vue项目中,main.js,App.vue,index.html的调用方法
愤怒的小青春 人气:0如下所示:

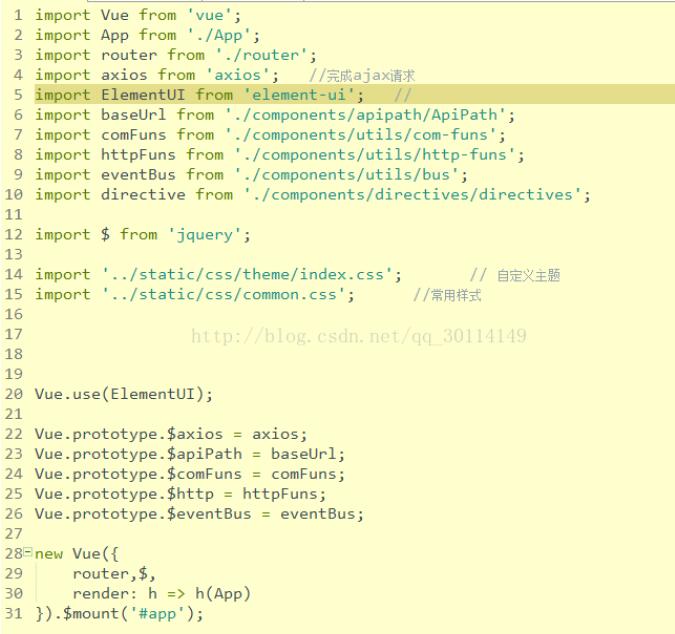
1、main.js是我们的入口文件,主要作用是初始化vue实例,并引入所需要的插件

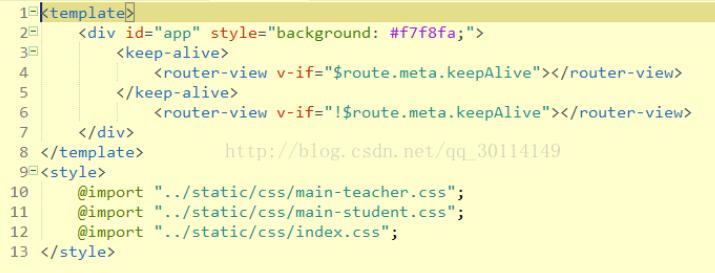
2、App.vue是我们的主组件,所有页面都是在App.vue下进行切换的。其实你也可以理解为所有的路由也是App.vue的子组件。所以我将router标示为App.vue的子组件。

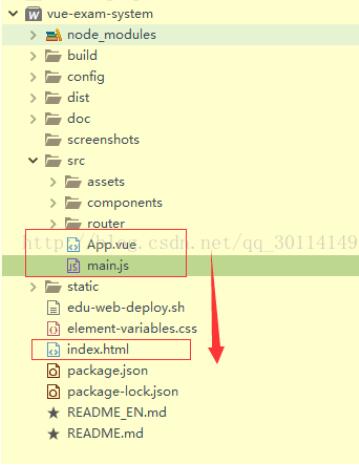
1、index.html文件入口
2、src放置组件和入口文件
3、node_modules为依赖的模块
4、config中配置了路径端口值等
5、build中配置了webpack的基本配置、开发环境配置、生产环境配置等
以上这篇vue项目中,main.js,App.vue,index.html的调用方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容