基于vue-cli3多页面开发apicloud应用的教程详解
假装取了昵称 人气:0之前开发项APP项目直接用APICloud+原生js的方式进行编写,整个项目下来发现开发慢,页面代码多且复杂,维护起来相对困难,而且文件大打包之后的APP会比较大,apicloud的框架也不好用,支持部分es67(像let、const、import等es6新特性不支持写的太难受了)
采用vue-cli+APIcloud的方式写解决以上痛点,开发灵活,并且打包之后体积更小速度更快
环境依赖
- vue
- webpack
- vue-cli3
- nodeJS
基本流程
项目开发最好准备两个项目,一个打包APP,一个项目开发,也会减少很多不必要的麻烦
创建项目并初始化
cd到项目想要创建的位置,执行:
vue create vue-for-apicloud
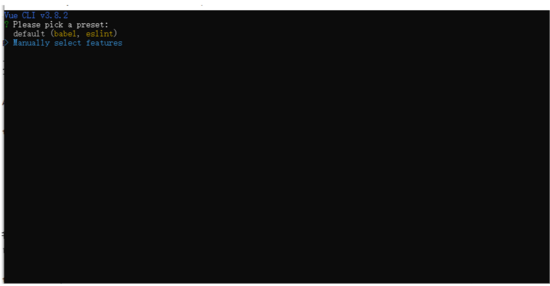
选择Manually select features

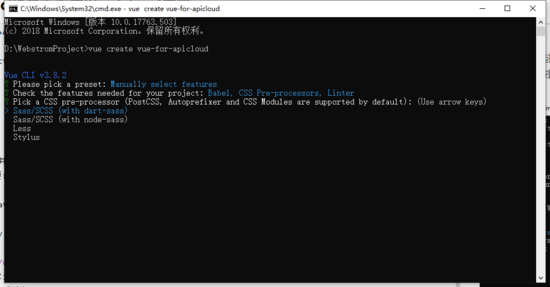
根据自己需求选择模块(不要Router,因为vue-router跳转页面的效果相比window和frame相比差太多了),按空格键选中,按回车完成选择:

选择css预处理器语言,选择之后可以获得预处理语言支持:

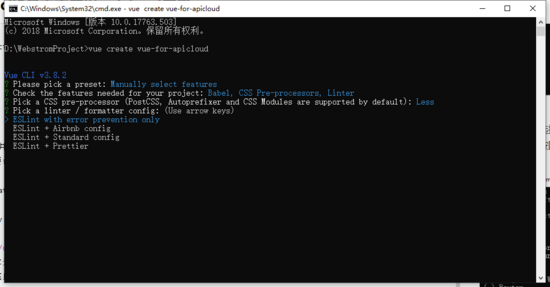
选择eslint:

剩下的配置根据自己情况来设定,等待项目创建完成。
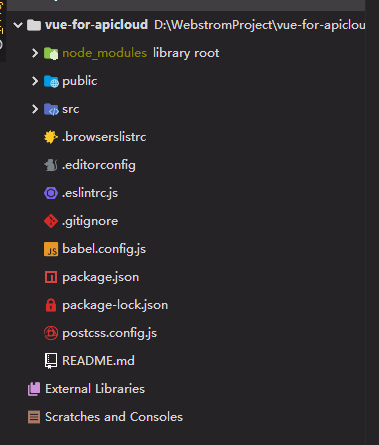
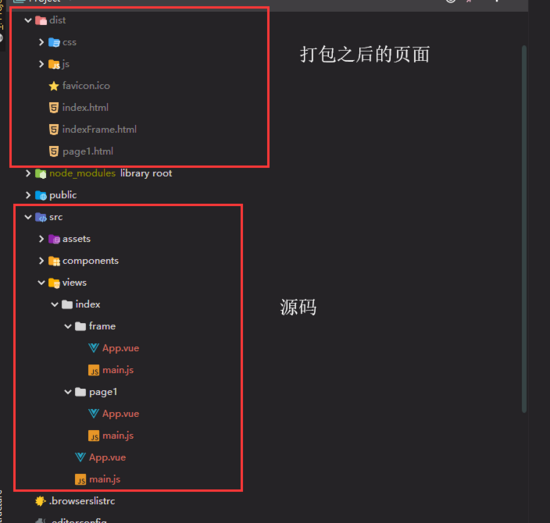
项目结构
项目结构如图:

