Photoshop CS6 3D功能制作3D立体文字教程
梅干 人气:0自從Photoshop CS4後,就已提供3D立體的模式,讓使用Photoshop也能做出3D的立體效果,但在當時梅干覺得,操控上並不是那麼的好用,再加上整個貼圖的感覺,不是那麼的好,所以一直沒使用它,因此以往要作3D立體文字,梅干大多透過Illustraor,將文字變成立體後,再匯入Photoshop連行材質的製作,但在Photoshhop CS6的操控上有了重大的改變後,再加上3D元件有作了修正,讓梅干決定來實際用看看,經梅干實用結果,效果比預期中來的好,且操作也以先前的來的更簡單,大部分都直接在圖上方,就可完成所有的設定與調整,對於還不知怎下手的朋友,不坊也一塊來看看囉!
ps教程效果图:

Step1
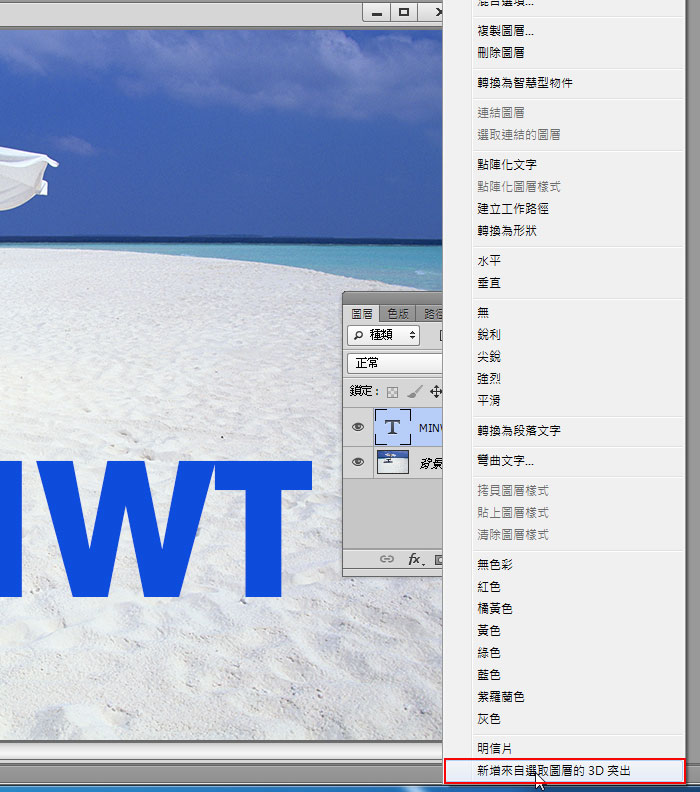
首先利用工具箱的文字工具,在畫面中央輸入文字,完畢後對著文字圖層,按滑鼠右鍵選擇「新增來自選取圖層的3D突出」。

Step2
接著按「是」 。

Step3
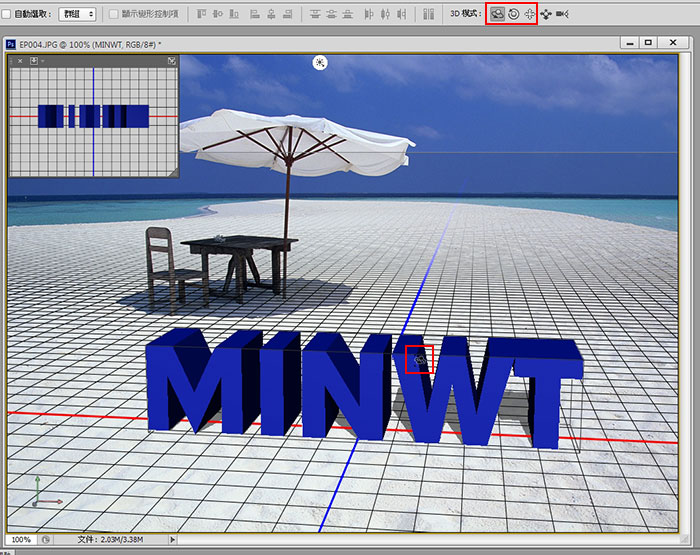
這時可直接拖拉,改變立體文字的角度與位置,而上方的浮動選單中,可任意的切換,來調整立體文字的角度 。

