vue 动态添加/删除dom元素节点的操作代码
Mr.Meng_95 人气:0vue 动态添加/删除dom元素
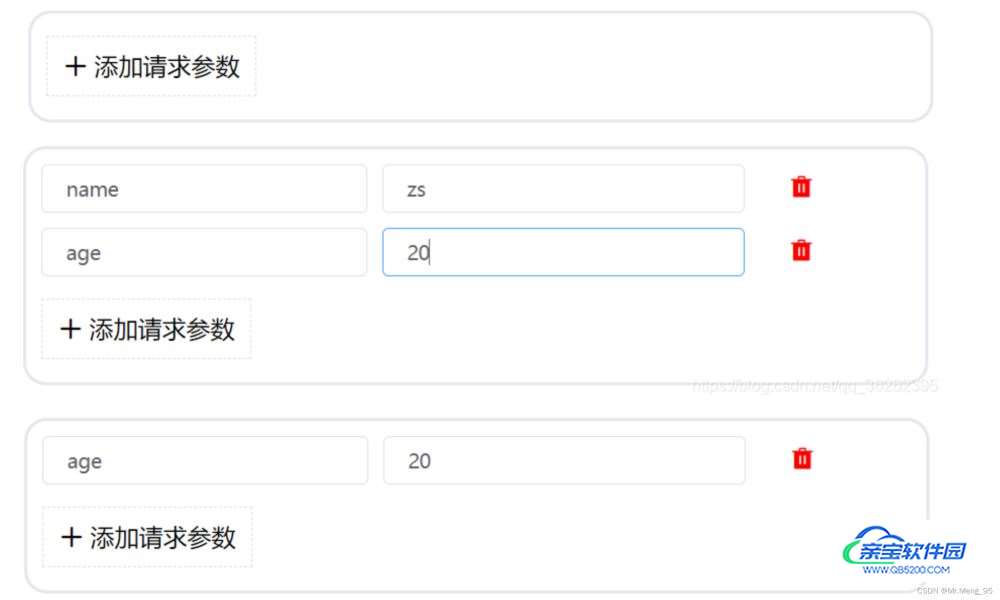
需要在点击添加时,增加一行key/value的输入框;点击垃圾桶图标时,删除对应行
效果图

核心:使用v-for来管理添加行数量。
<div class="addPanel">
<div v-for="num in ParamsNum" :key="num">
<el-row style="margin-bottom: 10px;">
<el-col :span="9">
<el-input v-model="temp.params[num].key" placeholder="key" size="small"/>
</el-col>
<el-col :span="10">
<el-input style="margin-left: 10px;" v-model="temp.params[num].value" placeholder="value" size="small"/>
</el-col>
<el-col :span="4" style="text-align: center;line-height: 30px;">
<i class="el-icon-delete-solid" style="color:red;cursor: pointer;"
@click="handleDeleteParams(num)"></i>
</el-col>
</el-row>
</div>
<span class="addBlock" @click="handleAddParams"><i class="el-icon-plus" style="font-weight: bold"></i> 添加请求参数</span>
</div>data() {
return {
temp: {
params: [{key:'',value:''}]
},
ParamsNum: 0
}
},
methods: {
handleAddParams() {
this.temp.params.push({key:'',value:''})
this.ParamsNum++
},
handleDeleteParams(num) {
this.ParamsNum--
this.temp.params.splice(num,1)
}
}.addPanel {
margin-left: 10px;
width: 98%;
min-height: 70px;
border: 2px solid #e4e7ed;
border-radius: 15px;
padding: 10px;
}
.addBlock {
line-height: 50px;
border: 1px #dddddd dashed;
padding: 10px;
cursor: pointer;
}扩展:
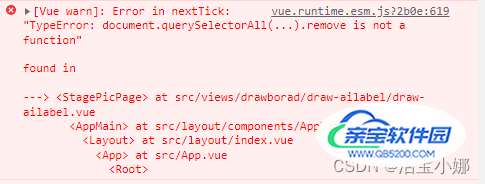
vue中删除dom元素节点
document.querySelectorAll(…).remove is not a function"

document.querySelectorAll('.esedbox .triangle_b').remove()因为document.querySelectorAll(‘.esedbox .triangle_b’)返回的不是数组,而是类数组,不能用remove方法(remove方法是dom元素节点的方法)
Array.from()方法主要用于将两类对象(类似数组的对象[array-like object]和可遍历对象[iterable])转为真正的数组。
正确的写法:
const cleardom = document.querySelectorAll('.esedbox .triangle_b, .triangle_p')
Array.from(cleardom).forEach((item) => {
item.remove()
})加载全部内容