微信小程序下拉框搜索功能的实现方法
雨vs夜 人气:0最近在做一个项目的时候,需要用到下拉框搜索,网上搜了半天没找到想要的,决心自己动手写一个。
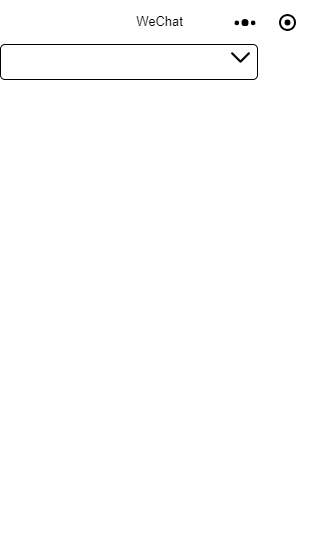
首先看下效果图:

左边是输入框,可以进行模糊查询,右边图标进行选择。
代码部分,我定义了五个参数,和一个自定义的方法,
list:下拉框数组,
_width:组件宽度,
_height:组件高度,
bind:action: 自定义方法
考虑到每个人用的时候用的对象数组结构不同我预留了两个字段,做自定义(可不写),怎么样是不是很强大。
actualvalue:下拉框实际值,
showvalue:下拉框显示值


代码我发布到github了代码地址:https://github.com/ZhuifengJuvenile/hui-picker-input
总结
以上所述是小编给大家介绍的微信小程序下拉框搜索功能的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
加载全部内容