Step4
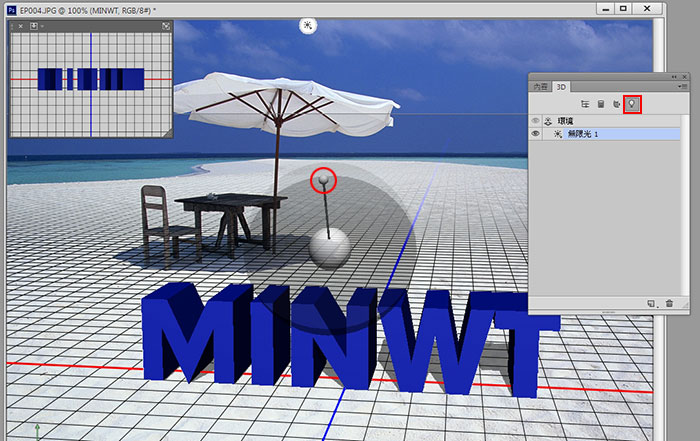
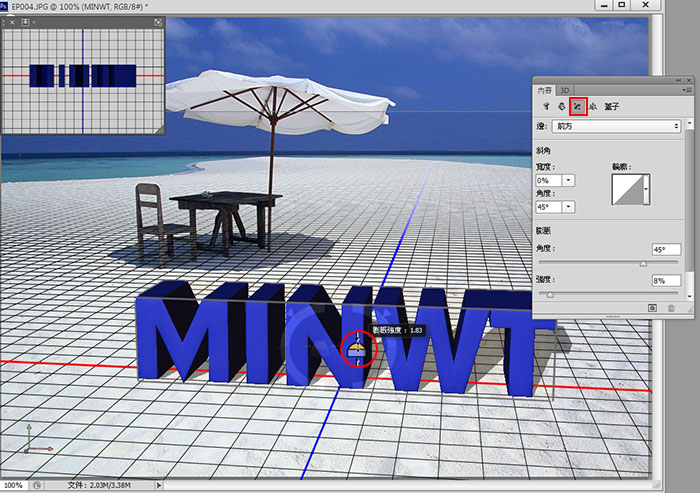
接著開啟3D面板,將頁籤切到「燈泡」圖示,拖拉上方的小圓點,就可調整光向位置。

Step5
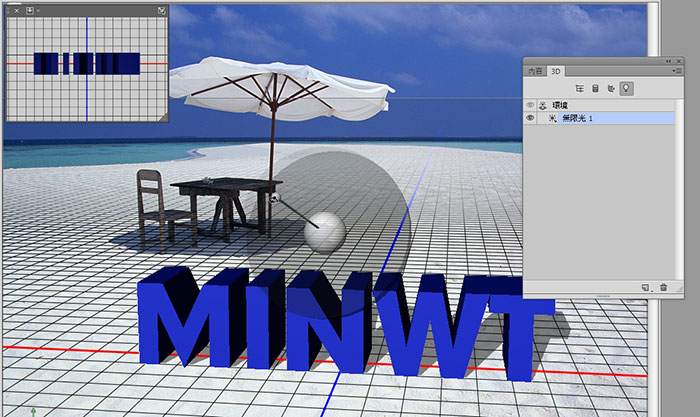
這時可參照後方的光影變化,讓文字與後方的光影一致,這樣才不會太突兀,顯得點不搭。

