微信小程序获取用户头像昵称组件封装实例(最新版)
super--Yang 人气:0一、前言
微信小程序将在2022年11月08日对获取用户头像昵称信息的API再一次进行改动,这次的改动比较大。
我的项目比较多,而且大部分都是只需要获取用户的头像以及昵称,并不需要像官方的“最佳实践案例”那样,还需要用户设置其他信息。因此自己进行了一个组件封装,以弹窗形式让用户授权或设置头像以及昵称。
博客中也会浅谈一下该如何对新旧接口进行业务逻辑的开发,让兼容性更强。
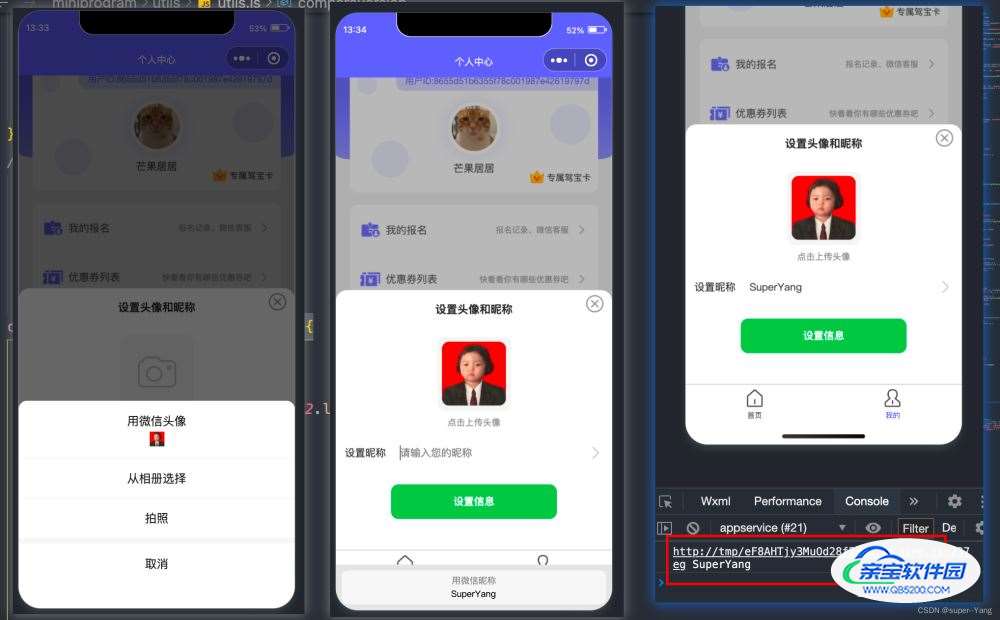
先看看效果:

二、组件使用
下载组件
先把组件下载下来。
组件有点大,27K。是因为有使用图片的缘故,对代码包大小比较紧张的项目,建议将图片去掉或者使用字体图标代替,我这就不做处理了。
组件导入
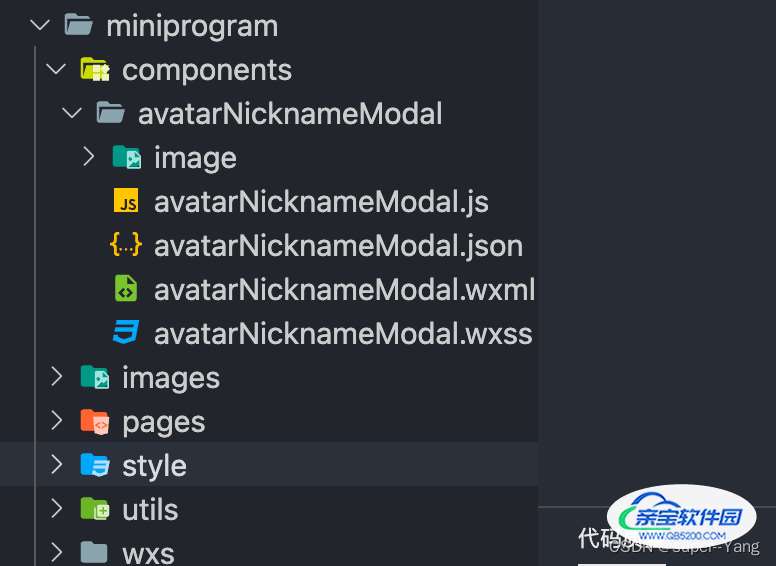
下载压缩包后,解压,将组件直接copy进小程序项目的components目录中,如果没有,自己看着下面的文件结构创建一个。
文件目目录结构:

