vue3.0 CLI - 1 - npm 安装与初始化的入门教程
nDos 人气:0node 开发环境请先自行准备
npm install -g @vue/cli 安装完成之后命令行则存在 vue 命令
vue -V 查看本地 vue 版本 vue -h 输出帮助
vue create <project-name> 进入工程文件夹,创建项目。
如:cd studyVue ( 进入工程文件夹 ) vue create config ( 创建 config 项目 )

选择 default 配置项,下面没什么可介绍的,自行尝试。
下面介绍选择 manually select features 的相关流程 ( 使用上下箭头按键切换选项 - enter 按键确定选择 - 下同 )

该配置项:选择项目需要的特性 ( 让你选择项目里边的插件 )
Babel - 转码工具;TypeScript - 微软出的 js 的超集;PWA -渐进式WEB应用;Router - 路由功能;Vuex - 中心化状态管理;CSS - css处理器;Linter - 代码美化与检查; Unit Testing - 单元测试; E2E Testing -端到端测试。
作为一个有志气的人,咱们全都选,以后慢慢学。( 空格键按键选择 - 下同 )

按下 enter 确定之后,能看到上一个配置项我们选择了什么。
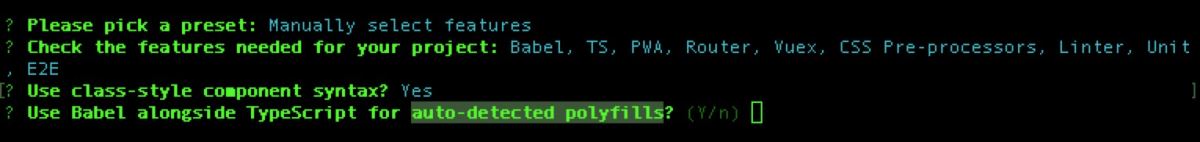
该配置项:是否使用 class-style 组件语法,选择 yes 。

该配置选择 yes 。

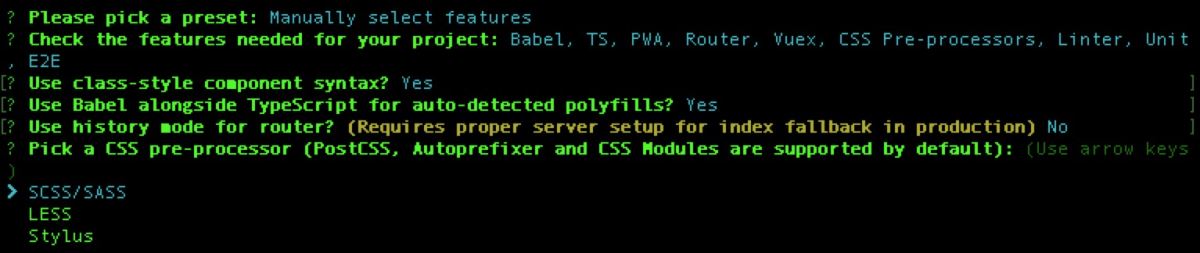
该配置项:是否使用 history 模式 ( 该模式含义以后我会介绍 - 官网也有介绍 ),选择 no 。

该配置项:选择 css 预处理 ( 我没用过 css 预处理器 ),任意选择了一个。

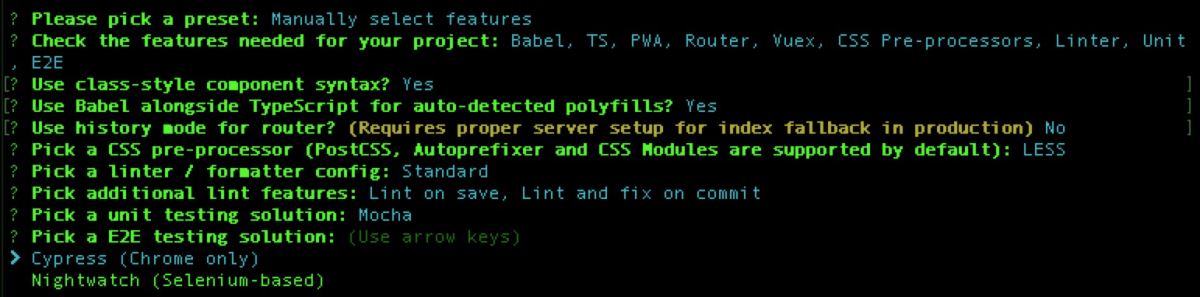
该配置项:选择代码美化和检查配置。这里选择标准配置 ( 我也没用过,先选一个 )。

该配置项:选择代码检查美化的相关配置。两项都选。

该配置项:选择单元测试解决方案。选择 mocha ( 我也没用过,选择一个用的人多的 )。

该配置项:选择端到端测试解决方案。选择nightwatch( 我也不懂,读者自行选择 )。

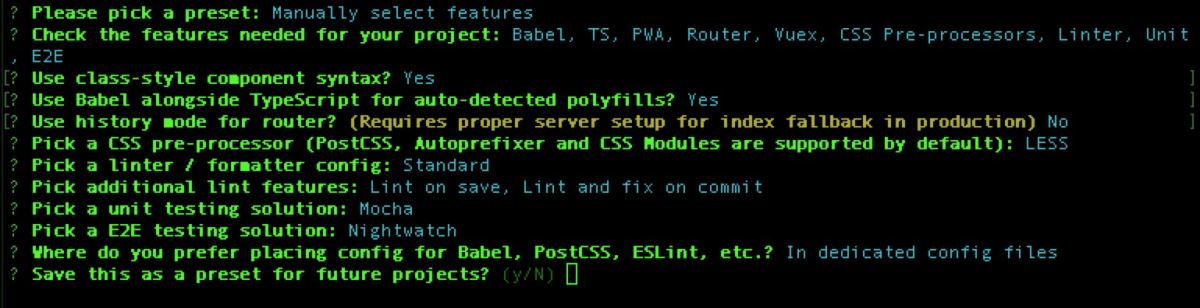
该配置项:选择在哪里存放上述的所有的配置。以前都是放在 package.json 中 ( webpack 使用习惯 ),另外一个是 vue 3.0 新的存配置的方式,使得配置项更加简洁。选择In dedicated config files 。

该配置项:将以上所有的配置过程,保存为默认的配置流程。( 也就是个人设置的意思,以后新建项目,默认采用这些配置 )。选择 yes 。
后面让你为这个配置项进行命名。我输入 nDosVue 。
之后就开始自动化的工程配置。1 min 之内就配置好。

npm run serve 开启网站;cd config 进入配置文件夹。到此,vue 创建第一个项目完成。

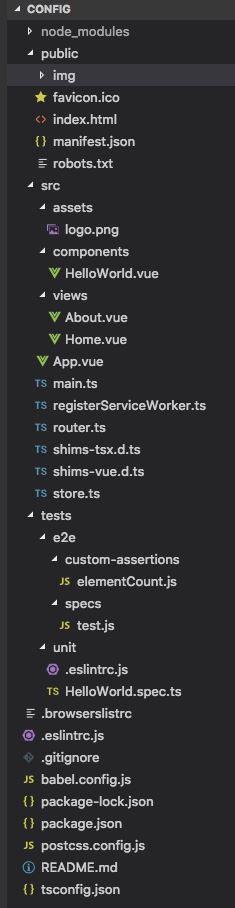
最后生成的目录如上图。
总结
以上所述是小编给大家介绍的vue3.0 CLI - 1 - npm 安装与初始化的入门教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容