微信小程序使用slider设置数据值及switch开关组件功能【附源码下载】
FutrueJet 人气:0本文实例讲述了微信小程序使用slider设置数据值及switch开关组件功能。分享给大家供大家参考,具体如下:
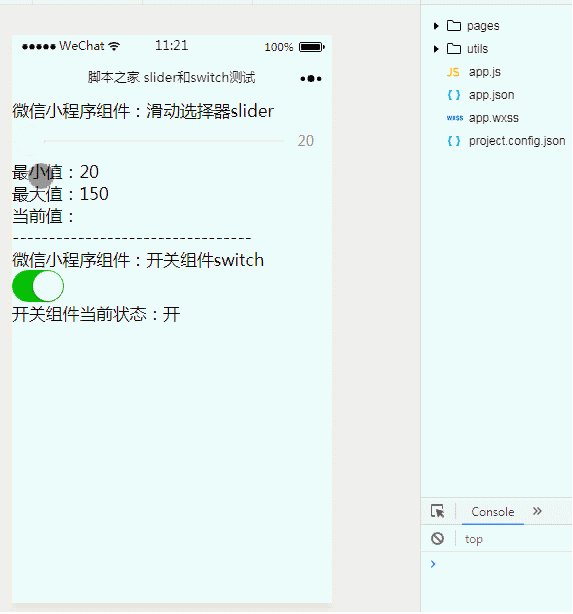
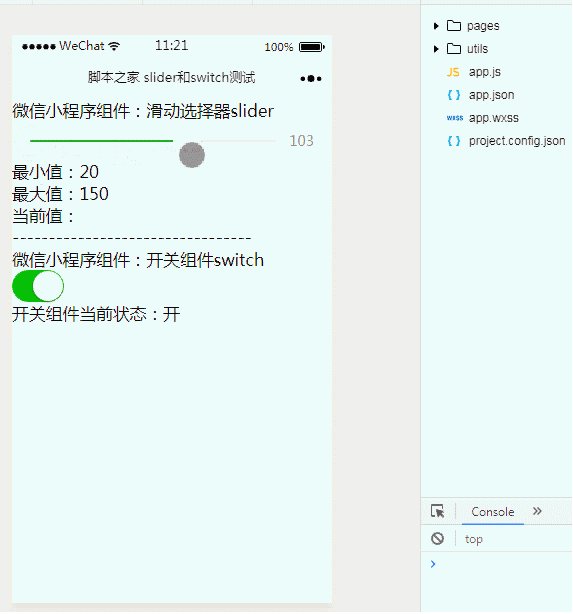
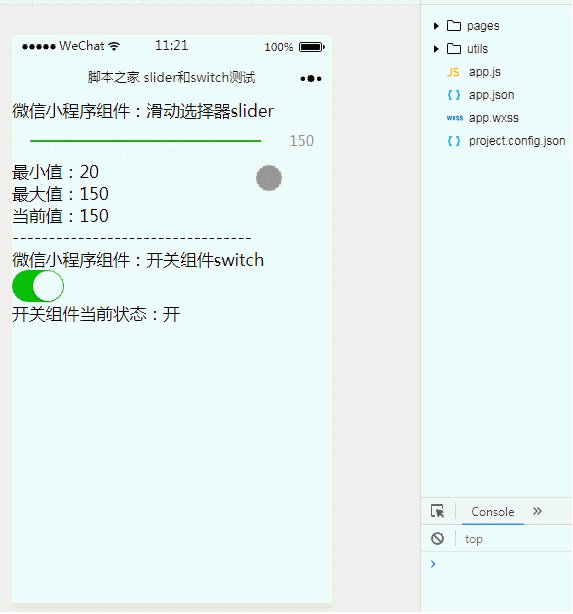
1、效果展示

2、关键代码
① index.wxml
<view>微信小程序组件:滑动选择器slider</view>
<slider bindchange="sliderBindchange" min="{{min}}" max="{{max}}" show-value/>
<view>最小值:{{min}}</view>
<view>最大值:{{max}}</view>
<view>当前值:{{text}}</view>
<view>---------------------------------</view>
<view>微信小程序组件:开关组件switch</view>
<switch checked type="switch" bindchange="switchBindchange"/>
<view>开关组件当前状态:{{switchState}}</view>
② index.js
Page({
data:{
// text:"这是一个页面"
min:'20',
max:'150',
text:'',
switchState:'开'
},
sliderBindchange:function(e){
this.setData({
text:e.detail.value
})
},
switchBindchange:function(e){
if(e.detail.value){
this.setData({
switchState:'开'
})
}else{
this.setData({
switchState:'关'
})
}
}
})
3、源代码点击此处本站下载。
关于slider与switch组件的详细说明与使用方法可参考官网:
https://mp.weixin.qq.comhttps://img.qb5200.com/download-x/debug/wxadochttps://img.qb5200.com/download-x/dev/component/slider.html
https://mp.weixin.qq.comhttps://img.qb5200.com/download-x/debug/wxadochttps://img.qb5200.com/download-x/dev/component/switch.html
希望本文所述对大家微信小程序开发有所帮助。
加载全部内容