如何解决.vue文件url引用文件的问题
Chendye 人气:0解决.vue文件url引用文件的问题
遇到的问题:
- 在css中引入图片,明明目录结构是对的,还是
This dependency was not found; dev好好的,build之后凉凉,图片加载404
添加图片路径配置
webpack 添加 alias
//webpack.base.conf.js
alias: {
'@': resolve('src'),
//加入
'assets': resolve('src/assets')
}
路径书写规则
template可使用@、~style只能使用~script只能使用@- 不需要经过打包的
static文件写相对路径
根据limit:10000,使用两张图片:
<template>
<div>
<div>
img+src:@
<img src="@/assets/images/jiaban.jpg" height="200px">
<img src="@/assets/images/cat.png" alt="">
</div>
<div>
img+src:~
<img src="~assets/images/jiaban.jpg" height="200px">
<img src="~assets/images/cat.png" alt="">
</div>
<div>
img+js(attrs):
<img :src="jiaban" height="200px">
<img :src="cat" alt="">
<ul>
<li>{{jiaban}}</li>
<li>{{cat}}</li>
</ul>
</div>
<div class="css-bg">
img+css(background-images):
<span class="css-bg__1"></span>
<span class="css-bg__2"></span>
</div>
<div>
static:
<img src="static/images/jiaban.jpg" height="200px">
<img src="static/images/cat.png" alt="">
</div>
</div>
</template>
<script>
const jiaban = require('@/assets/images/jiaban.jpg');
const cat = require('@/assets/images/cat.png');
export default {
data(){
return {
jiaban,
cat
}
}
}
</script>
<style lang="scss">
.css-bg__1,
.css-bg__2{
display: inline-block;
}
.css-bg__1{
height: 200px;
width: 173px;
background-image: url(~assets/images/jiaban.jpg);
background-size: contain;
}
.css-bg__2{
height: 49px;
width: 49px;
background-image: url(~assets/images/cat.png);
background-size: contain;
}
</style>
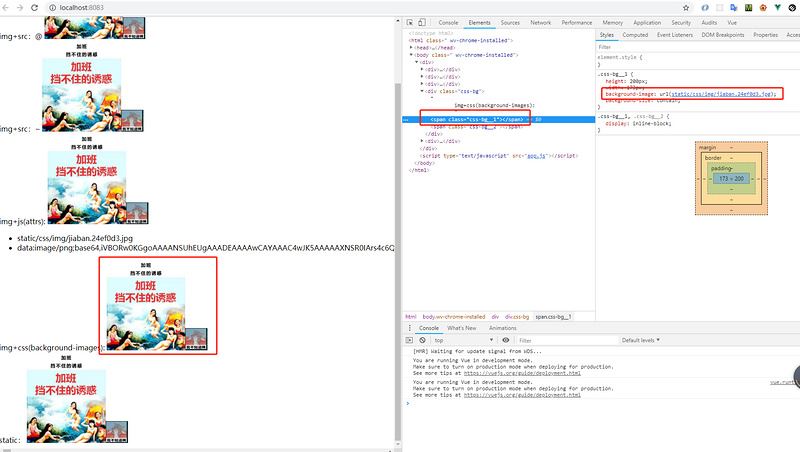
开发环境截图:

添加构建路径配置
添加ExtractTextPlugin中publicPath配置,这里根据实际情况配:
//build/util.js
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../',
})
} else {
return ['vue-style-loader'].concat(loaders)
}
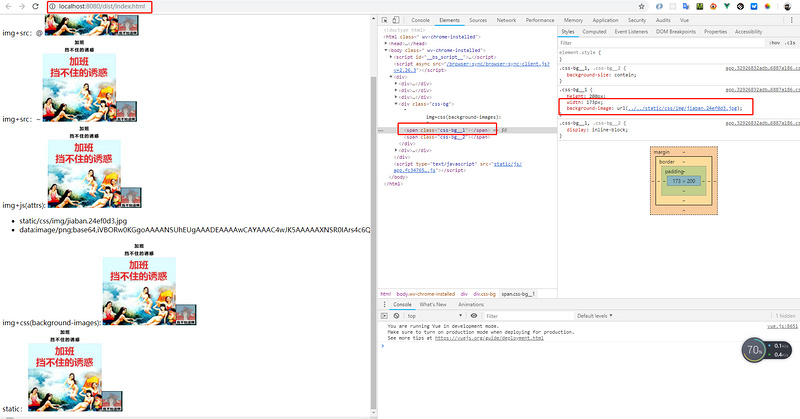
生产环境截图:

加载全部内容