合并掉(Ctrl+E)得到一个新图层,并把它放大一些,放在靠后的图层位置,继续用高斯滤镜处理(滤镜-模糊-高斯模糊),填入250的值,完成后将图层的叠加模式改成叠加。
 8、对当前图层进行操作:图层-添加图层蒙板-显示全部,然后选用一个大号的圆形笔刷,调整它的硬度为0%,颜色为白色,在这个图层蒙板上面涂抹以隐藏掉图层的一些区域——主要是中间的区域。
8、对当前图层进行操作:图层-添加图层蒙板-显示全部,然后选用一个大号的圆形笔刷,调整它的硬度为0%,颜色为白色,在这个图层蒙板上面涂抹以隐藏掉图层的一些区域——主要是中间的区域。

9、然后打上一些你想好的文字,这里用到的字体是“Constructivist”,你也可以用别的你喜欢的字本,但有一点要注意的是,你所用的字体必须是粗体,并且看起来像下图中的一样,我还添加了一些鸟类的图案,你可以用手头的一些鸟类笔刷来实现相同的效果,或者如果你没有的话,可以在网上搜索一下下载相应的笔刷。这里主要的一个构思是要让鸟类图案看着像是从文字里飞出来的,所以将鸟类的图案尽量放在“T”和“S”附近。

10、接下来继续使用着面我们用“watercolor”处理的组,即那个放大过的靠后的那个组。将它重命名为“watercolor Big”并更改图层叠加模式为叠加。
 11、复制这个组得到几个复本,每个复本都用不同的图层叠加模式,然后选中这些新得到的复本,将它们一起合并成一个单独的图层,并将得到的这个新图层的图层叠加模式设置成“柔光”,然后重命名这个图层为“watercolor small”,然后把它和"watercolor Big"编成一个组,将这个新组命名成为“ watercolor”。
11、复制这个组得到几个复本,每个复本都用不同的图层叠加模式,然后选中这些新得到的复本,将它们一起合并成一个单独的图层,并将得到的这个新图层的图层叠加模式设置成“柔光”,然后重命名这个图层为“watercolor small”,然后把它和"watercolor Big"编成一个组,将这个新组命名成为“ watercolor”。

12、接着,让我们往这个设计里加入更多的元素,用不同的笔刷,在新的图层里向那些文字的周围涂抹几下,像下图一样的效果,用黑色与小号的笔刷。主要的部位在图中用数字标注。
 13、把文字图层,鸟类图案的图层,以及你上一步骤中涂抹的图层和一些其他细节相关的图层都合并掉得到一个新图层,然后在图层面板中,按住Ctrl键,再击这个新图层,便会选中这个新图层的区域,然后再切换到“watercolor”的图层,进行这样的操作:图层-添加图层蒙板-显示选区。
13、把文字图层,鸟类图案的图层,以及你上一步骤中涂抹的图层和一些其他细节相关的图层都合并掉得到一个新图层,然后在图层面板中,按住Ctrl键,再击这个新图层,便会选中这个新图层的区域,然后再切换到“watercolor”的图层,进行这样的操作:图层-添加图层蒙板-显示选区。

