ElementUI Tree 树形控件的使用并给节点添加图标
mrballjiang 人气:2前言:
因为项目需要用Vue做一个管理系统,其中有一个公司部门的管理页面有用到ElementUI 的树形控件,但是结构中没有使用chexkBox选项框,针对这个功能碰到的一些问题做一下总结
一,数据渲染
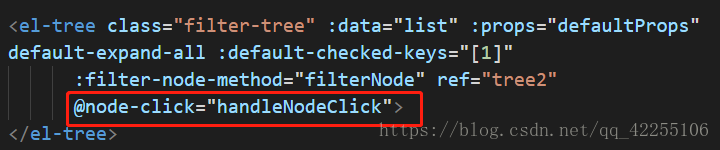
1)在<el-tree>标签中绑定data属性

2)在vue实例的data中声明list变量

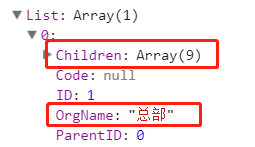
3)从后台获取到的数据是以数组里面嵌套多个对象的结构并赋值给list,
当前的数据是OrgName为当前结构名称,
Children作为子分支数组,
子分支中的结构与当前结构一致

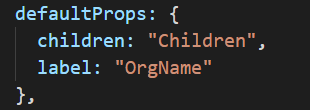
4)在页面中展示结构的方法是在<el-tree>标签中绑定porps属性,
并在vue实例的data中用label属性定义显示的名称,
用childern属性绑定展示的子分支数据

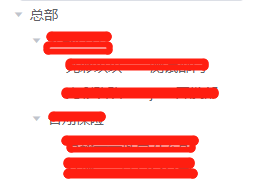
5)最后展示的结构如下

二,点击当前分支获取当前分支与上级分支的值

1)此处使用的是@node-click事件并绑定一个函数,
函数在vue实例的methods中定义,并可以接收两个参数node与data
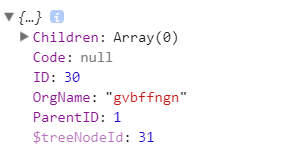
2)node是一个对象,
就是点击当前分支获得的数据,
如果只需要当前层级的数据的话就可以使用node,
后台有一并返给我上级的ID,
但是页面中点击分支后还需要显示上级的名称,
所以此处使用node就不太够

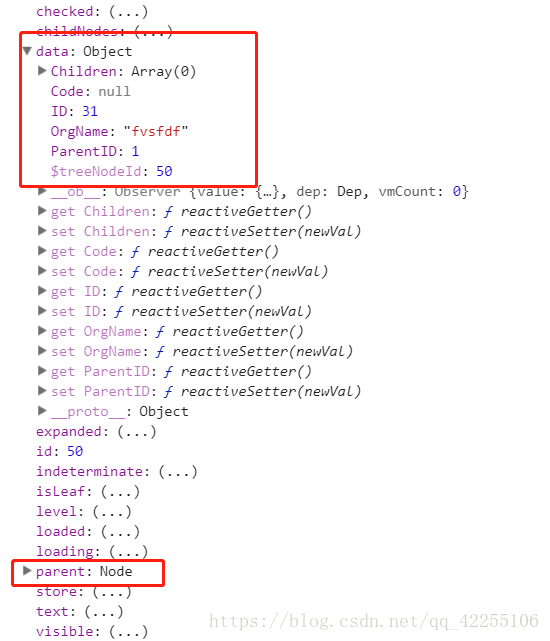
3)data同样也是一个对象,
他的data属性包含的就是当前分支的值,
其中的parent属性就包含了他上级的值,
甚至里面的parent属性还包含更上一级的值一直到最外层,
可以根据自己当前项目的需要来选择使用data还是node来取到自己需要的值

三,el-tree 树形控件给节点添加图标
<template>
<div class="tree">
<el-tree :data="data5" node-key="id" default-expand-all >
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>
<i :class="node.icon"></i>{{ node.label }}
</span>
</span>
</el-tree>
</div>
</template>
<script>
export default {
data () {
return {
data5: [{
id: 1,
label: '一级 1',
icon:'el-icon-success',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1',
icon: 'el-icon-info'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1',
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}]
}
}
}
</script>
<style scoped>
</style>

加载全部内容