Vue3 PC端页面开发规范及说明
Janeb1018 人气:01.开发环境
Vue开发环境:
| 软件 | 版本 |
|---|---|
| node.js | v16.14.0 |
| vue | @vue/cli 5.0.1 |
UI 框架:
| UI框架 | 版本 |
|---|---|
| Element Plus | ^2.0.5 |
| PrimeVue | ^3.12.1 |
其他组件:
| 其他组件 | 版本 |
|---|---|
| axios | ^0.26.1 |
| moment | ^2.29.1 |
| sweetalert | ^2.1.2 |
以上列出的是开发所需要的重要部分的软件及其版本号。
项目依赖代码:(package.json)
"dependencies": {
"@element-plus/icons-vue": "^1.1.1",
"axios": "^0.26.1",
"core-js": "^3.8.3",
"element-plus": "^2.0.5",
"jsencrypt": "^3.2.1",
"mitt": "^3.0.0",
"moment": "^2.29.1",
"primeflex": "^3.1.3",
"primeicons": "^5.0.0",
"primevue": "^3.12.1",
"sweetalert": "^2.1.2",
"vue": "^3.2.13",
"vue-router": "^4.0.3",
"vuex": "^4.0.0"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-plugin-vuex": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3",
"sass": "^1.32.7",
"sass-loader": "^12.0.0",
"unplugin-auto-import": "^0.6.1",
"unplugin-vue-components": "^0.17.21"
}2.名称解释
多页面开发
多页面开发是指项目经过构建后生成的是多个页面,也就是 Vue 的多入口开发。
页面
组件的容器。
组件
页面组成的一部分,可以多个页面复用的代码。
路由组件
通过路由来展现的组件,只有把一个页面当作一个SPA应用的情况下,才会存在路由组件。
3.开发规范
3.1原则
1.PC端项目全部采用多页面方式;
2.UI组件以使用 PrimeVue 为主,使用 Element Plus为辅,其他 UI 一律不允许使用;
3.2设计原则
1.字体家族