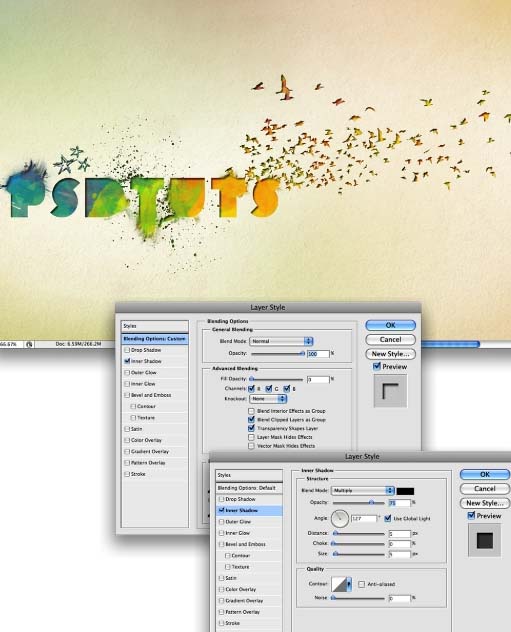
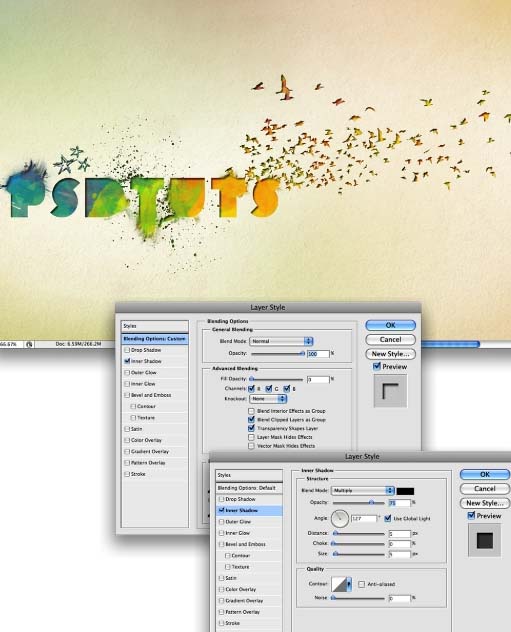
14、把我们前面用到的组复制一个副本,然后合并图层,这个新图层在“watercolor”组的下方,然后进行:图层-图层样式-混合选项,改变填充透明度为0%,选中“内阴影”并把它的混合模式设定为“叠加”,透明度为75%,5px的距离以及130度的角度,阻塞设为0。
 15、接用来用一张如下的矢量花朵的图片,把它导入到你的文档中,图层叠加模式为“叠加”,这个图层必须被放置在“watercolor”组的后面,复制这个图层两次,旋转后将三个图层中的图案分别移到字母“D/P/S”的后面做为修饰。
15、接用来用一张如下的矢量花朵的图片,把它导入到你的文档中,图层叠加模式为“叠加”,这个图层必须被放置在“watercolor”组的后面,复制这个图层两次,旋转后将三个图层中的图案分别移到字母“D/P/S”的后面做为修饰。

16、继续为我们的创作加入更多的矢量元素,用另一张图片,像上一个步骤那样来做,这次只要拷贝两次再放置到合适的位置便可,完成最终效果。

本教程制作的时候作者只提供了一些小素材,不过整个过程作者的创意及一些变现手法非常不错。可以借鉴一下。
最终效果

1、我的整个创作的第一步,是根据我的创作大意寻找了许多相关的图片素材,同时我开始对我的创作过程进行规划。这样我便在收集图片的时候就开始定下我的设计路思路与方向。当然,我可以在创作的时候改变我的思路,所以我收集了许多效果的图片,都是我喜欢的以及在此次设计中会应用到的(下图中的1/2/4/5),紧接着我便把我的想法画在了纸下(下图的3),并融入了我的设计思路,同时也形成了我的一个设计理念。
 2、在photoshop中新建一个图层,我使用的是壁纸的尺寸:1920px*1200px。
2、在photoshop中新建一个图层,我使用的是壁纸的尺寸:1920px*1200px。3、打开一张背景图片,并将它添加到你的文档中去。

