vue如何使用 Slot 分发内容实例详解
Besmall 人气:0vue我自己还在摸索学习中,今天学习了使用 Slot 分发内容,给自己留个小笔记
使用slot分发内容我们要注意2点
<app> 组件不知道它会收到什么内容。这是由使用 <app> 的父组件决定的。
<app> 组件很可能有它自己的模板。
为了让组件可以组合,我们需要一种方式来混合父组件的内容与子组件自己的模板。
【案例】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue-Slot 分发内容</title>
<script type="text/javascript" src="js/vue.js"></script>
<style>
.sf{
margin: 10px;
width: 150px;
border: 1px solid #ccc;
}
.sf-header,.sf-bottom{
height: 30px;
background: sandybrown;
}
.sf-body{
min-height: 100px;
}
</style>
</head>
<body>
<div id="app">
<shoufa>
<h2 slot="title">学习vue</h2>
<p>Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。
与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合</p>
<h4 slot="bottom">vue很好学</h4>
</shoufa>
</div>
<script type="text/x-template" id="sfTpl">
<div class="sf">
<div class="sf-header"><slot name="title"></slot></div>
<div class="sf-body">
<slot></slot>
</div>
<div class="sf-bottom"><slot name="bottom"></slot>
</div>
</div>
</script>
<script>
var sf ={
template:"#sfTpl",
}
var app = new Vue({
el:"#app",
components:{
'shoufa':sf
}
})
</script>
</body>
</html>
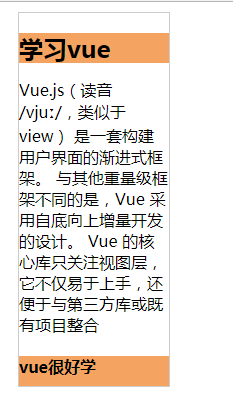
结果如下

加载全部内容