微信小程序使用progress组件实现显示进度功能【附源码下载】
FutrueJet 人气:0本文实例讲述了微信小程序使用progress组件实现显示进度功能。分享给大家供大家参考,具体如下:
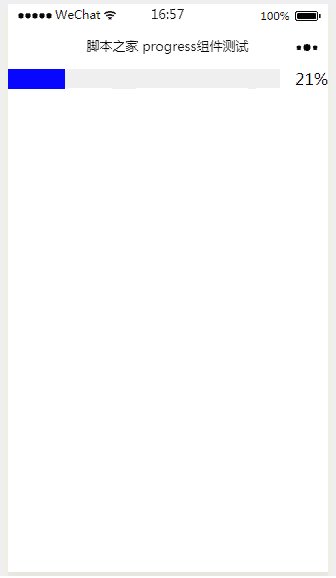
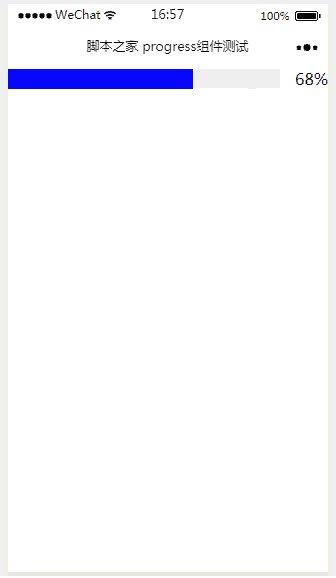
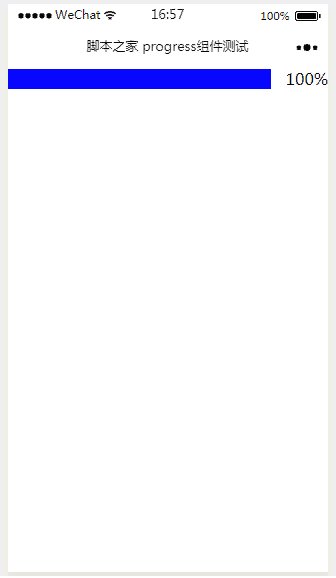
1、效果展示

2、关键代码
index.wxml
复制代码 代码如下:
<progress percent="100" color="blue" stroke-width="20" show-info active/>
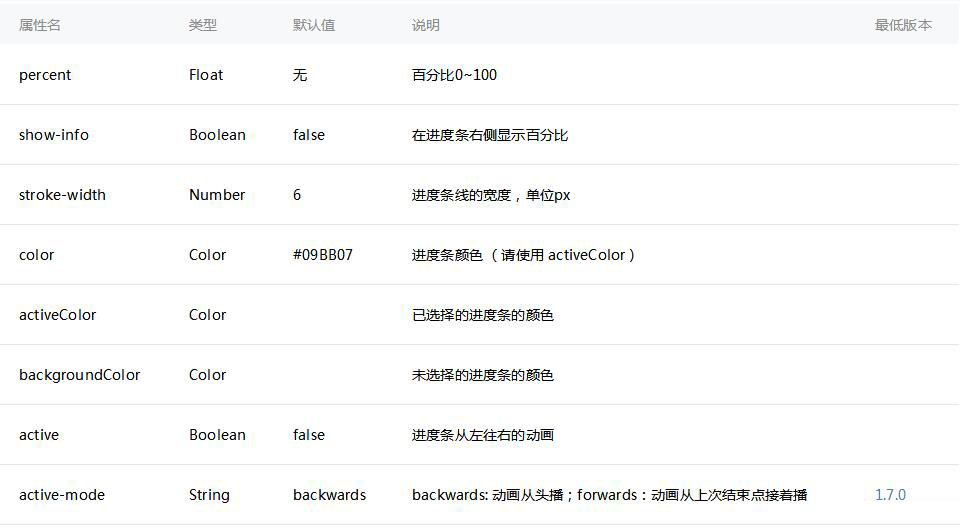
progress组件属性说明如下:

感兴趣的朋友可以逐一尝试上述属性设置的具体用法。
3、源代码点击此处本站下载。
关于progress组件详细说明可参考官网:https://mp.weixin.qq.comhttps://img.qb5200.com/download-x/debug/wxadochttps://img.qb5200.com/download-x/dev/component/progress.html
希望本文所述对大家微信小程序开发有所帮助。
加载全部内容