4、现在让我们开始使用笔刷工具,前景色为蓝色,新建一个图层,在这个图层上面一次性的画上图案,大至像下图所示。

5、新建一个图层,选用红色,像上一个步骤那样操作。同时你还可以尝试着用不同的图层叠加开式,在这里我使用的是正常模式。
 6、继续创建更多图层,像上面的步骤继续操作,得出的效应该和下图差不多。在这个过程中,你可以不断地尝试不同的图层叠加模式。
6、继续创建更多图层,像上面的步骤继续操作,得出的效应该和下图差不多。在这个过程中,你可以不断地尝试不同的图层叠加模式。
7、把所有的用"水彩"笔刷处理好的图层都放到一个组里去(既“序列”),把这个组复制一个备份,并隐藏掉一个组。然后把显示的那个组合并掉(Ctrl+E)得到一个新图层,并把它放大一些,放在靠后的图层位置,继续用高斯滤镜处理(滤镜-模糊-高斯模糊),填入250的值,完成后将图层的叠加模式改成叠加。
 8、对当前图层进行操作:图层-添加图层蒙板-显示全部,然后选用一个大号的圆形笔刷,调整它的硬度为0%,颜色为白色,在这个图层蒙板上面涂抹以隐藏掉图层的一些区域——主要是中间的区域。
8、对当前图层进行操作:图层-添加图层蒙板-显示全部,然后选用一个大号的圆形笔刷,调整它的硬度为0%,颜色为白色,在这个图层蒙板上面涂抹以隐藏掉图层的一些区域——主要是中间的区域。 
9、然后打上一些你想好的文字,这里用到的字体是“Constructivist”,你也可以用别的你喜欢的字本,但有一点要注意的是,你所用的字体必须是粗体,并且看起来像下图中的一样,我还添加了一些鸟类的图案,你可以用手头的一些鸟类笔刷来实现相同的效果,或者如果你没有的话,可以在网上搜索一下下载相应的笔刷。这里主要的一个构思是要让鸟类图案看着像是从文字里飞出来的,所以将鸟类的图案尽量放在“T”和“S”附近。

10、接下来继续使用着面我们用“watercolor”处理的组,即那个放大过的靠后的那个组。将它重命名为“watercolor Big”并更改图层叠加模式为叠加。
 11、复制这个组得到几个复本,每个复本都用不同的图层叠加模式,然后选中这些新得到的复本,将它们一起合并成一个单独的图层,并将得到的这个新图层的图层叠加模式设置成“柔光”,然后重命名这个图层为“watercolor small”,然后把它和"watercolor Big"编成一个组,将这个新组命名成为“ watercolor”。
11、复制这个组得到几个复本,每个复本都用不同的图层叠加模式,然后选中这些新得到的复本,将它们一起合并成一个单独的图层,并将得到的这个新图层的图层叠加模式设置成“柔光”,然后重命名这个图层为“watercolor small”,然后把它和"watercolor Big"编成一个组,将这个新组命名成为“ watercolor”。 
12、接着,让我们往这个设计里加入更多的元素,用不同的笔刷,在新的图层里向那些文字的周围涂抹几下,像下图一样的效果,用黑色与小号的笔刷。主要的部位在图中用数字标注。
 13、把文字图层,鸟类图案的图层,以及你上一步骤中涂抹的图层和一些其他细节相关的图层都合并掉得到一个新图层,然后在图层面板中,按住Ctrl键,再击这个新图层,便会选中这个新图层的区域,然后再切换到“watercolor”的图层,进行这样的操作:图层-添加图层蒙板-显示选区。
13、把文字图层,鸟类图案的图层,以及你上一步骤中涂抹的图层和一些其他细节相关的图层都合并掉得到一个新图层,然后在图层面板中,按住Ctrl键,再击这个新图层,便会选中这个新图层的区域,然后再切换到“watercolor”的图层,进行这样的操作:图层-添加图层蒙板-显示选区。 
14、把我们前面用到的组复制一个副本,然后合并图层,这个新图层在“watercolor”组的下方,然后进行:图层-图层样式-混合选项,改变填充透明度为0%,选中“内阴影”并把它的混合模式设定为“叠加”,透明度为75%,5px的距离以及130度的角度,阻塞设为0。
 15、接用来用一张如下的矢量花朵的图片,把它导入到你的文档中,图层叠加模式为“叠加”,这个图层必须被放置在“watercolor”组的后面,复制这个图层两次,旋转后将三个图层中的图案分别移到字母“D/P/S”的后面做为修饰。
15、接用来用一张如下的矢量花朵的图片,把它导入到你的文档中,图层叠加模式为“叠加”,这个图层必须被放置在“watercolor”组的后面,复制这个图层两次,旋转后将三个图层中的图案分别移到字母“D/P/S”的后面做为修饰。 
16、继续为我们的创作加入更多的矢量元素,用另一张图片,像上一个步骤那样来做,这次只要拷贝两次再放置到合适的位置便可,完成最终效果。

加载全部内容