vue使用element-resize-detector监听元素宽度变化方式
Agwenbi 人气:0使用element-resize-detector监听元素宽度变化
如图,当我们切换左侧菜单展示效果的时候,右侧内容会对应变宽,但此时的echarts并不能执行自适应效果,这是因为切换菜单展示效果并没有触发window.onresize,所以为解决类似此问题,我们可使用element-resize-detector

1、引入element-resize-detector,npm install element-resize-detector --save
2、在对应位置上引入即可

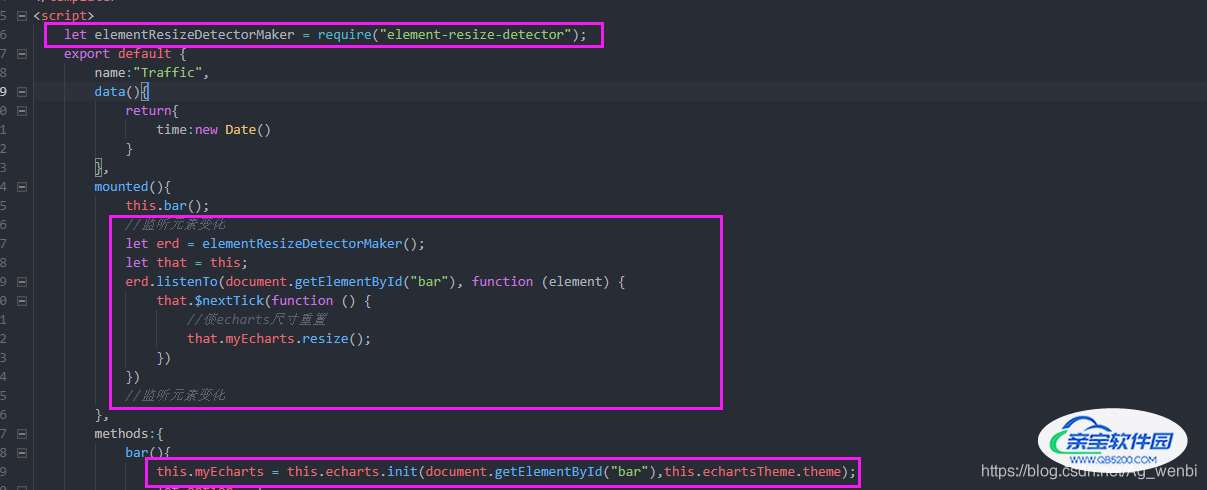
let elementResizeDetectorMaker = require("element-resize-detector");
//监听元素变化
let erd = elementResizeDetectorMaker();
let that = this;
erd.listenTo(document.getElementById("bar"), function (element) {
that.$nextTick(function () {
//使echarts尺寸重置
that.myEcharts.resize();
})
})
//监听元素变化PS:如果在改变宽度过程中存在动画效果,此时我们可以使用防抖,使在动画结束后再resize,这样做的好处是避免在动画过程中不断进行resize,造成界面卡顿,影响性能
节流与防抖代码见:https:
<template>
<div class="page">
<div id="bar" class="echarts"></div>
</div>
</template>
<script>
let elementResizeDetectorMaker = require("element-resize-detector");
import {debounce} from 'utils.js';
export default {
name:'page',
mounted(){
let erd = elementResizeDetectorMaker();
let that = this;
erd.listenTo(document.getElementById("bar"), debounce(this.resizeFunc))
},
methods:{
resizeFunc(element){
console.log(element);//element元素信息
that.$nextTick(function () {
//使echarts尺寸重置
that.myEcharts.resize();
})
}
}
}
</script>
<style lang="scss" scoped>
.page{
width:100%;
height:100%;
.echarts{
width:100%;
height:100%;
}
}
</style>全局element-resize-detector监听DOM元素
解决方案
第一步:通过npm install element-resize-detector获取elementResizeDetectorMaker
npm install element-resize-detector
第二步:将依赖引入import elementResizeDetectorMaker from ‘element-resize-detector’
import ElementResizeDetectorMaker from "element-resize-detector" Vue.prototype.$erd = ElementResizeDetectorMaker()
第三步:使用
this.$erd.listenTo(document.getElementById("chinaMapChart"), (element)=>{
this.resize()
})如果不使用Lambda表达式作为监听器,会出现不能获取data和methods的情况,具体原因参考JavaScript高级教程
解决方案:
let that = this;
this.$erd.listenTo(document.getElementById("bar"), function (element) {
that.$nextTick(function () {
//使echarts尺寸重置
that.myEcharts.resize();
})
})
//监听元素变化总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容