Angular2安装angular-cli
林七七 人气:0最近在学习angular2,并尝试用这个框架来做公司的一个新项目。
终于要开始开发了,等了1个多月。
因为第一次用这个新框架做项目,不太熟悉,就找了angular-cli这个脚手架来搭建项目。
安装了好多次,看了好多博文,终于成功了。
依据本宝宝帮多位小伙伴安装成功的经验,现总结安装angular-cli过程如下:
1、设置淘宝镜像,在 .npmrc文件(该文件在C盘>用户(或user)>你的电脑名字下就可找到)加入下面一句:
registry = https://registry.npm.taobao.org
如果之前已经改过,可以跳过;也可以用命令行临时设置;总之你开心就好~
2、用npm安装typescript和typings,因为据说angular-cli是用typescript写的,所以要先装这两个:
npm install -g typescript typings
3、安装angular-cli:
npm install -g angular-cli@latest
如果你之前安装失败过,最好在安装angular-cli之前先卸载干净,用以下两句:
npm uninstall -g angular-cli npm cache clean
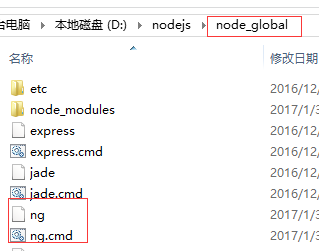
在检查你全局的那些npm文件下还残留下图这两个文件,有的话也要删掉,删掉后再用"npm install -g angular-cli@latest"安装最新的angular-cli即可。

安装完毕后,试下ng -v 和ng --help,有显示正确内容就成功了。
接下来,就可以用以下命令创建并运行项目:
ng new ProjectName //ProjectName为你的项目名 cd ProjectName ng serve // 启动项目
接下来在浏览器输入http://localhost:4200/就可以看见项目了。
然而,这只是开端,接下来才开始正式和angular2交锋!!!
忘了说angular-cli虽然简单方便,帮你搭建好所需环境,但简单方便的对立面是不灵活,多了很多我们可能不想用的包、文件,所以有能力搭建项目的,还是自己搭建吧,过~
加载全部内容