Nginx Gunicorn flask项目部署思路分析详解
老边 人气:0部署目的
之前聊了很多flask的知识点,那么完成一个flask项目之后,该这么让大家使用呢,直接放到本地,还是需要放到服务器上,放到服务器上又这么操作的呢,那么我们今天来聊聊flask项目部署。
首先在这里需要了解部署的目的,是让所有人或者指定的人可以访问到这个项目,并且可以更高效的提供服务给用户,这里就有些需要思考的关键点了:
- 1、需要7*24不间断的提供服务,家用的笔记本电脑或者台式机是不够的。
- 2、需要提供给指定的人或者所有人看,就需要将项目放到大家可以访问到的服务器。
- 3、任何用户请求服务器都希望得到快速高效的服务,所以服务器的效率是一个很关键的点。
- 4、还需要注意网站的安全,为用户提供服务的同时需要保证用户和网站的数据都是安全的。
然后基于这些点对比开发过程当中Flask自带的轻量级服务器很容易就发现了一些我们需要注意的点:
- 1、开发一般是基于windows的个人电脑,这个环境开发和简单的单元测试是没有问题的,但是如果要进行项目的运行是不够的,所以最好使用linux服务器(当然windows也有服务器版本)。
- 2、Flask服务器默认监听127.0.0.1:5000,这个地址是本机地址,外网访问不到,需要修改,端口默认是5000,http默认是80也是可以修改的项。
- 3、flask自带的轻量级web服务器默认是单线程的,最大并发支持200,这样的并发支持显然无法提供更好的服务,所以可以通过nginx或者其他web服务器来提高服务器的性能。
- 4、flask开发的时候为了方便会开启debug调试模式,调试模式下,如果发生服务端错误的时候会把发生错误的代码和触发流程都展示出来,这样很方便调试和排错,但是也容易导致代码被用户看到,引发安全问题,所以需要关闭调试模式。
部署思路
基本的部署思路是采用nginx作为和前端进行交互的服务器,因为,Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。nginx除了单点具备高性能的特点之外,也可以很方便的进行集群配置,比如:结合keepalive实现高可用,或者基于nginx和反向代价服务集群都是很方便的。
Gunicorn 服务器作为 wsgi app 的容器,能够与各种 Web 框架兼容(flask,django 等),得益于 gevent 等技术,使用 Gunicorn 能够在基本不改变 wsgi app 代码的前提下,大幅度提高 wsgi app 的性能。
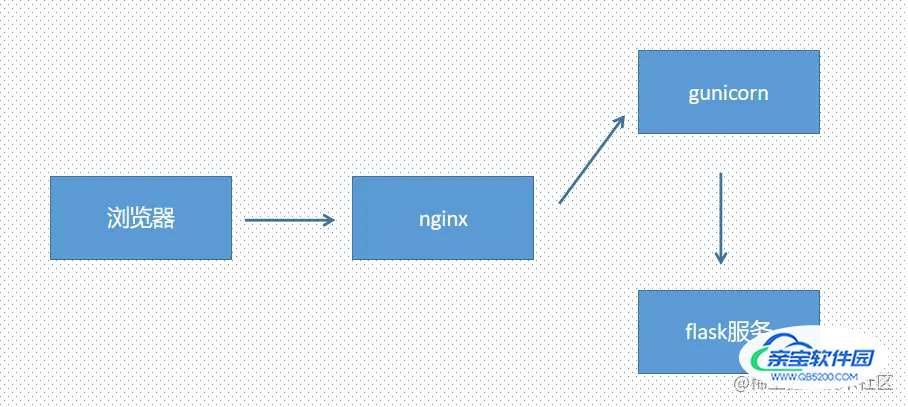
所以基于这样的策略,可以让nginx指向gunicorn,gunicorn指向flask来做高性能部署,当然也可以直接使用gunicorn+flask部署,但是不建议nginx+flask部署,毕竟flask本身的性能是一个很大的瓶颈。

假如项目是main.py
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return "Hello Flask"
# 如果用gunicorn的话,那么必须这么写不然的话,会提示找不到
if __name__ == '__main__':
app.run()
gunicorn启动flask
安装gunicorn
pip3 install gunicorn #安装gunicorn ln -s /usr/local/python3/bin/gunicorn /usr/bin/gunicorn #配置环境变量
使用命令启动项目
gunicorn -w 4 -b 0.0.0.0:8080 main:app #main文件下的app变量
-w 4 使用4个worker进程执行服务
-b 0.0.0.0:8080 绑定当前服务器所有ip的8080端口
使用配置
config.py
workers = 5 # 定义同时开启的处理请求的进程数量,根据网站流量适当调整 worker_class = "gevent" # 采用gevent库,支持异步处理请求,提高吞吐量 bind = "127.0.0.1:8000" # 这里8080可以随便调整
常用配置
| 参数 | 描述 |
|---|---|
| debug | 是否开启debug模式,部署选false |
| bind | 访问地址 |
| workers | 工作进程数 |
| threads | 工作线程数 |
| timeout | 超时时间 |
| loglevel | 输出日志级别 |
| pidfile | 运行日志路径 |
| accesslog | 访问日志路径 |
| errorlog | 错误日志路径 |
加载配置文件启动项目
gunicorn -c config.py main:app
nginx指向gunicorn
nginx安装这里就不详细解释了,直接聊配置吧(默认配置文件位置:/usr/local/nginx/conf/nginx.conf
upstream flask{
server 127.0.0.1:8000;
} #这里可以添加多个地址,也就是可以指向多个gunicorn服务器,
server {
# 监听80端口
listen 80;
# 本机
server_name localhost;
# 默认请求的url
location / {
#请求转发到gunicorn服务器
proxy_pass http://flask;
#设置请求头,并将头信息传递给服务器端
proxy_set_header Host $host;
}
}
关于部署先聊这么多,以上就是Nginx Gunicorn flask项目部署思路分析详解的详细内容,更多关于Nginx Gunicorn flask部署的资料请关注其它相关文章!
加载全部内容