JavaScript实现二维坐标点排序效果
唐一峰 人气:0今天给大家分享下最近web项目中出现的一个技术难点问题——坐标排序;
如下图所示,要求在前端页面上按顺序将下面5个模块的坐标依次保存至数据库

现在已知信息如下:
1、每个模块分别为一个div
2、每个div可随意拖动(故拖动之后的顺序是错乱的)
3、每个div的坐标(css绝对定位获得的left、top属性值)
现在已通过程序将5个模块div的坐标信息用一个对象数组保存
var p = [
{ id: 184, x: 0, y: 0 },
{ id: 185, x: 320, y: 0 },
{ id: 186, x: 30, y: 60 },
{ id: 187, x: 150, y: 120 },
{ id: 188, x: 130, y: 80 },
{ id: 189, x: 100, y: 80 }
]
注:id为每个模块唯一标志符(本实例用于提交数据库)
一、排序思考
1、排序规则如何制定?
客户及项目负责人没有具体说明规则,所以需要由技术人员按照技术方面的常规逻辑进行分析。
按照我们理解,上面5个div的正常情况下的顺序应该是:从上到下,从左到右
2、排序算法如何实现?
根据上面得出的排序规则,我们需要分别对两点的y、x坐标分别比较,确定出排序
A、从上到下:坐标y越小,越排在前面
B、从左到右:坐标x越小,越排在前面
C、优先级为y坐标,若y坐标相等,则x坐标越小,越排在前面
二、代码实现
1、两点比较
我们先定义两个坐标点,编写代码进行比较
var p1 = { x: 350, y: 0 };
var p2 = { x: 320, y: 0 };
console.log(SetSortRule(p1, p2));
//两个坐标比较大小
function SetSortRule(p1, p2) {
if (p1.y > p2.y) {
return true;
}
else if (p1.y == p2.y) {
return (p1.x > p2.x);
}
else {
return false;
}
}
关键代码:SetSortRule(p1,p2)
p1,p2分别为需要比较的两点对象
这样一来,我们对于两个点的排序就可以实现了,接下来就是对上面对象数组中的5个点进行排序。
2、多点比较
我们再来观察下这5个点构成的对象数组
var p = [
{ id: 184, x: 0, y: 0 },
{ id: 185, x: 320, y: 0 },
{ id: 186, x: 30, y: 60 },
{ id: 187, x: 150, y: 120 },
{ id: 188, x: 130, y: 80 },
{ id: 189, x: 100, y: 80 }
]
5个点对象两两比较,这里就得用到冒泡排序法
既然是冒泡排序,大家都应该挺熟悉的吧,这里就不再细讲,直接上代码
function SetSortPoint(arry) {
var len = arry.length;
for (var i = 0; i < len - 1; i++) {
for (var j = 0; j < len - 1 - i; j++) {
if (SetSortRule(arry[j],arry[j + 1])) {
var tmp = arry[j];
arry[j] = arry[j + 1];
arry[j + 1] = tmp;
}
}
}
console.log(arry);
}
arry为对象数组(此实例为p对象数组)
SetSortRule(arry[j],arry[j + 1]),为两个点进行比较
3、输出效果
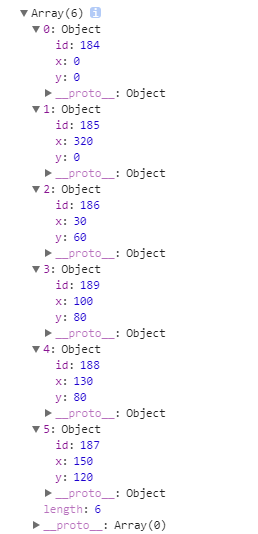
最终输出结果如下图,这里我就用浏览器console一下了

4、完整代码如下
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<script type="text/javascript">
var p = [
{ id: 184, x: 0, y: 0 },
{ id: 185, x: 320, y: 0 },
{ id: 186, x: 30, y: 60 },
{ id: 187, x: 150, y: 120 },
{ id: 188, x: 130, y: 80 },
{ id: 189, x: 100, y: 80 }
]
SetSortPoint(p);
function SetSortPoint(arry) {
var len = arry.length;
for (var i = 0; i < len - 1; i++) {
for (var j = 0; j < len - 1 - i; j++) {
if (SetSortRule(arry[j], arry[j + 1])) {
var tmp = arry[j];
arry[j] = arry[j + 1];
arry[j + 1] = tmp;
}
}
}
console.log(arry);
}
//两个坐标比较大小
function SetSortRule(p1, p2) {
if (p1.y > p2.y) {
return true;
}
else if (p1.y == p2.y) {
return (p1.x > p2.x);
}
else {
return false;
}
}
</script>
</body>
</html>
加载全部内容