多页面配置
项目根目录下创建vue.config.js
const pages = require('./build/pages')
module.exports = {
publicPath: './',
pages: pages,
// 是否生成sourceMap文件
// 开发环境配置true,方便快速定位错误(APICloud控制台输出真的很难受)
// 生产环境配置false,构建速度更快,打包之后体积更小
productionSourceMap: true
}
项目根目录下创建build文件夹,bulid文件夹下创建page.js
const glob = require('glob')
// 循环获取文件并打包
console.log('获取页面文件中...')
// 读取src/views下所有main.js,可根据自己的情况更改
const files = glob.sync('**/views/**/main.js')
const pages = {}
files.forEach(item => {
// 默认输出到dis文件夹下,输出格式为文件夹名(如果文件夹名为frame则为父文件夹名+frame).html
const items = item.split('/')
let page = items[items.length - 2]
const pageParent = items[items.length - 3]
if (page === 'frame') {
page = `${pageParent}Frame`
}
pages = item
})
console.log('文件获取结束')
module.exports = pages
src文件夹下创建views文件夹,用于存放开发页面的源码;src文件夹下的main.js、App.vue可有可无,因为打包时并不会打包这两个页面,所以可根据自己的喜好删除或保留
命令说明
打包:
npm run build
运行项目虚拟服务器
npm run serve
如果你用的是webstrom可把这两个命令配置成运行命令,参考: https:
页面开发
根据上面的配置,实际打包的项目应该是如下结构:

我们可以注意到无论你的项目结构有多深,打包之后都在dist目录下(如果不喜欢可以更改配置)
根据自己的需求创建文件夹,文件夹名称即为页面名称,如果文件夹下面有frame文件夹,则frame为文件夹下的文件打包后为文件夹名称+frame.html
每个文件夹下必须有main.js和App.vue(入口和页面文件),可以有多个拆分成组件(这一点和vue开发无异)
页面跳转
页面初始化打开win或者frame放在main.js中,也可以放在App.vue中,我习惯放在main.js中
import Vue from 'vue'
import App from './App.vue'
window.apiready=function () {
new Vue({
render: h => h(App)
}).$mount('#app')
window.api.openFrame({
name: 'waringFrame',
url: 'waringFrame.html',
bgColor: '#ffffff',
rect: {
x: 0,
y: document.getElementsByTagName('header')[0].clientHeight,
w: 'auto',
h: 'auto'
},
bounces: true,
overScrollMode: 'scrolls'
})
}
app.vue中打开页面(如果在App.vue中一定要用window.api.openWin,因为vm对象中没有api对象):
methods: {
openWin (name) {
window.api.openWin({
name: name,
url: `./${name}.html`,
bgColor: '#fff'
})
}
}
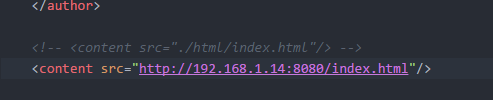
通过APICloud调试
开发阶段跑的项目是本地虚拟服务,可在APICloud的config.xml中配置为本地虚拟服务器路径:

打开wifi自动同步,由于vue的热更新,开发项目会自动同步到APP项目中
生产环境下将项目打包,将打包之后的文件拷贝到APICloud项目html文件夹下(根据自己习惯),路劲改为APICloud项目路径即可。
需要注意的是APICloud Studio无法外部拷贝到项目文件夹下,只能打开本地文件夹替换文件,每次替换完成之后,需要重启APICloud Studio或者重新添加项目文件夹。不得不说这真是一个让人很难受的事情,APICloud Studio并没有刷新项目或者文件夹的选项。
总结
以上所述是小编给大家介绍的基于vue-cli3多页面开发apicloud应用的教程详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容