jquery插件canvaspercent.js实现百分比圆饼效果
HeavyShell 人气:0在仪表盘的任务增多同时,列表页的百分比圆环或圆饼也随之增多,于是顺手在仪表盘的基础上,封装了一个小小的jquery插件(jq-canvaspercent.js),暂且版本1.0吧,到以后业务的变化在对其进行功能拓展;
暂时性用于页面中有多处百分比圆环的效果处理,还是不错的。
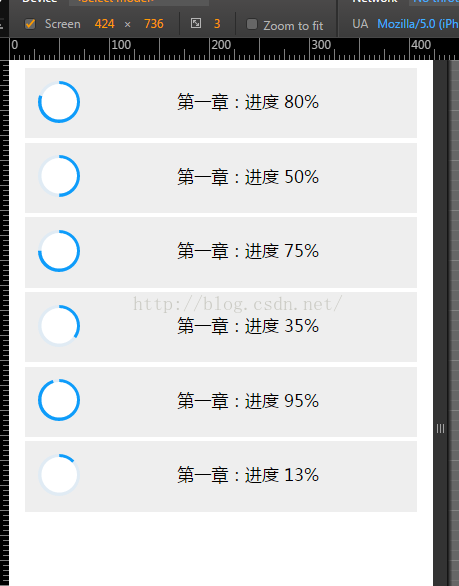
jq-canvaspercent.js代码比较简单,以下直接给出插件代码和几张截图:
/*
* canvaspercent 0.1
* Copyright:HeavyShell
* Date: 2016-06-27
* 利用canvas绘图实现百分比percent圆饼图
*/
(function($){
$.fn.drawCanvasPercent = function(options){
//各种属性、参数
var defaults = {
type:1, //类型默认1,有[1,2,3]
dw:'rem', //判断是单位是rem还是px
cir_r:1, //圆饼的直径
cir_color:'#0e9cfa', //圆饼的占比颜色
cir_color_op:'#e0ebf4', //圆饼的占比颜色
line_w:0.16, //圆饼的线条宽度
fill_color:"#fff" //圆饼的中间区域填充颜色
}
var options = $.extend(defaults, options);
this.each(function(){
//插件实现代码
var cur_obj=$(this);
if(options.dw=="rem"){
var cur_cir_r=options.cir_r*(window.screen.width/10);
var cur_line_w=options.line_w*(window.screen.width/10);
}else{
var cur_cir_r=options.cir_r;
var cur_line_w=options.line_w;
}
var cur_type=options.type;
var cur_cir_color=options.cir_color;
var cur_cir_color_op=options.cir_color_op;
var cur_fill_color=options.fill_color;
var percent=cur_obj.attr('data-percent');
cur_obj.attr({'width':cur_cir_r,'height':cur_cir_r});
cur_obj.css({'border-radius':"50%",'background':cur_cir_color_op});
if(cur_obj[0].getContext){
if(cur_type==2){
//无填充颜色,且线条宽度等于直径
cur_line_w=cur_cir_r;
}else if(cur_type==3){
//无填充颜色
}else{
//有填充颜色
var ctx2 = cur_obj[0].getContext("2d");
ctx2.fillStyle = cur_fill_color;
ctx2.arc(cur_cir_r/2, cur_cir_r/2, cur_cir_r/2-cur_line_w/2, 0, Math.PI*2, false);
ctx2.fill();
}
var ctx = cur_obj[0].getContext("2d");
ctx.beginPath();
ctx.strokeStyle = cur_cir_color;
ctx.lineWidth=cur_line_w;
ctx.arc(cur_cir_r/2, cur_cir_r/2, cur_cir_r/2, 0, Math.PI*(percent/100)*360/180, false);
ctx.stroke();
}
});
};
})(jQuery);
调用方式:
$(function(){
$('.perCanvas').drawCanvasPercent();
});
也给出html页面代码吧:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="Pragma" content="no-cache">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"/>
<meta name="format-detection" content="telephone=no"/>
<meta name="apple-mobile-web-app-capable" content="yes"/>
<meta name="apple-mobile-web-app-status-bar-style" content="black"/>
<title>demo01</title>
<style type="text/css">
div{margin:.1rem .2rem;background:#eee;padding:.3rem}
div span{display:block;float:right;margin:.22rem 2rem 0 0;font-size:.4rem;font-family:microsoft yahei}
div canvas{
-webkit-transform: rotateZ(-270deg);
transform:rotateZ(-270deg);
-webkit-animation:ani01 1s ease 0s both;
animation:ani01 1s ease 0s both;
}
@-webkit-keyframes ani01 {
0%{
-webkit-transform:scale(.5,.5) rotateZ(-270deg);
transform:scale(.5,.5) rotateZ(-270deg);
}
100%{
-webkit-transform:scale(1,1) rotateZ(-90deg);
transform:scale(1,1) rotateZ(-90deg);
}
}
@keyframes ani01 {
0%{
-webkit-transform:scale(.5,.5) rotateZ(-270deg);
transform:scale(.5,.5) rotateZ(-270deg);
}
100%{
-webkit-transform:scale(1,1) rotateZ(-90deg);
transform:scale(1,1) rotateZ(-90deg);
}
}
</style>
</head>
<body>
<div>
<canvas data-percent="80" class="perCanvas">
您的浏览器不支持canvas标签。
</canvas>
<span>第一章:进度 80%</span>
</div>
<div>
<canvas data-percent="50" class="perCanvas">
您的浏览器不支持canvas标签。
</canvas>
<span>第一章:进度 50%</span>
</div>
<div>
<canvas data-percent="75" class="perCanvas">
您的浏览器不支持canvas标签。
</canvas>
<span>第一章:进度 75%</span>
</div>
<div>
<canvas data-percent="35" class="perCanvas">
您的浏览器不支持canvas标签。
</canvas>
<span>第一章:进度 35%</span>
</div>
<div>
<canvas data-percent="95" class="perCanvas">
您的浏览器不支持canvas标签。
</canvas>
<span>第一章:进度 95%</span>
</div>
<div>
<canvas data-percent="13" class="perCanvas">
您的浏览器不支持canvas标签。
</canvas>
<span>第一章:进度 13%</span>
</div>
<script type="text/javascript" src="js/flexible.js"></script>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jq-canvaspercent.js"></script>
<script type="text/javascript">
$(function(){
$('.perCanvas').drawCanvasPercent();
});
</script>
</body>
</html>
截图如下:



加载全部内容