使用vue-resource进行数据交互的实例
逻辑左移喔 人气:1一.使用vue-resource插件进行数据交互式,返回的并不是直接的json数据,其实还封装了一层。
如下代码:直接使用 res.result.list 取不到数据。
methods:{
cartview:function(){
var _this = this;
this.$http.get("data/cartData.json").then(function(res){
_this.productList = res.result.list;
_this.totalMoney = res.result.totalMaoney;
});
}
}
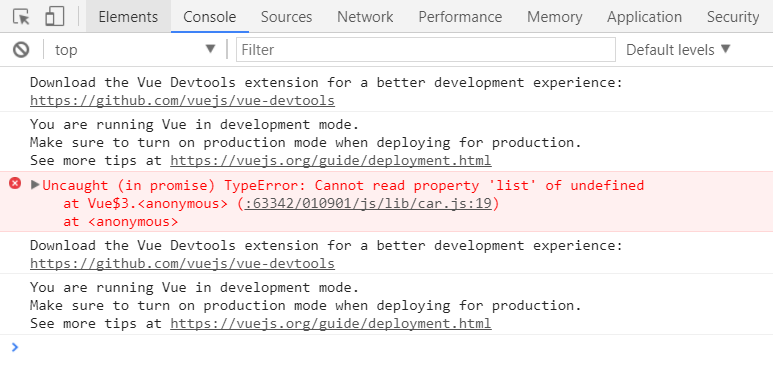
错误信息如下:

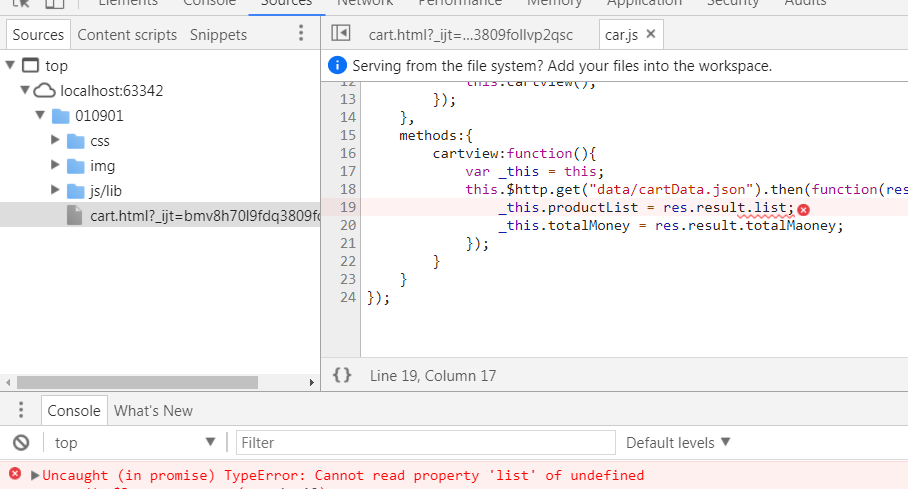
这时进行断点调试:
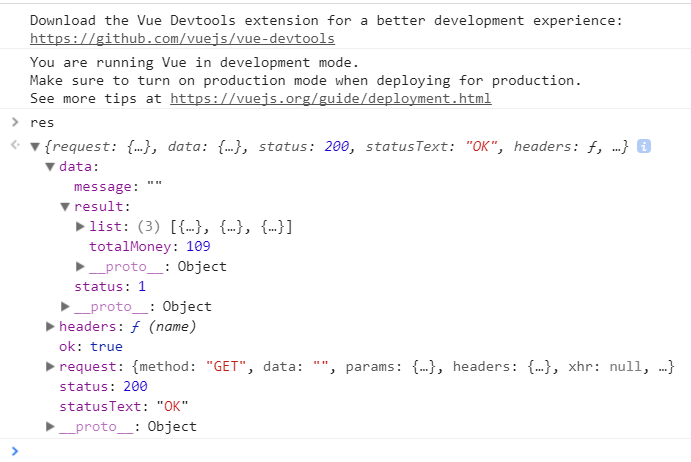
F12 打开chrome浏览器控制台——ctrl+p ——查找相应的代码文件(car.js 即上面那段代码所在的文件。)——在19行打断点——刷新——鼠标移到res,可以看到整个封装好的结构,这里我们看到result实际上是在data里面。



所以正确获取数据的代码如下:
methods:{
cartview:function(){
var _this = this;
this.$http.get("data/cartData.json").then(function(res){
_this.productList = res.data.result.list;
_this.totalMoney = res.data.result.totalMaoney;
});
}
}
json文件结构如如下
{
"status":1,
"result":{
"totalMoney":109,
"list":[
{
"productId":"600100002115",
"productName":"黄鹤楼香烟",
"productPrice":19,
"productQuantity":1,
"productImage":"img/goods-1.jpg",
"parts":[
{
"partsId":"10001",
"partsName":"打火机",
"imgSrc":"img/part-1.jpg"
},
{
"partsId":"10002",
"partsName":"打火机",
"imgSrc":"img/part-1.jpg"
}
]
},
{
"productId":"600100002120",
"productName":"加多宝",
"productPrice":8,
"productQuantity":5,
"productImage":"img/goods-2.jpg",
"parts":[
{
"partsId":"20001",
"partsName":"吸管",
"imgSrc":"img/part-2.jpg"
}
]
},
{
"productId":"600100002117",
"productName":"金装黄鹤楼",
"productPrice":25,
"productQuantity":2,
"productImage":"img/goods-1.jpg",
"parts":[
{
"partsId":"10001",
"partsName":"打火机-1",
"imgSrc":"img/part-1.jpg"
},
{
"partsId":"10002",
"partsName":"打火机-2",
"imgSrc":"img/part-1.jpg"
}
]
}
]
},
"message":""
以上这篇使用vue-resource进行数据交互的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容