JS仿QQ好友列表展开、收缩功能(第二篇)
erdouzhang 人气:0在上篇的基础上继续完善,点击一个li元素,其他li元素上的类名清除掉。
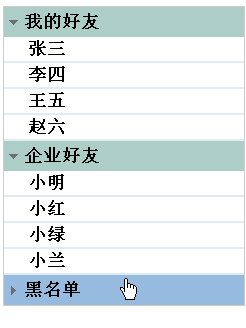
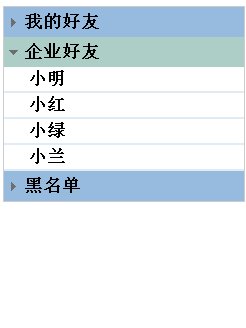
效果图如下所示:

js:
<script>
window.onload = function(){
var list = document.getElementById('list');
var ah2 = list.getElementsByTagName('h2');
var uls = list.getElementsByTagName('ul');
var lis = null;//用于下面的存储
var arrli = [];//
// h2要和下面的ul进行匹配,所以我们要用索引值,给h2身上添加索引值
for(var i=0;i<ah2.length;i++){
ah2[i].index = i;//给h2添加索引值,点击谁就给谁添加索引值
ah2[i].onclick = function(){
if(this.className == ''){//判断所点击的h2标签是否有类,
//this.index指h2身上的索引数,this指h2,h2的索引值为this.index
uls[this.index].style.display = 'block';
this.className = 'active';//给当前点击的h2添加类,更改箭头方向
}else{
uls[this.index].style.display = 'none';
this.className = '';
}
}
}
// 找到list里的所有ul,共有三个ul,所以用到for循环
for(var i=0;i<uls.length;i++){//找到每一组ul
lis = uls[i].getElementsByTagName('li');//找到uls中的所有li元素,存入到lis中,为什么要存一下呢?因为找到的li元素是一组元素的集合,要给每一个元素添加点击事件,存起来之后要再来一次for循环,for套for中间没有函数包着所以得换一个变量
for(var j=0;j<lis.length;j++){//找到每组ul中的所有li
arrli.push(lis[j]); //把每个li放到数组中,因为是要操作一组li中的每个,所以我们把它拎出来放在一起方便操作
}
}
// 找到每个li之后进行点击事件操作
for(var i=0;i<arrli.length;i++){
arrli[i].onclick = function(){
// 清除所有类名,只给当前点击的添加
// 只保留一个li元素添加类名
// 为什么用的是i呢?因为for套for它们中间有一层函数隔开(有函数包含的情况下作用域发生了改变),所以可以使用同样的i名称
for(var i=0;i<arrli.length;i++){
arrli[i].className = '';//去掉点击所有添加的类
}
this.className = 'hover';//给当前点击的li元素添加类名
}
}
}
</script>
注意:
怎么区分for循环中有的用 i 有的用 j?
答:①如果是一个for循环,那么用 i 或者 j 哪个都行,一般是用 i .
②如果是两个for嵌套,那么看两个for中间有没有函数隔开:1.有函数隔开,那么这两个for循环中的变量都可以用 i 。2.没有函数隔开,那么这两个for循环中的变量不能使用相同的 i 来命名,一个 i ,一个 j .
例一:
下面是两个嵌套的for循环中没有函数隔开,所以一个是 i ,一个是 j .
for(var i=0;i<uls.length;i++){//找到每一组ul
lis = uls[i].getElementsByTagName('li');
for(var j=0;j<lis.length;j++){//找到每组ul中的所有li
arrli.push(lis[j]);
}
}
例二:
也是两个嵌套的for循环中,有一个函数隔开,那么就可以使用同一个 i 来命名。
for(var i=0;i<arrli.length;i++){
arrli[i].onclick = function(){
for(var i=0;i<arrli.length;i++){
arrli[i].className = '';//去掉点击所有添加的类
}
this.className = 'hover';//给当前点击的li元素添加类名
}
}
以上所述是小编给大家介绍的JS仿QQ好友列表展开、收缩功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容