Angular 2父子组件数据传递之@Input和@Output详解 (上)
小处成就大事 人气:0前言
为了让大家学习起来轻松、易懂,小编尽量做到篇幅短,语言通俗易懂,知识点分段来讲,以免太长了看起来很累,也很容易失去耐心阅读下去,希望大家理解和支持,同时希望大家点赞和分享出去,让更多的志同道合的朋友来学习
Angular 提供了@Input和@Output语法来处理组件数据的流入流出,接下来我们通过@Input和@Output来演示父子组建之间的数据传递
父组件向子组件传递数据
父组件传递数据到子组件通过@Input方式的现实方式
第一步:定义父组件
ParentComponent.ts

(1).这里定义了两个类属性user和parent_data,
(2).一个next()方法,next方法用于将页面输入的数据赋值给parent_data属性
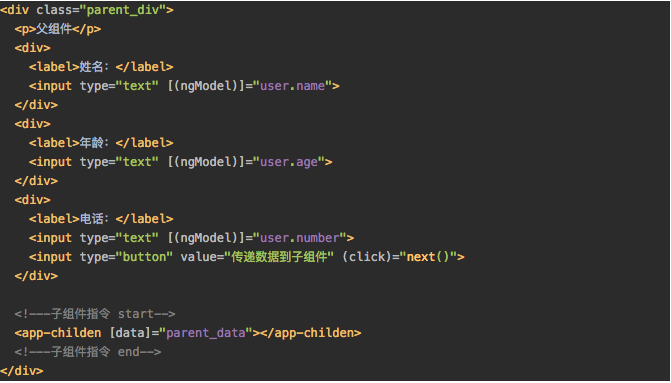
ParentComponent.html

对应的页面:



表单输入数据,点击页面上的按钮,调用页面next()方法
next()方法内部将输入的数据user赋值给parent_data。parent_data获取到数据之后在模版中把获取到的值再赋给子组件中先前定义好的data变量到这里父组件就完成 类数据的传递,下面我们看看子组件怎么去接受这个值?
第二步:定义子组件:
ChildenComponent.ts


(1).这里定义了一个类属性data,并且用@Input装饰器修饰,修饰过后的data变量就具备接受父组件传过来的数据了,这里定义的data就是在页面接收父组件传递的data变量,看下面代码(2).还实现了一个onChanges接口,onChanges接口必须实现ngOnChanges方法,用来监控数据的变化,如果父组件的数据发生变化,我们这里就输出改变后的数据,父组件中表单输入的值发生变化,再点击按钮调用next()方法,ngonChanges会检测到数据变化, console.log(this.data)打印新的输出到控制台
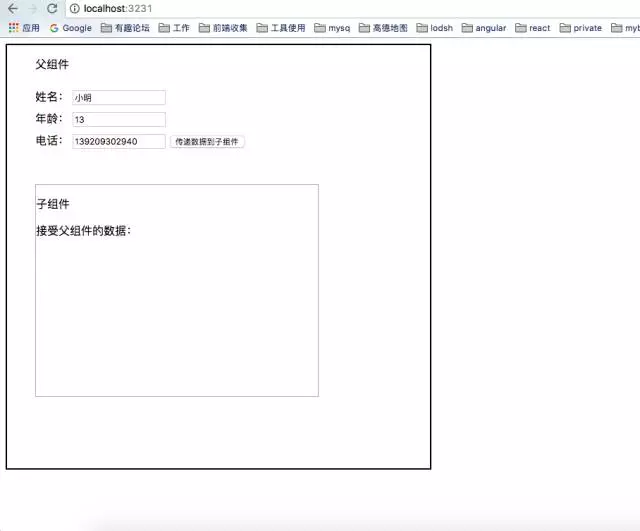
下面我们看看效果

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容