vue项目element UI input框扫码枪扫描过快出现数据丢失问题及解决方案
蓝胖子的多啦A梦 人气:0项目需求:
输入框要掉两个接口,根据第一个验证接口返回的code,弹不同的框,点击弹框确认再掉第二个接口


根据客户现场反应,扫描枪快速扫描会出现 料号前几位字符丢失 不完整的问题。于是开始了测试之路。
解决方案探索
1.首先考虑 ,可能是因为扫描过快,服务端接口还没返回过来,输入框就已经清空了值 导致条码有丢失字符的现象,所以我这边做了一个缓存,将输入框的值存到一个数组中去,定时上传到接口。 【x】
2.考虑到可能是因为vue原因影响,就将element的 el-input,改为原生js Input框。【x】
3.输入框加自动聚焦自定义指令,确保输入完成输入框不会失去焦点 【x】,因为el-input enter键触发完成后,输入框焦点还在。 【x】
4.最后分析,让客户给现场的服务器日志发送过来,查看前端传到接口中的 条码 是怎样的一个缺失状态。
通过查看 服务器日志,发现输入框在调取第一个验证接口时,条码发送的是完整的 并没有缺失,紧接着调取的第二个接口 条码就出现了问题。
**第二个接口传值时: 条码会多出来几位,导致第二次再去扫入,第二次的条码会丢失几位 **
查到问题 就好解决啦~
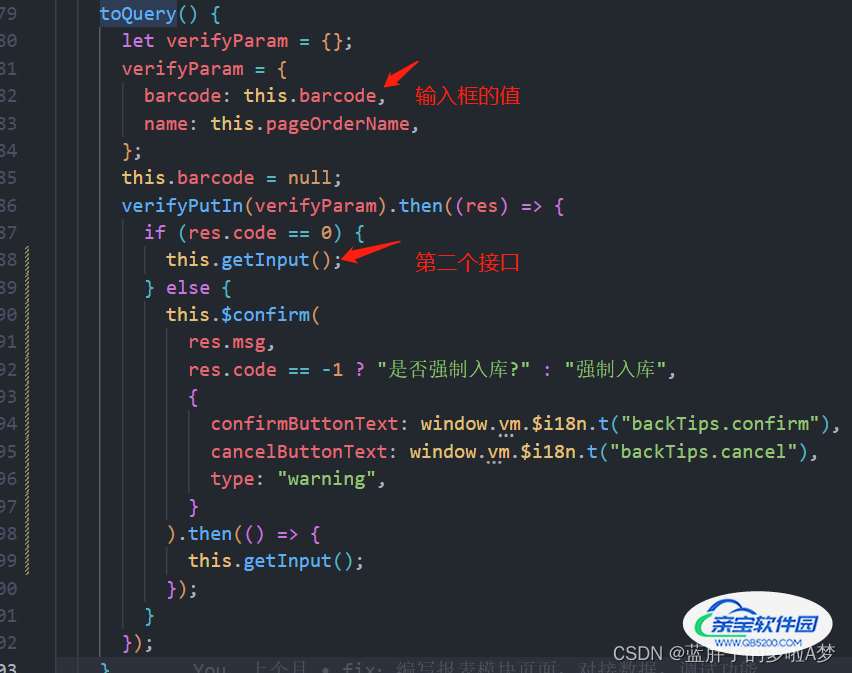
错误代码:
this.barcode: 输入框的值
verifyPutIn:输入框第一次调用的 验证接口

getInput():调用第二个接口的方法

问题就出在
第二个接口方法里,传参的时候, code:this.barcode,code 是又从输入框获取了一次值,这个时候就会有问题。
因为扫码枪在快速扫描的时候,速度很快,字符过长,页面读取速度会有些慢,这时候重新从输入框获取值,这个值并不是刚开始的输入值了,可能会带有第二次扫入的几个字符。
所以服务器日志中看到的, 第二个接口传过来的条码号会多字符,第二次条码号的前几位 字符****会丢失 就是这个原因啦 !!!
解决方法
第二个接口调取时,code值 不要再从输入框获取,而是把第一个接口传的输入框值传过来,给第二个接口用
完整代码 如下
<el-input v-model="barcode" clearable size="small" placeholder="请扫描条码编号" style="width: 200px" class="filter-item" @keyup.enter.native="toQuery()" />
<script>
export default {
data() {
return {
barcode:''
}
}
methods: {
toQuery() {
let verifyParam = {};
verifyParam = {
barcode: this.barcode,
name: this.pageOrderName,
};
this.barcode = null;
verifyPutIn(verifyParam).then((res) => {
if (res.code == 0) {
this.getInput(verifyParam.barcode);
} else {
this.$confirm(
res.msg, res.code == -1 ? "是否强制⼊库?" : "强制⼊库",
{
confirmButtonText: window.vm.$i18n.t("backTips.confirm"),
cancelButtonText: window.vm.$i18n.t("backTips.cancel"),
type: "warning",
}
).then(() => {
this.getInput(verifyParam.barcode);
});
}
});
},
getInput(codeStr) {
this.queryParams = {
code: codeStr,
name: this.pageOrderName,
};
operatePos(this.queryParams).then((res) => {
if (res.code == 0) {
this.name = "";
// 开启自动播放
this.audio.autoplay = true;
this.audio.src = this.successUrl;
if (res.data) {
this.sonList = res.data;
this.getNumList(this.sonList);
this.poData = res.data.lastScanBoxCode.slice(
res.data.lastScanBoxCode.length - 1
);
this.boxName = res.data.currentRfid.slice(0, 2);
this.boxPartitionCounts = [];
for (let i = 0; i < res.data.boxPartitionCounts.length; i++) {
this.boxPartitionCounts.push({
latticeNumber: this.boxNoList[i],
amount: res.data.boxPartitionCounts[i],
});
}
this.resSize = res.data.platsize;
}
this.$infoMsg.showInfoMsg(res.msg, this);
} else {
// 开启自动播放
this.audio.autoplay = true;
this.audio.src = this.errorUrl;
this.$infoMsg.showErrorMsg(res.msg, this);
}
});
},
}
</script>
加载全部内容