Photoshop 一个半透明的立体图标
令彬 本教程介绍立体图标的制作方法。基本思路先把需要立体化的 人气:0
来源:网络 作者:令彬
本教程介绍立体图标的制作方法。基本思路先把需要立体化的图形简单透视化,然后把立体的几个面做出来,最后就是调整反光及各面的色彩层次。
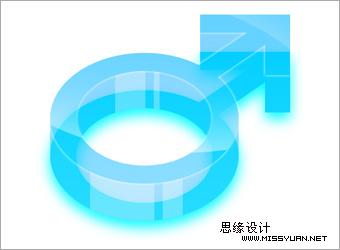
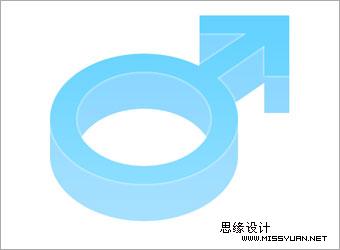
最终效果

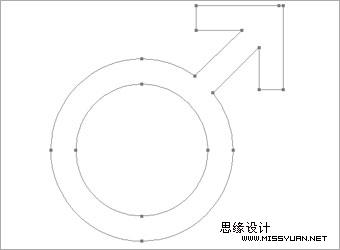
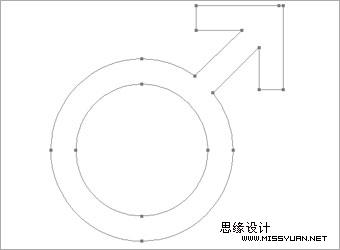
1、利用钢笔工具绘制图标路径。

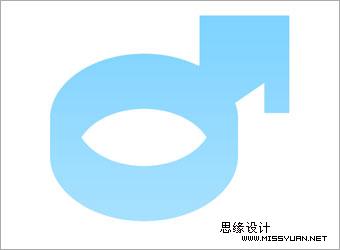
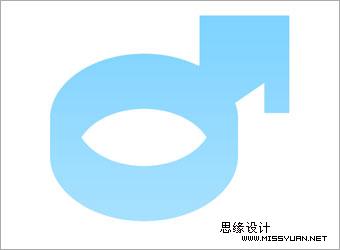
2、创建新图层,并命名为“顶层”。打开路径面板,通过路径建立选区,返回图层面版,用#497923填充选区。
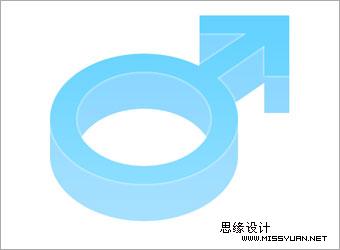
 3、隐藏顶层,并在顶层下方创建新图层,重复步骤 2,改用#4AC1FF填充,图层不透明度设为“50%”。
3、隐藏顶层,并在顶层下方创建新图层,重复步骤 2,改用#4AC1FF填充,图层不透明度设为“50%”。

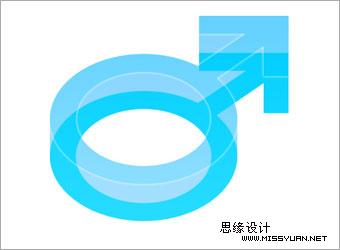
4、全选(Ctrl + A),按下Ctrl + Alt + T,并点击向下箭头一次,按下回车;重复按下Ctrl + Alt + Shift + T得到如下效果。

5、显示顶层,并将图层混合模式设为“叠加”,图层不透明度设为“50%”;设置图层样式,外发光,混合模式为“变亮”,不透明度“100%”,大小5px,颜色#FFFFFF。
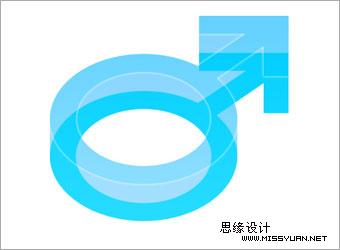
 6、创建新图层,并命名为底层,将其置于上述两层下方;重复步骤 2,使用#00F5FF填充,并调整图像到如下位置。
6、创建新图层,并命名为底层,将其置于上述两层下方;重复步骤 2,使用#00F5FF填充,并调整图像到如下位置。

7、复制底层,并命名为阴影层,将阴影层置于底层下方;滤镜 >> 模糊 >> 高斯模糊,模糊半径设为10。

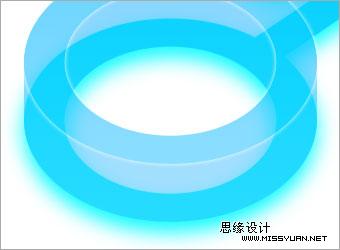
8、在所有层上方创建图层,并使用椭圆选框工具建立如下选区,使用300px柔角笔刷在圆形选区底部轻轻扫过,图层不透明度“60%”。
 9、采用与步骤 8类似的方法为箭头添加高光效果。
9、采用与步骤 8类似的方法为箭头添加高光效果。

10、创建新图层,绘制如下两个矩形,图层不透明度设为“30%”。

11、同步骤 10完成另两个矩形高光区的制作。

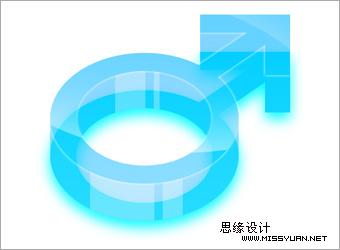
可选步骤、使用十字星光笔刷添加装饰效果。。

本教程介绍立体图标的制作方法。基本思路先把需要立体化的图形简单透视化,然后把立体的几个面做出来,最后就是调整反光及各面的色彩层次。
最终效果

1、利用钢笔工具绘制图标路径。

2、创建新图层,并命名为“顶层”。打开路径面板,通过路径建立选区,返回图层面版,用#497923填充选区。
 3、隐藏顶层,并在顶层下方创建新图层,重复步骤 2,改用#4AC1FF填充,图层不透明度设为“50%”。
3、隐藏顶层,并在顶层下方创建新图层,重复步骤 2,改用#4AC1FF填充,图层不透明度设为“50%”。 
4、全选(Ctrl + A),按下Ctrl + Alt + T,并点击向下箭头一次,按下回车;重复按下Ctrl + Alt + Shift + T得到如下效果。

5、显示顶层,并将图层混合模式设为“叠加”,图层不透明度设为“50%”;设置图层样式,外发光,混合模式为“变亮”,不透明度“100%”,大小5px,颜色#FFFFFF。
 6、创建新图层,并命名为底层,将其置于上述两层下方;重复步骤 2,使用#00F5FF填充,并调整图像到如下位置。
6、创建新图层,并命名为底层,将其置于上述两层下方;重复步骤 2,使用#00F5FF填充,并调整图像到如下位置。 
7、复制底层,并命名为阴影层,将阴影层置于底层下方;滤镜 >> 模糊 >> 高斯模糊,模糊半径设为10。

8、在所有层上方创建图层,并使用椭圆选框工具建立如下选区,使用300px柔角笔刷在圆形选区底部轻轻扫过,图层不透明度“60%”。
 9、采用与步骤 8类似的方法为箭头添加高光效果。
9、采用与步骤 8类似的方法为箭头添加高光效果。 
10、创建新图层,绘制如下两个矩形,图层不透明度设为“30%”。

11、同步骤 10完成另两个矩形高光区的制作。

可选步骤、使用十字星光笔刷添加装饰效果。。

加载全部内容