font-family:ui-sans-serif,system-ui,-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans","PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "WenQuanYi Micro Hei",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";
2.字体规范
参照如下表格:
| 位置 | 加粗 | 颜色 | 大小 |
|---|---|---|---|
| 主标题 | 加粗 | #666 | 16px |
| 次级标题 | 加粗 | #666 | 14px |
| 小标题 | 加粗 | #666 | 12px |
| 正文 | #666 | 14px | |
| 辅助文字 | #999 | 12px | |
| 失效文字 | #ccc | 12px | |
| 链接文字 | #2db7f5 | 12px |
3.全局边距
全局边距是指页面内容到屏幕边缘的距离,整个应用的界面都应该以此来进行规范,以达到页面整体视觉效果的统一。全局边距的设置可以更好的引导用户竖向向下阅读。
在实际应用中应该根据不同的产品气质采用不同的边距,让边距成为界面的一种设计语言,常用的全局边距有32px、30px、24px、12px。
4.内容边距
页面中不同的内容之间的间距。
由于我们使用开源UI组件进行开发,在内容边距的设置上保持开源UI组件自身的默认设置即可。
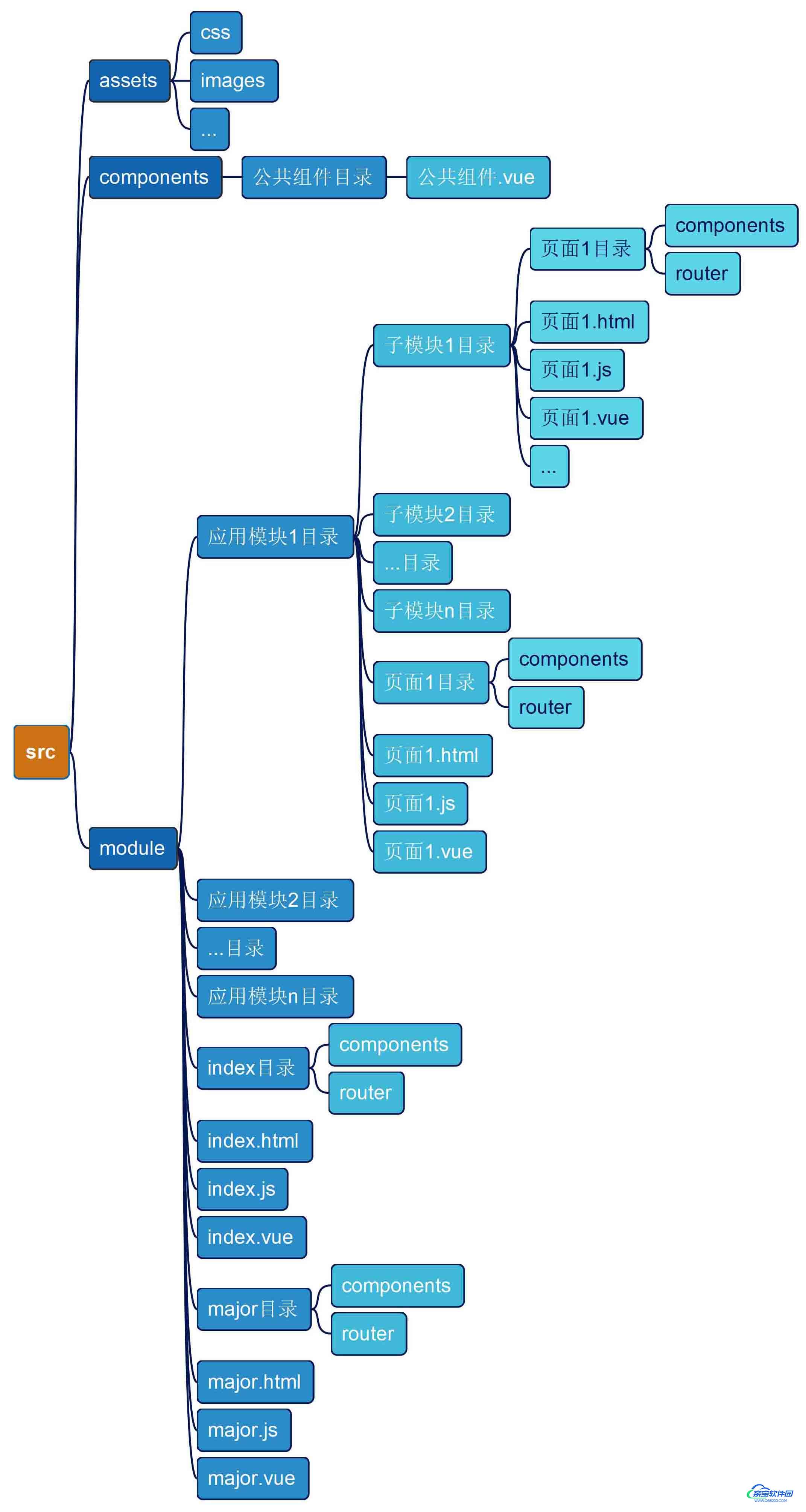
3.3工程目录结构

说明:
1.module 目录中存放业务的对应页面,要严格按照业务系统的模块划分进行管理。
2.一个页面至少由三个文件构成:html、js、vue,如果把该页面作为SPA应用来开发,则需要在对应的模块中增加页面名称的目录,并建立 components、router 目录用于存放组件和路由。
3.在 module 目录下只能存在两个页面:登录页 index 和登录后首页(导航框架页)major。
构建脚本示例:
vue.config.js
pages: {
index: {
// 入口文件,相当于单页面的 main.js
entry: 'src/module/index.js',
// 模板文件
template: 'src/module/index.html',
// 编译后 dist 目录下输出的文件,可以包含子目录
filename: 'index.html'
},
major: {
entry: 'src/module/major.js',
template: 'src/module/major.html',
filename: 'major.html'
},
页面名称: {
entry: 'src/module/模块名称/页面名称.js',
template: 'src/module/模块名称/页面名称.html',
filename: '/模块名称/页面名称.html'
},
......
