深入理解vue中的 slot-scope=“scope“
多看书少吃饭 人气:0理解vue的 slot-scope=“scope“
slot是插槽,slot-scope=“scope“语义更加明确,相当于一行的数据,在实际开发中会碰到如下的场景,

这个工作状态是变化的,而我们就可以通过后端返回的具体值来判断这里应该显示什么样的内容
具体代码如下:
<el-table-column label="工单状态" prop="status">
<template slot-scope="scope">
<span style="margin-left: 10px">{{
scope.row.status == "0"
? "待办"
: scope.row.status == "1"
? "处置中"
: "完成"
}}</span>
</template>
</el-table-column>后端返回消息如下

status状态值为0就是代办,为1就是处置,为2就是完成
此外这里每行还有编辑,删除等功能,事件处理函数中的参数,scope.$index就是该行的下标,scope.row就是该行的数据所有消息对象,有了这两个参数我们就可以实现编辑(分配,转派,完工),删除功能,所以这个 slot-scope="scope"是非常重要的

vue中的slot和slot-scope使用
slot是vue中的插槽,它包括匿名插槽(没name属性)和具名插槽(有name属性)
插槽的作用
slot的作用是,让父组件中引用子组件时,包含的内容不被子组件的内容替代,其在父组件中包含的内容,在子组件中就用slot代替,slot所在的位置就是父组件内容想要显示的区域。如下图所示:
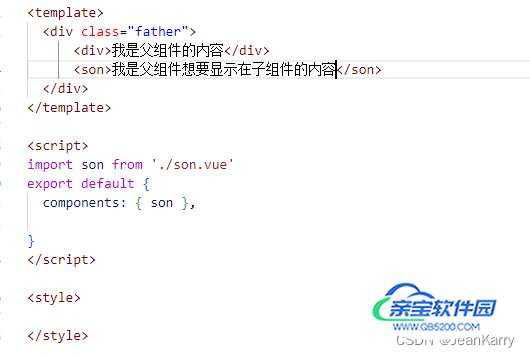
父组件:

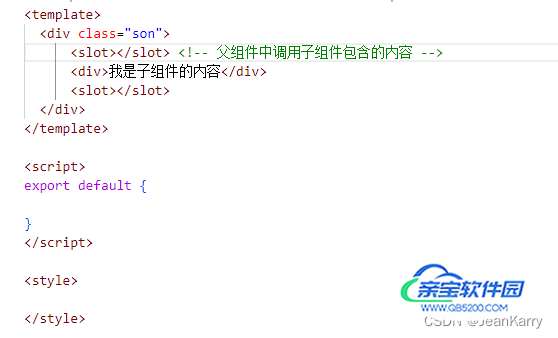
子组件:

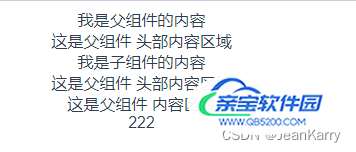
最后结果如下所示:

具名插槽
具名插槽的作用就是给子组件待填充的内容取一个特定的标识,方便知道要插入的是哪段内容
如下图所示:
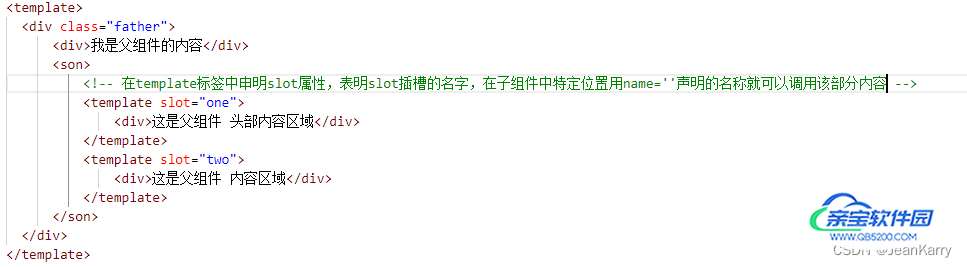
父组件:

子组件:

结果:

作用域插槽
slot-scope的作用就是让父组件可以使用子组件data里面的数据,使用情况如下:
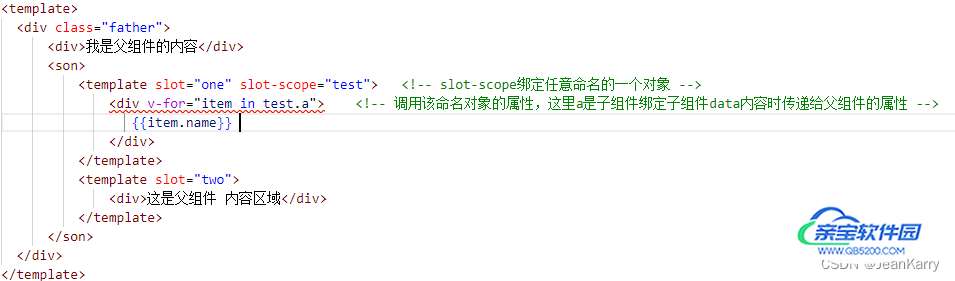
父组件:

子组件:

结果如下:

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容