Kotlin FrameLayout与ViewPager2控件实现滚动广告栏方法
go2coding 人气:0在上一节中我们简单的介绍了RecyclerView 的使用,他是整个开发的重点控件,这一节我们来看看FrameLayout 布局结合ViewPager2,开发一个广告控件。
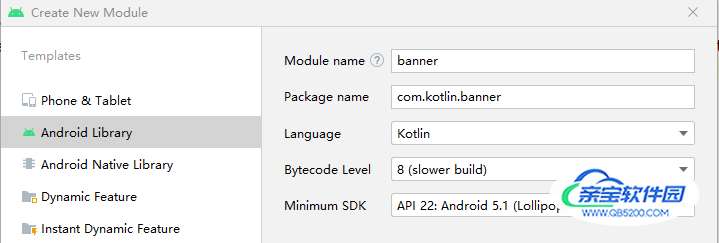
新模块banner
先创建一个新的模块,取名为banner,用来创建我们的滚动广告条控件。

新建模块有一个好处就是模块是独立的,以后可以进行复用。
FrameLayout帧布局
FrameLayout 布局主要是用在一些小控件上,他比较灵活,而且不会耗太多的资源。新建一个类,继承
FrameLayout。
class BannerView @JvmOverloads constructor(context: Context,attrs: AttributeSet?, defStyleAttr: Int = 0) :
FrameLayout(context,attrs,defStyleAttr)
我们的思路是这样的,在FrameLayout 中我们 放一个ViewPager2 的控件,这个控件 搭建一个适配器,就可以起到广告轮播的效果。
ViewPager2控件
在FrameLayout 中,我们搭建了一个ViewPager2 ,和前面的RecyclerView 一样,他也需要搭建一个 适配器。
inner class Adapter(var dataList:ArrayList<BannerInfo>):RecyclerView.Adapter<Adapter.ViewHolder>(){
inner class ViewHolder(view:View):RecyclerView.ViewHolder(view){
var pic:ImageView = view.findViewById(R.id.image_view1)
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.item_banner_image,parent,false)
val viewHolder = ViewHolder(view as View)
return viewHolder;
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val banner = dataList[position]
holder.pic.setImageResource(banner.imageId)
}
override fun getItemCount(): Int {
return dataList.size
}
}适配器的构建原理和前面的章节就没有什么区别了,也就是跟界面进行绑定就可以了。
让他定时滚动起来:
autoplayJob = viewScope.launch {
while (true){
if (viewPager.currentItem >= dataList.size-1){
viewPager.setCurrentItem(0,true)
}
else{
viewPager.setCurrentItem(viewPager.currentItem+1,true)
}
delay(3000)
}
}在主界面的界面中,引入Banner控件
<com.kotlin.banner.BannerView
android:id="@+id/bannerView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
初始化控件:
var bfs:ArrayList<BannerInfo> = arrayListOf(BannerInfo(R.drawable.banner_1, displayText = "hello"),
BannerInfo(R.drawable.banner_2, displayText = "hello"),
BannerInfo(R.drawable.banner_3, displayText = "hello"))
var bv:BannerView = findViewById(R.id.bannerView1)
bv.setData(bfs)
小结
这节中,我们介绍了一个自定义布局,一个ViewPager2控件,组成了一个简单的轮播广告,这里的demo相对比较简单,还是同样的道理,这种控件还是直接用第三方的,功能丰富又好用,我们的例子只是拆分了一个原理出来而已。
加载全部内容