Vue.js数据绑定之data属性
艾新觉罗 人气:1Vue.js是JavaScript的一个MVVM库,M是指模型数据,V是指视图容器,VM是指视图模型,模型数据通过视图模型监听视图容器的变化,而视图容器通过视图模型获取模型数据的变化进行渲染,实现了数据的双向绑定。
data属性
data属性是Vue实例的数据对象,可以绑定的是对象或者是函数。
当数据对象一旦被data绑定就会发生变化,数据对象中的属性会拥有get和set属性,用来监听数据变化,实时响应。
Vue实例会代理data绑定对象上的所有属性,即所有属性直接添加到Vue实例化对象中。
Vue实例可以通过$data属性访问原始数据对象。
Vue实例是通过new Vue()创建的,{{ }}是Vue进行插值的语法,app是Vue的实例化对象,这里需要注意的是el绑定的是视图容器,即DOM对象,data属性绑定的是模型数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{msg}}
</div>
</body>
<script src="https://unpkg.com/vuehttps://img.qb5200.com/download-x/dist/vue.js"></script>
<script>
obj={
msg:"hello Vue";
};
var app=new Vue({
el:'#app',
data:obj
})
</script>
</html>
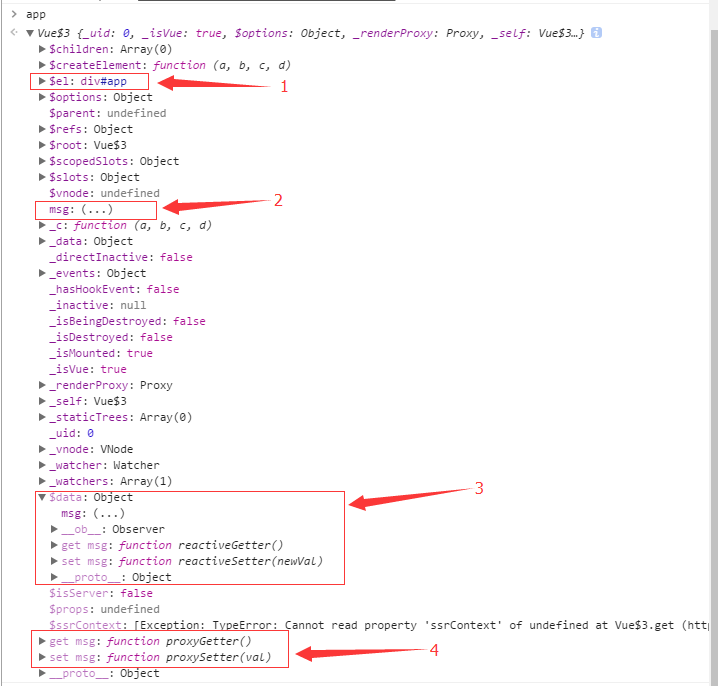
在控制台查看app,可以发现app拥有很多属性或方法,其中以 $ 与 _ 开头的都是app内置的属性或方法,从下图中标红的位置可以发现:
Vue实例化对象中的$el属性绑定的是DOM对象;
data属性绑定的数据对象obj中的属性msg直接添加到了Vue实例化对象中,并且拥有了get和set属性;
通过$data属性可以访问原始的模型对象,原始的数据对象发生了变化,变得和Vue实例中的数据是相同的,即obj.msg===app.$data.msg。

加载全部内容