基于Bootstrap框架实现图片切换
Insus.NET 人气:0准备图片,把相关记录添加至数据库表中:
创建一个存储过程,获取所有记录:
在ASP.NET MVC专案中,部署Bootstrap环境......
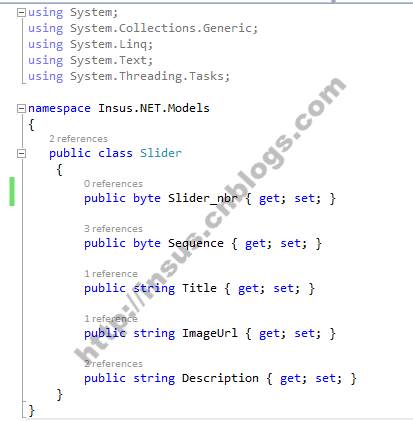
然后创建一个model:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Insus.NET.Models
{
public class Slider
{
public byte Slider_nbr { get; set; }
public byte Sequence { get; set; }
public string Title { get; set; }
public string ImageUrl { get; set; }
public string Description { get; set; }
}
}
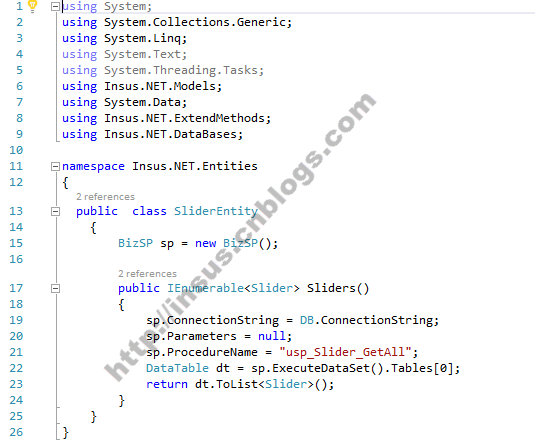
再创建一个Entity:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Insus.NET.Models;
using System.Data;
using Insus.NET.ExtendMethods;
using Insus.NET.DataBases;
namespace Insus.NET.Entities
{
public class SliderEntity
{
BizSP sp = new BizSP();
public IEnumerable<Slider> Sliders()
{
sp.ConnectionString = DB.ConnectionString;
sp.Parameters = null;
sp.ProcedureName = "usp_Slider_GetAll";
DataTable dt = sp.ExecuteDataSet().Tables[0];
return dt.ToList<Slider>();
}
}
}
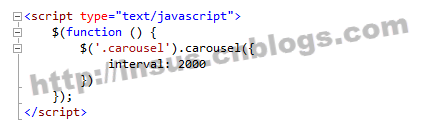
设置图片切换速度:
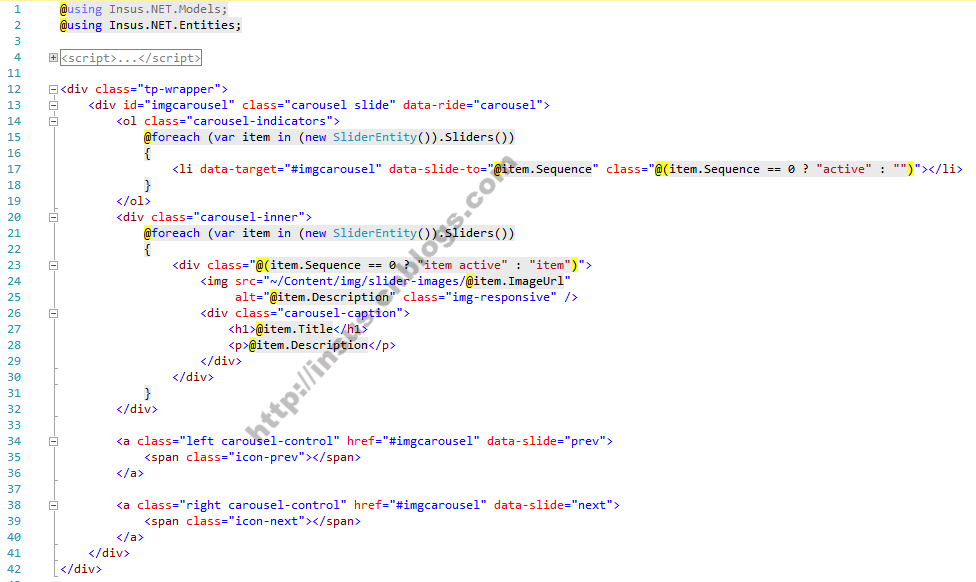
View视图:
<div class="tp-wrapper">
<div id="imgcarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
@foreach (var item in (new SliderEntity()).Sliders())
{
<li data-target="#imgcarousel" data-slide-to="@item.Sequence" class="@(item.Sequence == 0 ? "active" : "")"></li>
}
</ol>
<div class="carousel-inner">
@foreach (var item in (new SliderEntity()).Sliders())
{
<div class="@(item.Sequence == 0 ? "item active" : "item")">
<img src="~/Content/img/slider-images/@item.ImageUrl"
alt="@item.Description" class="img-responsive" />
<div class="carousel-caption">
<h1>@item.Title</h1>
<p>@item.Description</p>
</div>
</div>
}
</div>
<a class="left carousel-control" href="#imgcarousel" rel="external nofollow" rel="external nofollow" data-slide="prev">
<span class="icon-prev"></span>
</a>
<a class="right carousel-control" href="#imgcarousel" rel="external nofollow" rel="external nofollow" data-slide="next">
<span class="icon-next"></span>
</a>
</div>
</div>
演示:
以上所述是小编给大家介绍的基于Bootstrap框架实现图片切换,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容