详解Vue-cli 创建的项目如何跨域请求
WiseWrong 人气:1问题描述:
使用 Vue-cli 创建的项目,开发地址是 localhost:8023,需要访问 localhost:9000 上的接口
分析原因:
不同域名之间的访问,需要跨域才能正确请求。跨域的方法很多,通常都需要后台配置
不过 Vue-cli 创建的项目,可以直接利用 Node.js 代理服务器,实现跨域请求
解决方案:
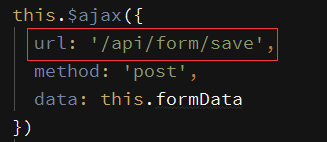
接口地址原本为 /form/save,但是为了匹配代理地址,在前面加一个 /api

如果使用了 axios,可以全局配置一个 baseURL,这样就不用挨个儿修改 url 了
axios.defaults.baseURL = '/api'
在 config>index.js 的 dev 中添加配置项 proxyTable:

proxyTable: {
'/api': {
target: 'http://127.0.0.1:9000/',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
},
其中 '/api' 为匹配项,target 为被请求的地址
因为在 ajax 的 url 中加了前缀 '/api',而原本的接口是没有这个前缀的
所以需要通过 pathRewrite 来重写地址,将前缀 '/api' 转为 '/'
如果本身的接口地址就有 '/api' 这种通用前缀,就可以把 pathRewrite 删掉
加载全部内容