微信小程序自定义导航栏及其封装的全过程
东非不开森 人气:0应用场景:我们在小程序中想要自定义导航栏(当然组件库更方便哈哈)
一、导航栏适配
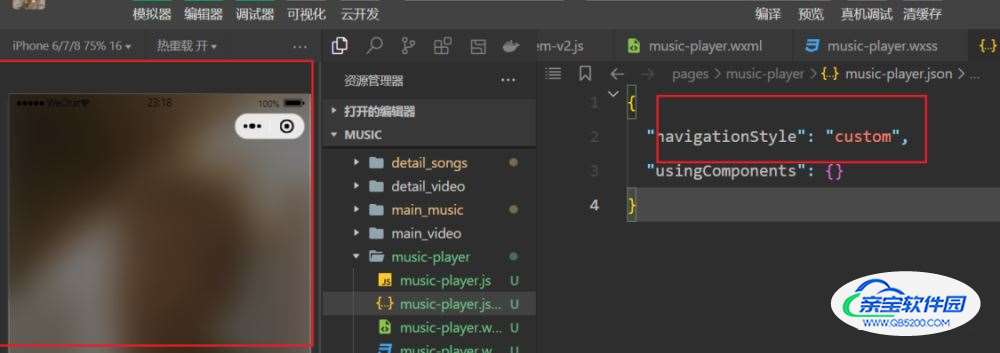
1.1.在json文件里更改页面配置项
⭐⭐⭐
官方文档介绍的有:

"navigationStyle": "custom"
这样原本默认的导航栏就会消失了
PS: 如果是单页面需要就写在对应页面的json内,如果全局需要就写在app.josn内

1.2.导航栏适配每种机型
⭐⭐⭐
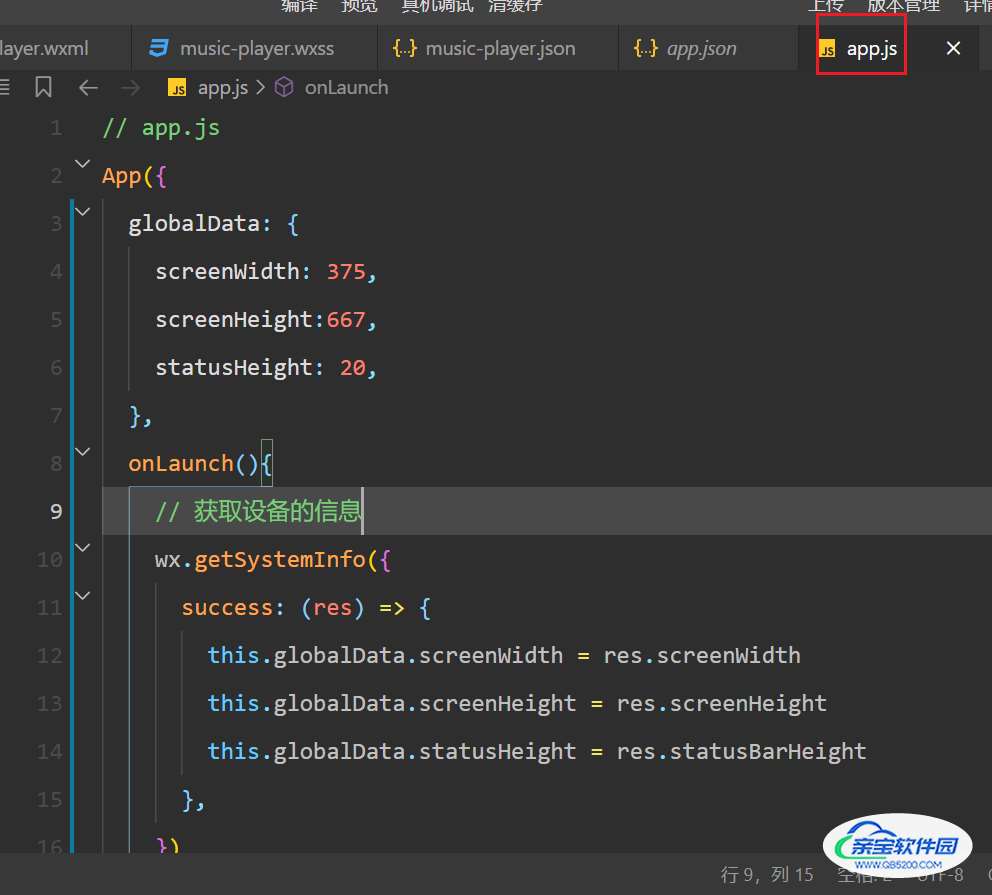
在app.js 里面获取statusbarHeight(这个就是每种机型的导航高度,我们需要获取并且动态的展示)
wx.getSystemInfo获取。

