jquery mobile实现可折叠的导航按钮
qq_32468225 人气:0本文实例为大家分享了jquery实现可折叠的导航按钮的具体代码,供大家参考,具体内容如下
功能:
当功能较多时,创建可折叠分组导航按钮。只需指定 data-role=" collapsible "创建可折叠面板
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>可折叠的导航面板</title> <!--使用名为viewport的meta值,其content指定自适应设备的宽度--> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> </head> <body> <div data-role="page" id="pageone"> <div data-role="header"> <h1>图书查阅系统</h1> </div> <!--创建一个可折叠的导航面板--> <div data-role="content"> <div data-role="collapsible" data-theme="e"> <h4>文学历史</h4> <ul data-role="listview"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >明代</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >宋代</a></li> </ul> </div> <!--显示人文社科的可折叠面板--> <div data-role="collapsible" data-theme="b" data-collapsed="false"> <h4>人文社科</h4> <ul data-role="listview"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >财务</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >心理</a></li> </ul> </div> <!--显示计算机应用的可折叠面板--> <div data-role="collapsible" data-theme="e"> <h4>计算机应用</h4> <ul data-role="listview"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >软件开发</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >数据库</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >移动开发</a></li> </ul> </div> </div> <div data-role="footer" data-position="fixed"> <h1>请单击“+”按钮进行展开</h1> </div> </div> </body> </html>
代码分析:
通过data-role=" collapsible "创建可折叠的div,再在其中通过 data-role=" listview "创建列表框
data-theme : 指定预定义样式 (也可以使用样式构建器创建自定义样式)
data-collapsed="false" : 表示默认不折叠
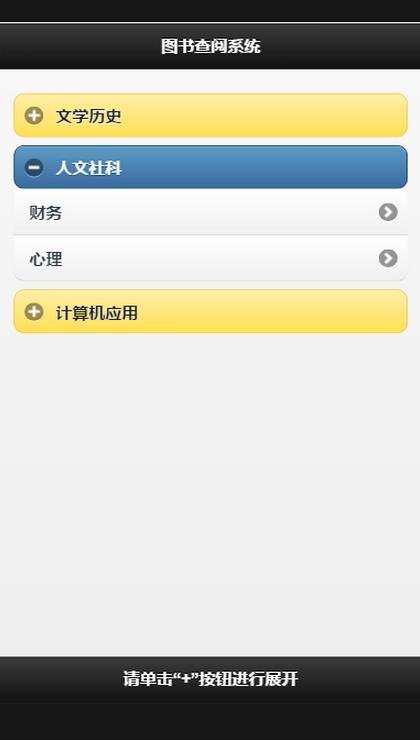
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容