引用组件
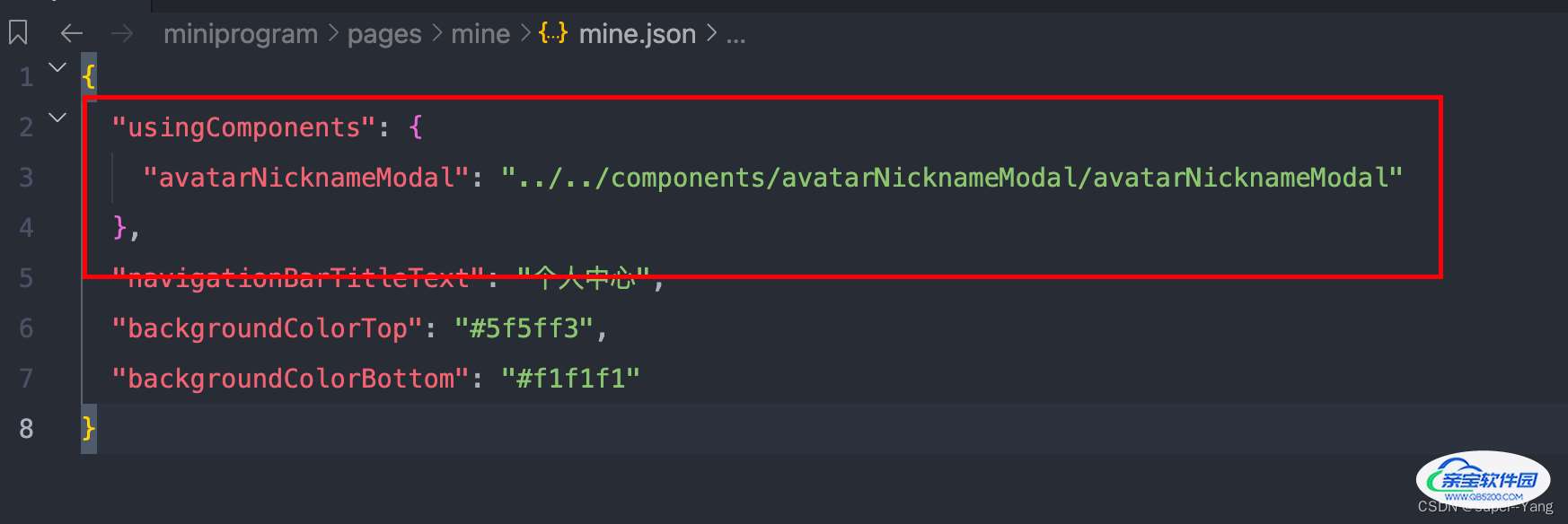
在需要使用的页面.json文件中引入组件。

使用组件
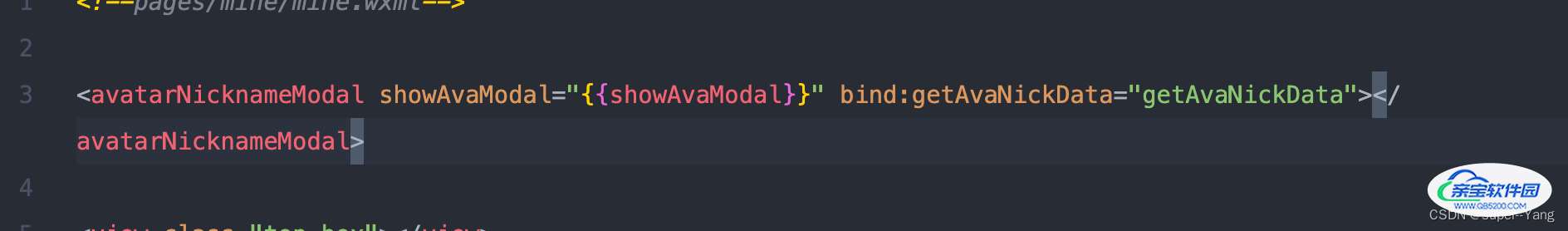
wxml

当变量:showAvaModal为true时,弹窗便会弹出,因此只需要控制这个变量即可。
js

绑定回调函数:getAvaNickData(),当用户点击弹窗的设置按钮时,便会将头像本地地址以及昵称返回,接下在再接入正常的业务流程即可。
三、浅谈业务逻辑设置
注意事项
接口更改后,返回的头像地址将是本地的临时地址,因此不能再像以前一样,直接存储返回来的头像网络地址。需要将临时的头像地址上传至云存储或者服务器中,然后将返回的网络地址存储至数据库。
只需要处理好这一步,其余的业务逻辑不会受到接口变更的影响。
兼容性
接下来说一下兼容性的问题。

公告中指出,头像昵称填写能力仅在基础库2.21.2以上的版本中才支持,而2.10.4-2.21.0支持旧版接口能力。(2.9.5以下的不说了,版本很旧了而且兼容性处理都一样做法。)
这样一来,就需要对两种接口依赖的基础库版本做一个判断,2.21.2以上的使用自定义的弹窗组件来获取(设置)用户昵称头像,其余的使用旧接口。
示例代码:
/**
* 头像昵称点击监听
*/
async setAvatarTap() {
const {SDKVersion} = wx.getSystemInfoSync()
// 判断是否支持getUserProfile()获取头像昵称
const compareRes = this.compareVersion(SDKVersion, "2.21.2")
// 不支持
if (compareRes !== -1) {
console.log("不支持getUserProfile()获取头像")
// 弹出获取用户头像昵称弹窗组件
this.setData({
showAvaModal: true
})
return
}
// 支持
console.log("支持getUserProfile()获取头像")
},
/**
* 版本比较
* v1 >= v2 返回 0或1 否则 -1
* @param {String} v1
* @param {String} v2
*/
compareVersion (v1, v2) {
v1 = v1.split('.')
v2 = v2.split('.')
const len = Math.max(v1.length, v2.length)
while (v1.length < len) {
v1.push('0')
}
while (v2.length < len) {
v2.push('0')
}
for (let i = 0; i < len; i++) {
const num1 = parseInt(v1[i])
const num2 = parseInt(v2[i])
if (num1 > num2) {
return 1
} else if (num1 < num2) {
return -1
}
}
return 0
}四、结语
组件开发的时间比较匆忙,代码写得并不是很好,弹窗式的也不一定满足全部项目的需求,因此大家可以根据自己需求,自己开发一个组件或者直接写在页面中,如果逻辑代码不会编写,可以参考我的组件。
最后来一下常规结语:
实际开发中的其他逻辑就不写了。需要同学们自己去考虑异常情况处理等问题啦。
有任何疑问可以在评论区留下。我每天都会进行回复,私聊不回。(为了刷积分)
以上均是本人开发过程中的一些经验总结与领悟,如果有什么不正确的地方,希望大佬们评论区斧正。
加载全部内容