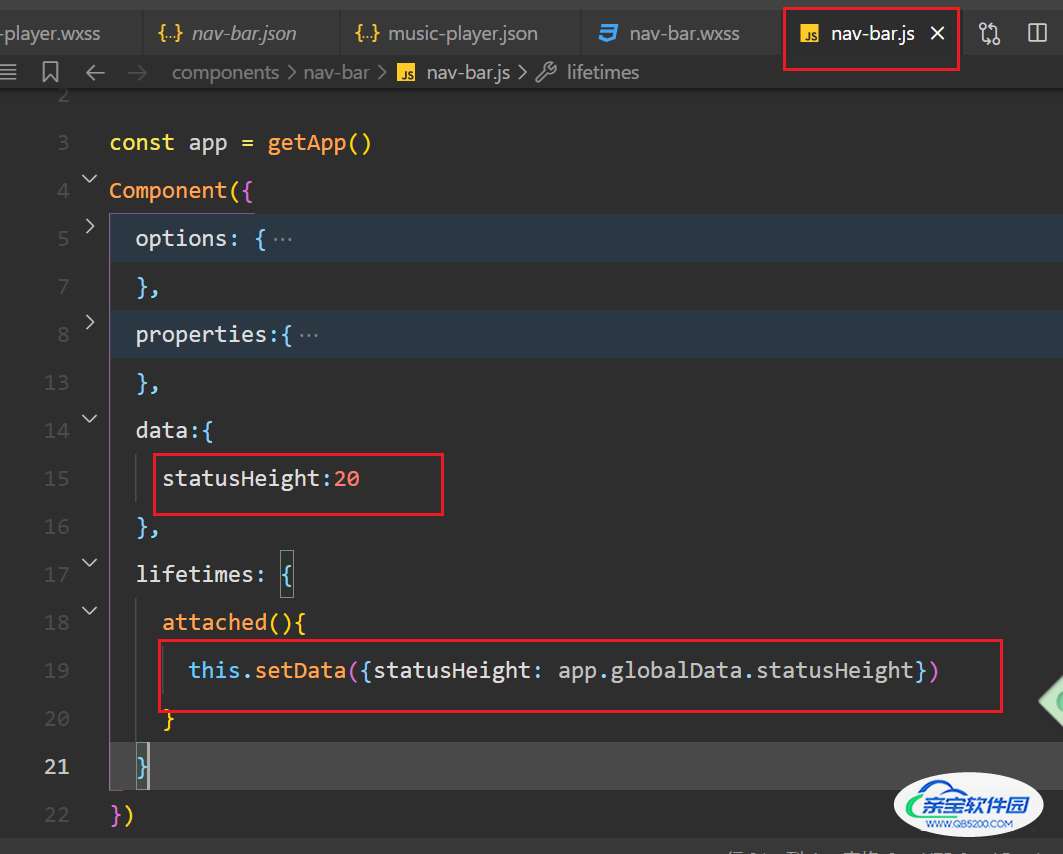
我们要在对应该导航组件的js文件里面进行获取
data中定义一个数据- 在动态从
app.js中获取 - 将获取到的
statusBarHeight,存储到data中

在wxml里面动态的使用该数据

这样机型适配就完成啦o( ̄︶ ̄)o
二、封装导航栏组件
⭐⭐⭐⭐⭐
2.1.wxml
这里我们使用了插槽(可以看看插槽的内容)
<!--components/nav-bar/nav-bar.wxml-->
<view class="nav-bar">
<view class="status" style="height: {{statusHeight}}px;"></view>
<view class="nav">
<view class="left">
<view class="slot">
<slot name="left"></slot>
</view>
<view class="default">
<image class="icon" src="/assets/images/icons/arrow-left.png"></image>
</view>
</view>
<view class="center">
<view class="slot">
<slot name="center"></slot>
</view>
<view class="default">
{{title}}
</view>
</view>
<view class="right"></view>
</view>
</view>2.2.wxss
⭐⭐⭐
- 这里主要控制导航栏显示的位置
- 还有默认插槽用通过css3的伪类:empty,class="default"的view盒子默认的样式是display: none隐藏的,如果class="slot"的view盒子为空时,那么就会将class="default"的view盒子的样式设为display: flex(因为小程序是默认不显示默认插槽的)
/* components/nav-bar/nav-bar.wxss */
/* 自定义导航 */
.nav {
display: flex;
height: 44px;
color: #fff;
}
.left, .right, .center {
display: flex;
justify-content: center;
align-items: center;
}
.nav .left, .nav .right {
width: 120rpx;
}
.nav .center {
flex: 1;
}
/* 控制内容显示 */
.left .icon {
width: 40rpx;
height: 40rpx;
}
.default {
display: none;
}
.slot:empty + .default {
display: flex;
}
2.3.js
- 在properties下设置标题
- 在options开启多个插槽
// components/nav-bar/nav-bar.js
const app = getApp()
Component({
options: {
multipleSlots: true
},
properties:{
title: {
type: String,
value: "导航标签"
}
},
data:{
statusHeight:20
},
lifetimes: {
attached(){
this.setData({statusHeight: app.globalData.statusHeight})
}
}
})
2.4.在页面中使用导航栏组件
⭐⭐⭐
因为插槽的使用,这里就很方便了,如果添加内容,那么就会显示默认插槽


2.5.效果图
这就是大概的效果了,当然文字箭头这里都是可以自定义的hh

总结
加载全部内容