react 页面加载完成后自动执行标签的点击事件的两种操作方法
jjw_zyfx 人气:0react 页面加载完成后自动执行标签的点击事件
当刚进入页面时react并没有自动加载路由,因为没有设置只是设置了key,所以并没有加载 用到了ant design的layout组件,代码设置如下:
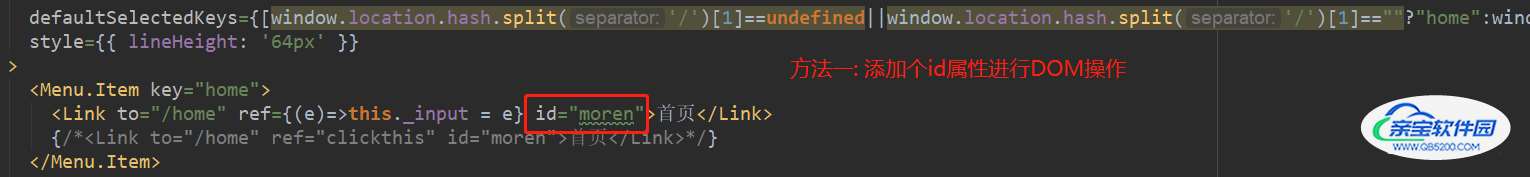
第一种操作dom的方法:

但是想让页面加载完成后自动点击link这个标签,然后加载home的组件,方法有这么几种:
componentDidMount() {
if (window.location.hash.split('/')[1]==undefined||window.location.hash.split('/')[1]==""){
// 第一种通过DOM元素获取标签并执行点击事件
var label = document.getElementById("moren").click();
}
}第二种修改window.location.href代码如下:
componentWillMount() {
// 先判断如果确实是第一次进来就修改其属性
if (window.location.hash.split('/')[1]==undefined||window.location.hash.split('/')[1]==""){
window.location.href = window.location.href+"#/home"
}
}
下面看下react 点击事件自动执行的解决方法?
点击事件内容若是直接写Function() ,就会变成执行函数而非事件绑定,页面加载时会自动执行
class Title extends React.Component {
render(){
return <h1 onClick={func('页面跳转')}>{title}</h1>
}
}用箭头函数装饰一下完成间接绑定即可避免:
class Title extends React.Component {
render(){
return <h1 onClick={() => func('页面跳转')}>{title}</h1>
}
}或是:
class Title extends React.Component {
render(){
return <h1 onClick={func.bind(this, '页面跳转')}>{title}</h1>
}
}over
加载全部内容