}说明:
子页面一定要将 filename 项设置为带有模块名称的路径名,否则会构建到根目录下
3.4注释
1.必须进行注释的情况:
- 公共组件使用说明
- 各组件中重要函数或者类说明
- 复杂的业务逻辑处理说明
- 特殊情况的代码处理说明,对于代码中特殊用途的变量、使用了某种算法或思路等需要进行注释描述
2.单行注释 普通方法一般使用单行注释// 来说明该方法主要作用 3.多行注释 组件使用说明,和调用说明
示例:
<!--公用组件:组件名称 /** * 组件名称 * @module 组件存放位置 * @desc 组件描述 * @author 组件作者 * @date 2017年12月05日17:22:43 * @param 参数说明 * @param 参数说明 * @emit 触发事件 * @return 返回值 * @example 调用示例 * */ -->
3.5编码规范
- 尽量按照ESLint格式要求编写代码
- 使用ES6风格编码源码
定义变量使用let
定义常量使用const
- 使用export,import 模块化
- 避免 this.$parent
- 无需将 this 赋值给 component 变量
- 调试信息console.log() 使用完及时删除
3.6命名规范
本规范使用驼峰式命名(camelCase)和下划线命名法(UnderScoreCase)
| 普通变量 | 驼峰式命名 | |
|---|---|---|
| 类变量 | 驼峰式命名 | itemOf[数据表名]oldItemOf[数据表名] |
| 类属性 | 下划线命名 | 与数据表字段名保持一致 |
| 查询类变量 | 驼峰式命名 | queryFieldOf[数据表名] |
| 查询类属性 | 驼峰式命名 | query[字段名] |
| 表格列表 | 驼峰式命名 | tableDataOf[数据表名] |
| 数据分页 | 驼峰式命名 | totalOf[数据表名] currentPageOf[数据表名] pageSizeOf[数据表名] |
| 对话框 | 驼峰式命名 | titleOf[数据表名] dialogVisibleOf[数据表名] |
| 选项 | 驼峰式命名 | [业务关键字]Options |
| 函数 | 下划线命名法 | |
| 事件函数 | 下划线命名法 | [UI组件名]_[UI组件类型]_[事件]ed 如:city_select_changed |
| 函数参数 | 驼峰式命名 | |
| 组件封装 | 驼峰式命名 | 须根据封装的类型进行合理命名 对话框采用Dialog,弹出框采用Popover等; 格式:[动作][业务][类型],如:EditorContractDialog |
| 路由path | 下划线命名法 | 全部使用小写字母 |
| 路由name | 驼峰式命名 |
数据表名:是数据表设计时命名的,在此处的数据表名不包含前缀。
3.7数据校验与删除
1.数据校验一律不允许使用任何校验框架来实现,采用if语句硬编码方式来实现,不符合条件的数据弹出对话框进行提示;
2.数据删除一律弹出确认对话框要求用户确认后执行删除动作;
3.弹出提示信息或确认信息一律使用 sweetalert 组件进行操作,主要原因是其代码量比较小;
弹出提示信息示例:
// 带有确认按钮
swal('错误', '请选择要编辑的数据!', 'error')
// 停留1秒后自动消失
swal({title: "提示!", text: "操作成功!", icon: "success", button: false, timer: 1000});
swal({title: "提示!", text: "操作失败!", icon: "error", button: false, timer: 1000});弹出确认信息示例:
swal({
title: "确认",
text: "确实要删除您选择的数据吗?",
icon: "warning",
buttons: ["取消", "确定"],
dangerMode: true,
}).then((willDelete) => {
if (willDelete) {
// ...
}
});3.8日期数据
在数据提交时,日期时间型数据必须转换为字符串,格式:
日期格式:YYYY-MM-DD
时间格式:HH24:MI:SS
时间戳格式:YYYY-MM-DD HH24:MI:SS
日期格式转换可以直接使用封装好的 utils.js 中的函数进行处理:
dateToString (date, format) stringToDate (sDate, format)
3.9Rest请求
产品的Rest请求只使用Post和Get,Get请求只适用于文件下载,其余一律使用Post请求。
前端在进行Rest请求时,一律调用封装号的 utils.js 中的postRequest函数进行请求。
postRequest (url, data)
对于无输入参数的请求,一律将data设置为{tmp: null}进行请求
3.10表单数据(类属性)初始化
- 数组初始化为[];
- Boolean类型初始化为true|false;
- 其他类型均须初始化为null
3.11组件封装
公共组件必须封装为独立的组件;
对于既可以采用封装的方式来实现,也可以在一个独立的vue文件中实现的,视业务逻辑复杂度进行开发,如果预计的代码量超过500行,则进行拆分,将列表、对话框、弹出框、Tab页内容等进行独立开发。
组件封装规范:
原则上不使用组件属性,如果需要属性进行分类则可以使用属性,但需要注意,组件属性不能修改其值,只负责单项传递数据,原则上不使用组件属性双向传递数据
组件封装需实现一个初始化函数和0个或n个回调事件:
初始化函数命名:
init([组件参数])
回调事件命名:
call_back_[事件结果名称]
如果只有一个单一的回调事件必须省略[事件结果名称],只使用call_back
组件调用:this.$refs.[ref_name].init()
触发回调:emit('call_back')
3.12服务代理
服务代理规定访问后端接口的配置方法;使用webpack配置中的proxy项来实现,不允许将访问地址写成固定的字符串捆绑到请求中;
vue.config.js
devServer: {
proxy: {
'/oth_api': {
target: 'http://127.0.0.1:8000/',
changeOrigin: true
},
'qybackstage_api': {
target: 'http://127.0.0.1:8001/',
changeOrigin: true
}
}
},3.13UI组件导入
UI组件的引入必须使用按需导入的方法,不允许一次性全部引入。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容