详解如何使用vue-cli脚手架搭建Vue.js项目
weiqinl 人气:01. 前言
vue-cli 一个简单的构建Vue.js项目的命令行界面
整体过程:
$ npm install -g vue-cli $ vue init webpack vue-admin $ cd vue-admin $ npm install $ npm run dev
后面分步说明。
2. 安装
前提条件,Node.js >=4.x版本,建议使用6.x版本。npm版本 > 3.x
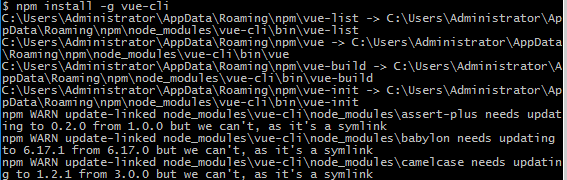
全局安装vue-cli
$ npm install -g vue-cli


3. 使用
$ vue init <template-name> <project-name>
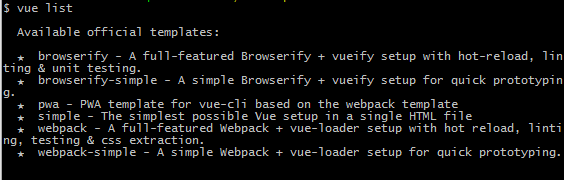
vue官方提供了多个打包工具版本的模版。我们可以使用vue list命令查看,当前可以使用的模版。
$ vue list

我们在这里,使用webpack模版。 功能齐全的webpack & vue-loader 提供热加载、代码检查、单元测试和css分离
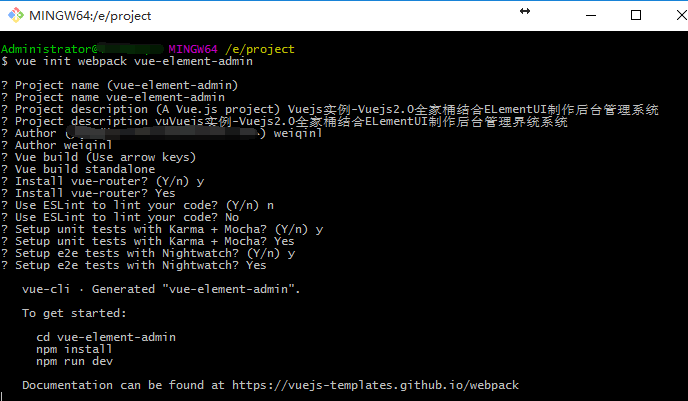
$ vue init webpack vue-element-admin

之后,在E:\project文件夹下面,会有刚初始化的构建的项目vue-element-admin

4. 运行结果
项目基础结构已经搭建好了,现在来启动它。
进入项目文件:
$ cd vue-element-admin
安装依赖:
中国行情原因,直接安装,有时候会失败。我们一般使用npm的淘宝镜像cnpm。
先安装cnpm:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
之后,使用:
$ cnpm install
你直接安装也可以的:
$ npm install
运行:
$ npm run dev

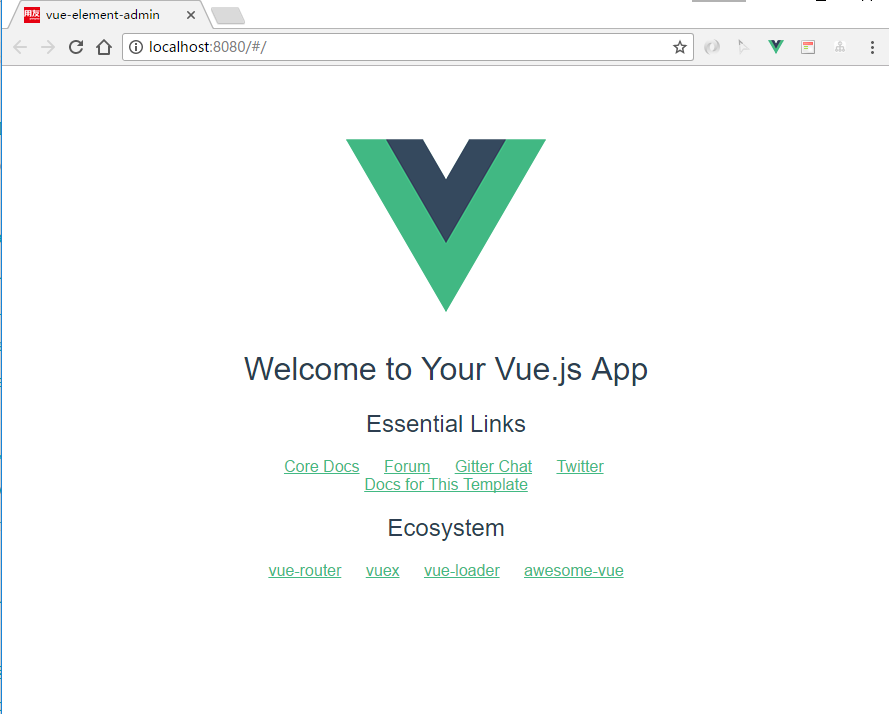
启动之后,自动打开默认浏览器

之后,就可以进行本地开发,实时预览开发效果。
5. 打包部署
项目开发完成之后,可以使用npm run build进行打包工作
$ npm run build
打包完成之后,会生成dist文件夹,项目上线时候,只需要将dist文件夹放到服务器就行了。
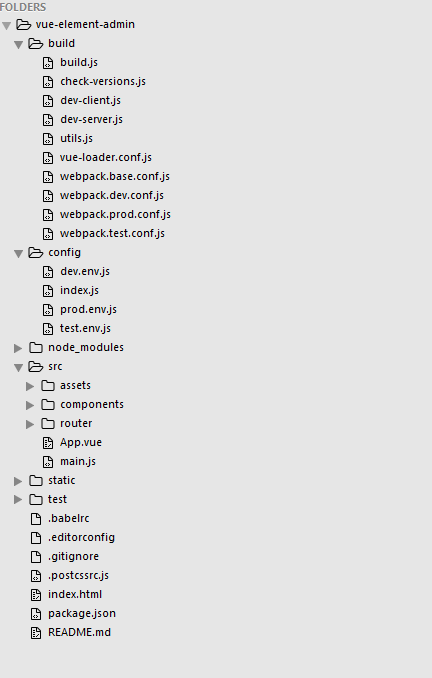
6. 项目结构

加载全部内容