解决vue 格式化银行卡(信用卡)每4位一个符号隔断的问题
无所事事者爱嘲笑 人气:0问题
在做银行卡输入框时有一个需求如题,这里举例用-隔断
调查
查看了很多大公司网站的银行卡输入,发现还有有很多缺陷的:
有的是在中间删除,光标会跳到最后;
有的是能删除掉中间隔断符的;
等等,逻辑感觉比较混乱,或者是我不懂他们的高深设计吧。
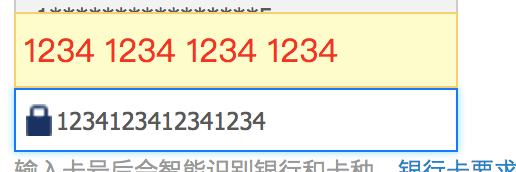
只有支付宝的设计感觉是比较合理的,改变了只有输入框的固有方案,放图:

上面出现的显示框不可修改,能清晰看出四位隔断的格式。
不过为了实现自己项目只有一个卡号输入框的需求,只能硬着头皮研究了。
解决
将下面的方法稍作修改绑在输入框的input方法上就ok了。
改动:获取你自己的input的dom、赋值时给你自己的data赋值。
// 格式化卡號顯示,每4位加-
formatCardNumber (cardNum) {
// 获取input的dom对象,这里因为用的是element ui的input,所以需要这样拿到
const input = this.$refs.cardInput.$el.getElementsByTagName('input')[0]
// 获取当前光标的位置
const cursorIndex = input.selectionStart
// 字符串中光标之前-的个数
const lineNumOfCursorLeft = (cardNum.slice(0, cursorIndex).match(/-/g) || []).length
// 去掉所有-的字符串
const noLine = cardNum.replace(/-/g, '')
// 去除格式不对的字符并重新插入-的字符串
const newCardNum = noLine.replace(/\D+/g, '').replace(/(\d{4})/g, '$1-').replace(/-$/, '')
// 改后字符串中原光标之前-的个数
const newLineNumOfCursorLeft = (newCardNum.slice(0, cursorIndex).match(/-/g) || []).length
// 光标在改后字符串中应在的位置
const newCursorIndex = cursorIndex + newLineNumOfCursorLeft - lineNumOfCursorLeft
// 赋新值,nextTick保证-不能手动输入或删除,只能按照规则自动填入
this.$nextTick(() => {
this.cardForm.creditCard = newCardNum
// 修正光标位置,nextTick保证在渲染新值后定位光标
this.$nextTick(() => {
// selectionStart、selectionEnd分别代表选择一段文本时的开头和结尾位置
input.selectionStart = newCursorIndex
input.selectionEnd = newCursorIndex
})
})
}
这里就不做封装了,可自封,例:formatBankCard(dom, dataName, cardNum, breaker)
ps:
1.此方法如果想在中间删除隔断符,光标会前移一位(应该也算是正常逻辑吧)。
2.这里用的是element ui,长度限制在input上做了,这里不对长度过多赘述,自行处理。
3.这里间隔符是-,相信大家有改变间隔符的需求,只需把方法里五个位置的-改为自己的符号就好了,注意转义(如空格:将-改为\s)
下面看下sublime中有没有*.vue文件格式化插件
HTML/CSS/JS Prettify 这个插件就行, 安装后 tools->HTML/CSS/JS Prettify->set prettify preference
在"allowed_file_extensions": ["htm", "html", "xhtml", "shtml", "xml", "svg","vue"] 加上vue就好了
总结
以上所述是小编给大家介绍的解决vue 格式化银行卡(信用卡)每4位一个符号隔断的问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容