微信小程序npm引入vant-weapp的踩坑记录
无枉少年 人气:0微信小程序项目使用npm安装vant-weapp的正确步骤
使用npm安装vant-weapp 到项目根目录下:
npm i vant-weapp -S --production
然后再详情中选中使用npm模块,然后点击工具栏中的构建npm。本以为这样就可以安装成功了,结果

没有找到npm包
这让我纠结了一个早上。看了文档,琢磨了很久,最后研究出问题的关键。
第一步:使用cmd进入项目根目录:npm init
然后一直按回车
第二步:输入你要安装的文件(npm i vant-weapp -S --production )
如果已经之前安装了vant-weapp的,就直接到工具栏中选中构建npm就可以了,如果没有就安装好再选中构建npm。

我以为这样就可以使用vant-weapp框架了,然后刷新项目,问题来了。。。
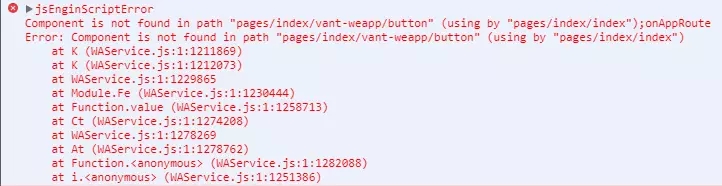
错误1

大概意思-找不到组件
明明步骤都对了,却还是出错。然后就网上找找问题。网上说:
解决方法:
你只需要把miniprogram_npm/vant-weapp里的组件文件夹都删除,
之后再https://github.com/youzan/vant-weapp下载一份vant, 将dist文件夹(vant-weapp-dev\vant-weapp-dev\dist)中的文件复制到项目的miniprogram_npm/vant-weapp
原文:https:
还有就是重新安装vant-weapp。重新安装是可以的,不会报错。
错误2
引入页面的的.json一定要写对,不然也会报错。
{
"usingComponents": {
"van-button": "vant-weapp/button" //添加这个
}
}

引入成功
emmmmm,问题不断,战火不熄,BUG之路还在继续。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。
加载全部内容