Angular 2父子组件数据传递之局部变量获取子组件其他成员
小处成就大事 人气:0前言
本文主要介绍的是关于Angular 2父子组件之间数据传递之局部变量获取子组件其他成员的相关内容,话不多说,来看看详细介绍:
通过@Input和@Output可以实现数据之间的传递,但是无法获取子组件的类属性和类方法,接下来我们通过局部变量方式实现获取子组件其他成员
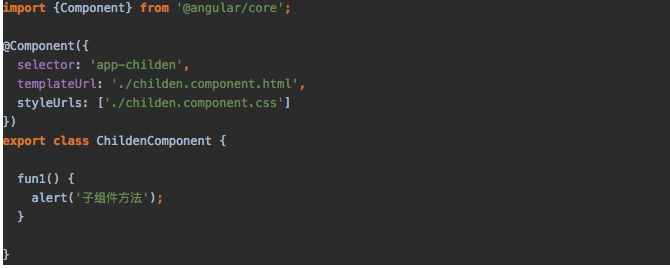
第一步:定义子组件:
ChildenComponent.ts

(1).子组件中之定义了一个fun1()方法,提供给父组件调用
第二步:定义父组件
ParentComponent.ts

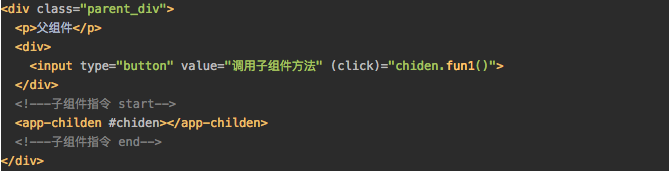
ParentComponent.html

通过#号来标识一个变量, 这样在父组件模板中创建了一个局部变量#chiden来获取子组件的实例,调用子组件中的方法和属性。上面例子中我们定义了#chiden之后,绑定点击就可以调用子组件的方法了
看看效果
点击按钮,弹出子组件方法的alert('子组件方法');

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容