Step6
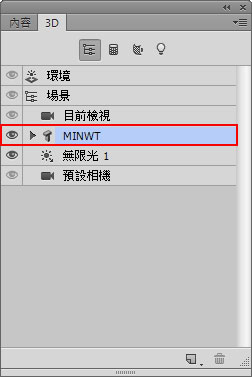
回到「3D」面板,點選文字清選。

Step7
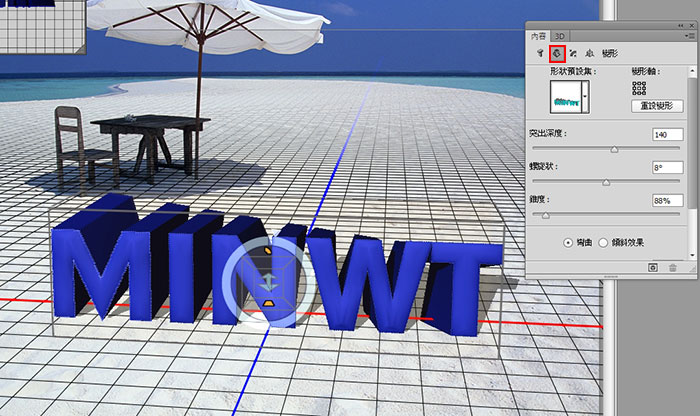
再開啟內容面板,將頁籤切到「蓋子」,增加點文字正面的變化。

Step8
調整好後,再切到「變形」,妞曲一下讓文字有些變化,所以有的設定,都可在畫面的圓圈圈中調整。

Step9
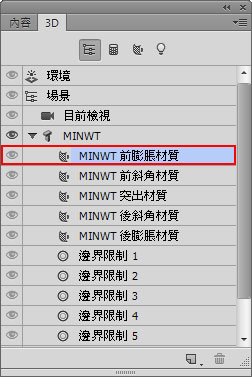
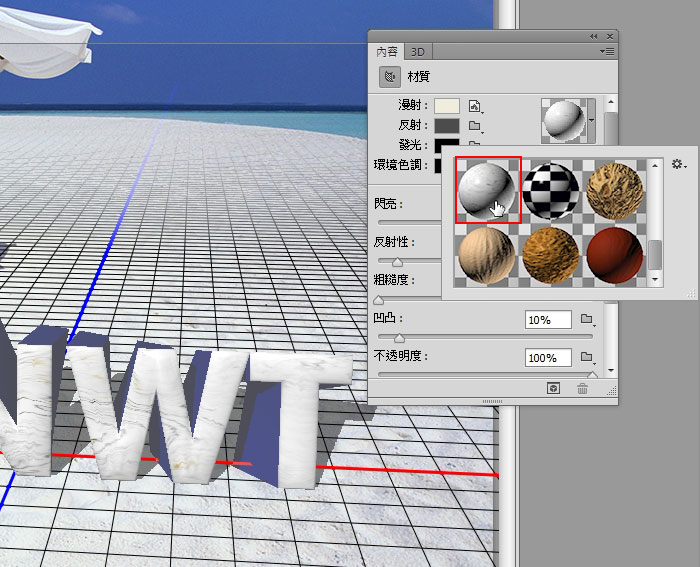
接著再回到「3D」面板,選擇「前膨脹材質」項目。

Step10
點一下右上的圖,就可貼入材質,若有玩過3D的朋友,應該不感陌生,這就是材質球,點一下立即就可套用外,同時還可透過下方的選項,調整材質的設定。

Step11
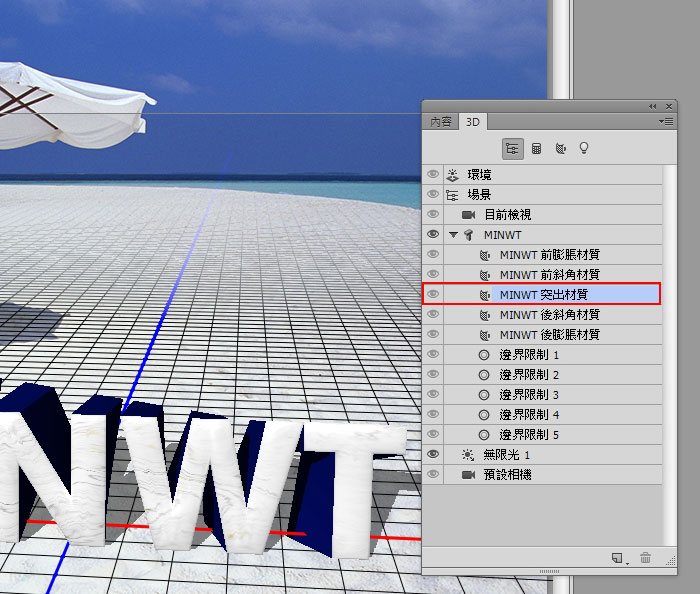
正面調整好後,換後方延展出去的部分,再回到「3D」面板,選擇「突出材質」項目。

Step12
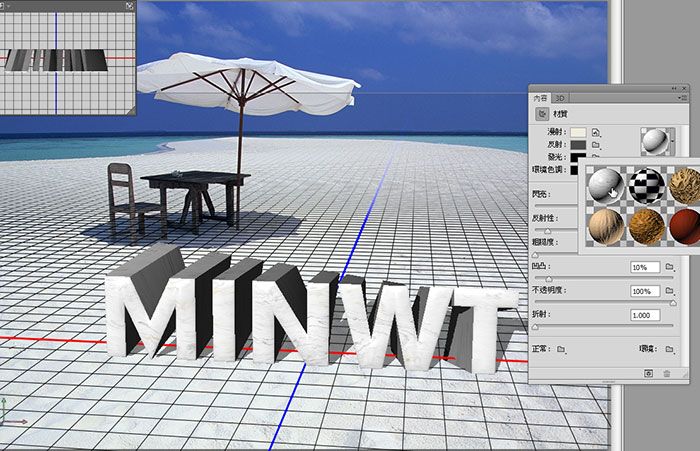
與剛正面的材質選擇一樣。

Step13
當一切都製作完畢後,與用3D軟體一樣,需要進行算圖,點下方的正立方塊圖示。

Step14
接著畫面就會有個藍線框開始跑,每跑一次畫面就愈細緻,在熱心網友的分享後,梅干終於明白,在畫面的左下角,會出現剩於時間,若覺得差不多,想停止咚愕脑挘
加载全部内容