jQuery插件HighCharts实现气泡图效果示例【附demo源码】
翱翔天地 人气:0本文实例讲述了jQuery插件HighCharts实现气泡图效果。分享给大家供大家参考,具体如下:
1、实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 气泡图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript" src="js/highcharts-more.js"></script>
<script type="text/javascript">
$(function(){
$('#bubbleChart').highcharts({
chart: {
type: 'bubble',
zoomType: 'xy'
},
title: {
text: '气泡图'
},
series: [{
data: [[9714,3678,7956],[1294,2374,5860],[9568,4576,1258],[4564,2587,9656],[3668,2567,7893],[2374,3699,4263],[7268,9233,8756],[2351,5669,4230],[3228,2223,3223],[5227,8126,3201]]
}, {
data: [[2534,1034,8347],[2566,7565,5679],[1167,5774,8776],[8776,5885,9883],[5887,3787,5788],[9078,6543,4344],[3491,3453,1457],[9547,5453,5546],[1545,6457,4458],[5554,2445,8441]]
}, {
data: [[4347,4457,2561],[2670,1772,4676],[6787,7666,9771],[3868,3780,6660],[5778,9768,6674],[8761,8817,3480],[8343,6450,1433],[6227,7678,7455],[6244,1562,1560],[3560,7657,8442]]
}]
});
});
</script>
</head>
<body>
<div id="bubbleChart" style="width: 1200px; height: 550px; margin: 0 auto"></div>
</body>
</html>
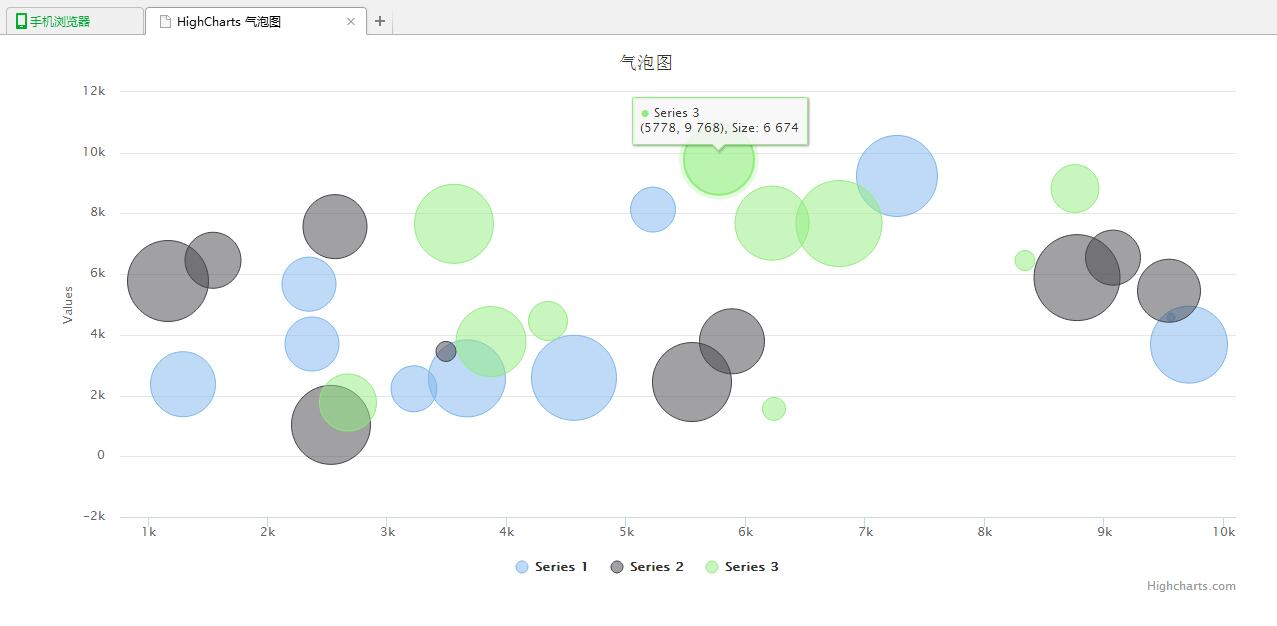
运行效果图如下:

附:完整实例代码点击此处本站下载。
希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容