详解.vue文件解析的实现
单调先生 人气:0vue单文件
vue是现今非常流行的框架之一,整体给人的感觉就是优雅,小巧,最近开始学习着使用该框架做一些项目,学习,当然是从实践开始,在浏览了一遍官方文档之后,便开始用vue-cli脚手架来快速搭建一个vue项目,从实践中快速学习。在看了一遍项目文件结构后,对于.vue结尾的单文件却是有很多不解的地方,具体碰到的问题如下:
什么是<template/>标签
template是html5的一个新元素,主要用于保存客户端中的内容,表现为浏览器解析该内容但不渲染出来,可以将一个模板视为正在被存储以供随后在文档中使用的一个内容片段。
关于单文件组件
vue的单文件相当于一个页面中的组件,包含了关于该组件的html-css-js文件集合,这么做的目的有利于项目的管理和整合,官方说法是有构建步骤。
在<template/>标签下只能有一个子节点元素,如果写多个如<div/>这样的标签则会报错,如下所示
<template> <div></div> <div></div> </template> //run --> throw error -Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
.vue文件可包含html-css-js,webpack自动打包成三个文件?
在.vue文件中,dom结构可以写在<template/>标签下,而针对该dom结构的样式文件则作为<template/>标签的兄弟元素<style/>存在,同样的控制该dom结构的脚本程序写在另一个兄弟元素<script/>之中,这样一来,每个组件自己对应的结构样式都在同一个文件之中,便不会与其它的组件搞混了。

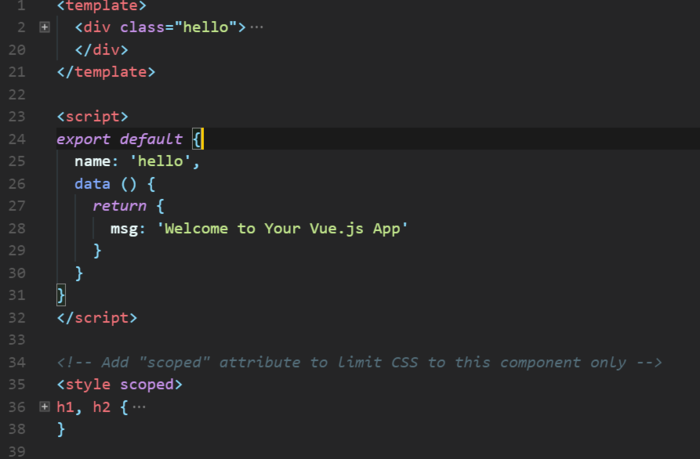
官方hello.vue实例
style标签有哪些属性?分别是什么意思?
<style/>标签包含scoped和module属性,分别表示css作用域和css模块,一般会写上scoped属性,表示样式仅对当前组件以及其子组件的模板部分生效
script标签中的export default是什么意思?
可以从全文仅有的一张图中看到,<script/>标签下第一行代码是export default {……},这是ES6新增的模块部分的语法,采用模块的方式,每个文件都自成一个模块,采用export和import来暴露和引用接口。一个文件或模块中,export 和 import可以有多个,但export default只能有一个,使用该命令之后别的模块引用时就可以不需要知道所要加载的模块变量名
export default下可以写哪些东西?
可以写很多东西,包括变量和方法,对象等,只要是想作为开放的接口都可以写,在.vue文件中一般写上data() {}以及method等,data指的是在该组件中定义的模板数据,而如果你对<template/>中的元素绑定了点击方法,如<button @click="login">,则可如下所示:
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods: {
login: function() {
console.log(this.username,this.password);
}
}
}
</script>
刚刚接触vue不久,相信学习最好的方法便是以战养战,不懂的一步步去弄懂相信会很有意思,如果上面出现一些错误希望能有人指出来,谢谢~
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容