详解Vue项目中出现Loading chunk {n} failed问题的解决方法
MudOnTire 人气:0最近有个Vue项目中会偶尔出现Loading chunk {n} failed的报错,报错来自于webpack进行code spilt之后某些bundle文件lazy loading失败。但是这个问题的根本原因没有被找到,因为这个问题出现的偶然性太高了,而且有的手机上会出现,有的不会,用模拟器不会出现,用真机又会出现,不知道是网络原因还是webpack的bug。在github、stackoverflow等各种地方也找不到原因和解决方案,这是github上关于这个问题的讨论:Loading chunk {n} failed #742,虽然最后还是不了了之,但是大家可以参考一下。
这个问题出现概率比较小但是一旦出现就会导致页面崩溃,所以还是得解决,下面就贴出我的解决方案:
我的思路是既然找不到报错的原因那么尝试去捕获这个错误并做容错处理,有两种实现,一是在服务端捕获这个错误,一个是在前端捕获。
服务端实现
报错的原因是某些js bundle没有被找到,所以在服务端接收到获取该js文件的请求时先判断该js文件是否存在,如果存在直接返回js文件,如果不存在则返回一个提示信息给前端,让前端处理。假设服务端用express作为静态文件服务器,代码如下:
app.all(/\.js$/, (req, res) => {
const fileName = req.path.slice(req.path.lastIndexOf('/') + 1);
const filePath = path.resolve(__dirname, './public/static/js/' + fileName);
if (fs.existsSync(filePath)) {
fs.sendFile(filePath);
} else {
res.setHeader('Content-Type', 'application/javascript; charset=UTF-8')
res.setHeader('Accept-Ranges', 'bytes')
res.setHeader('Vary', 'Accept-Encoding')
res.setHeader('Transfer-Encoding', 'chunked')
res.setHeader('Last-Modified', new Date().toUTCString())
res.setHeader('Cache-Control', 'no-cache')
res.send('window.serverRebuildHook && window.serverRebuildHook();')
}
});
当js文件未找到时,通过res.send('window.serverRebuildHook && window.serverRebuildHook();')向前端返回一条消息,并执行前端定义的serverRebuildHook方法。
接着我们在前端实现serverRebuildHook方法:
window.serverRebuildHook = function () {
alert('服务器版本已更新,正在刷新本地缓存,请稍后...');
location.replace(location.href);
}
方法很简单,提示一下用户服务端更新然后重新刷新当前页面。
这种实现是参考github上的回答, 相对比较繁琐,而且用户体验并不好,只能刷新当前页面,不能跳转到目标页。
前端实现
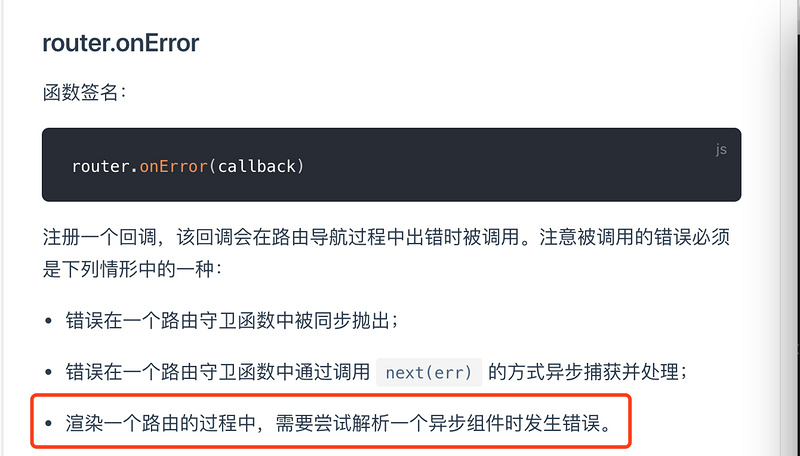
由于项目里面用到了vue-router,vue-router的错误处理函数 onError 是不是能够捕获该错误呢?我们来看一下官方文档的说明:

当在渲染一个路由的过程中,需要尝试解析一个异步组件时发生错误。 完全符合我们场景,所以在onError方法中我们实现如下代码:
router.onError((error) => {
const pattern = /Loading chunk (\d)+ failed/g;
const isChunkLoadFailed = error.message.match(pattern);
const targetPath = router.history.pending.fullPath;
if (isChunkLoadFailed) {
router.replace(targetPath);
}
});
当捕获到Loading chunk {n} failed的错误时我们重新渲染目标页面,这种实现明显更简单和友好。
后续如果发现了导致Loading chunk {n} failed的本质原因会再更新本文,欢迎关注!
加载全部内容