微信小程序loading组件显示载入动画用法示例【附源码下载】
FutrueJet 人气:0本文实例讲述了微信小程序loading组件显示载入动画用法。分享给大家供大家参考,具体如下:
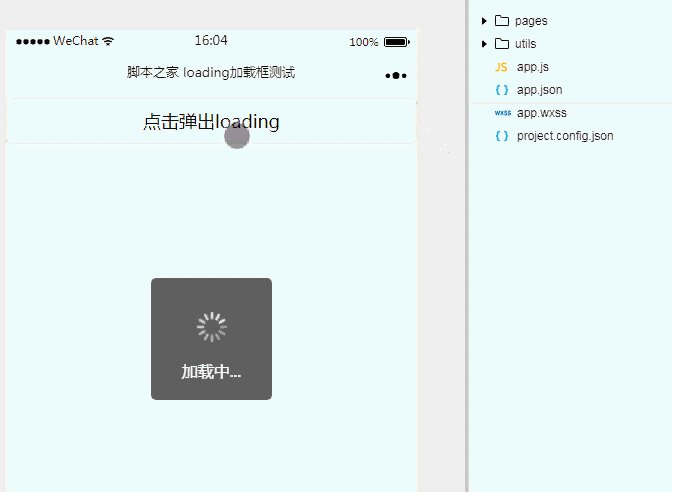
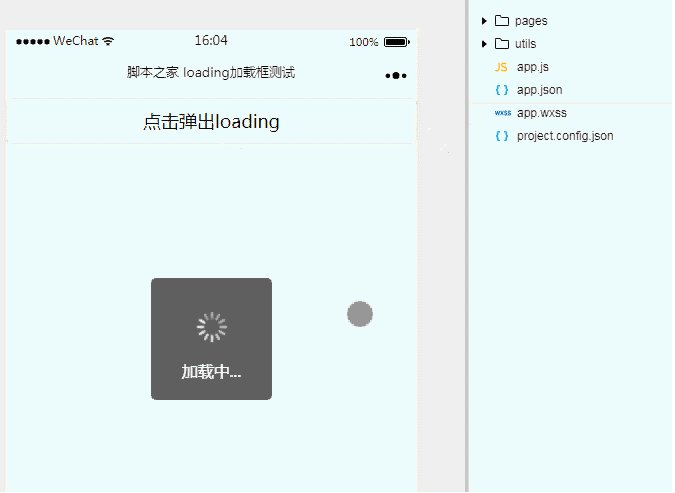
1、效果展示

2、关键代码
① index.wxml
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>
② index.js
Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})
3、源代码点击此处本站下载。
希望本文所述对大家微信小程序开发有所帮助。
加载全部内容